
서론
이번에 새로운 프로젝트를 진행하면서 기존
Redux에서React-Query+Recoil을 도입해보았습니다. 확실하게 API단 데이터와 Client단에서 필요한 데이터를 따로 다루다보니, 그 부분은 편한 반면에 데이터를 다루는 것이Redux-Toolkit에 비해서 정말 편하다! 라는 생각은 들지않아서 조금 수정해보았습니다.
Before / After
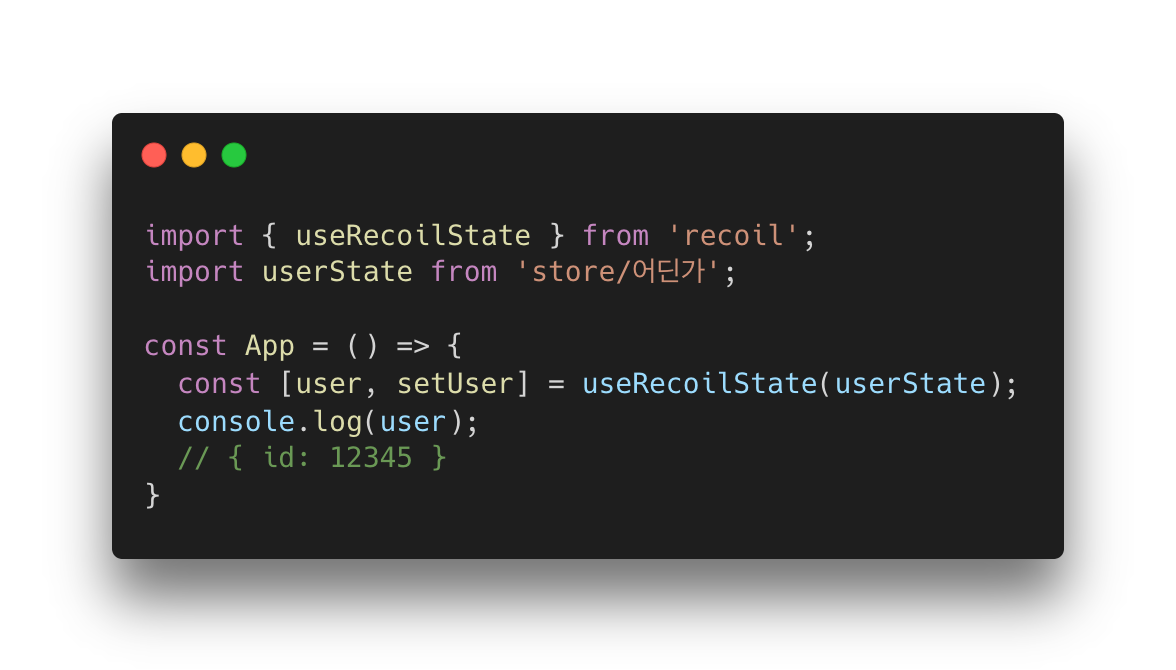
설명을 위해서 간단하게 공식 Reference에 나와있는 사용법을 기술합니다.

기본적으로 Atom을 사용하고자하는 함수를 import한 뒤에, 이어서 각 Atom을 저장해둔 곳에서 원하는 Atom을 import하고 컴포넌트에서 조합하여 데이터를 다룹니다.
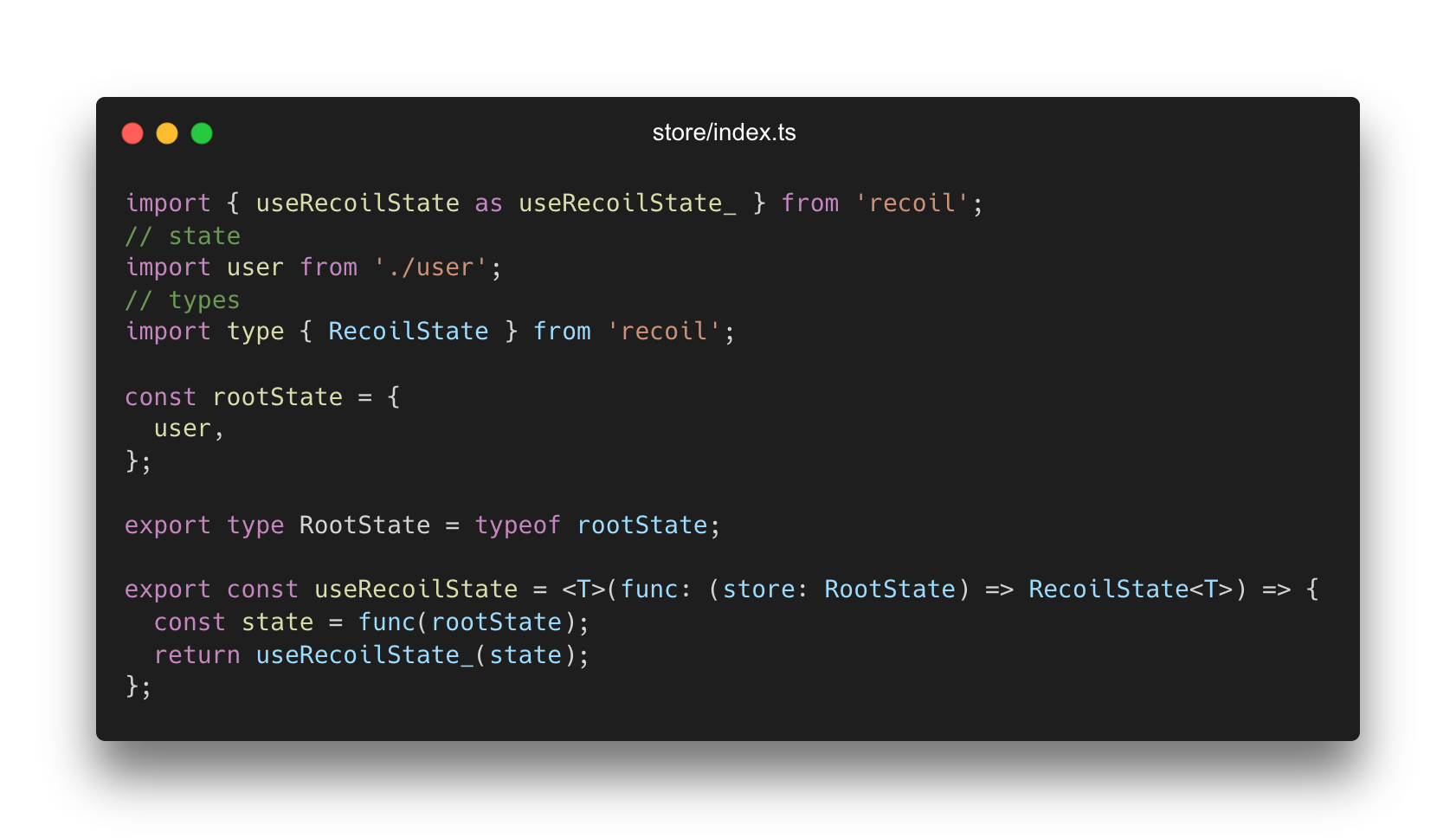
저는 여기서 귀찮음을 느껴서 기존 Redux-Toolkit에서 사용하던 방식을 일부 차용하여 다루었습니다. 결과는 아래와 같습니다.

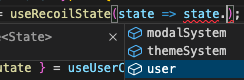
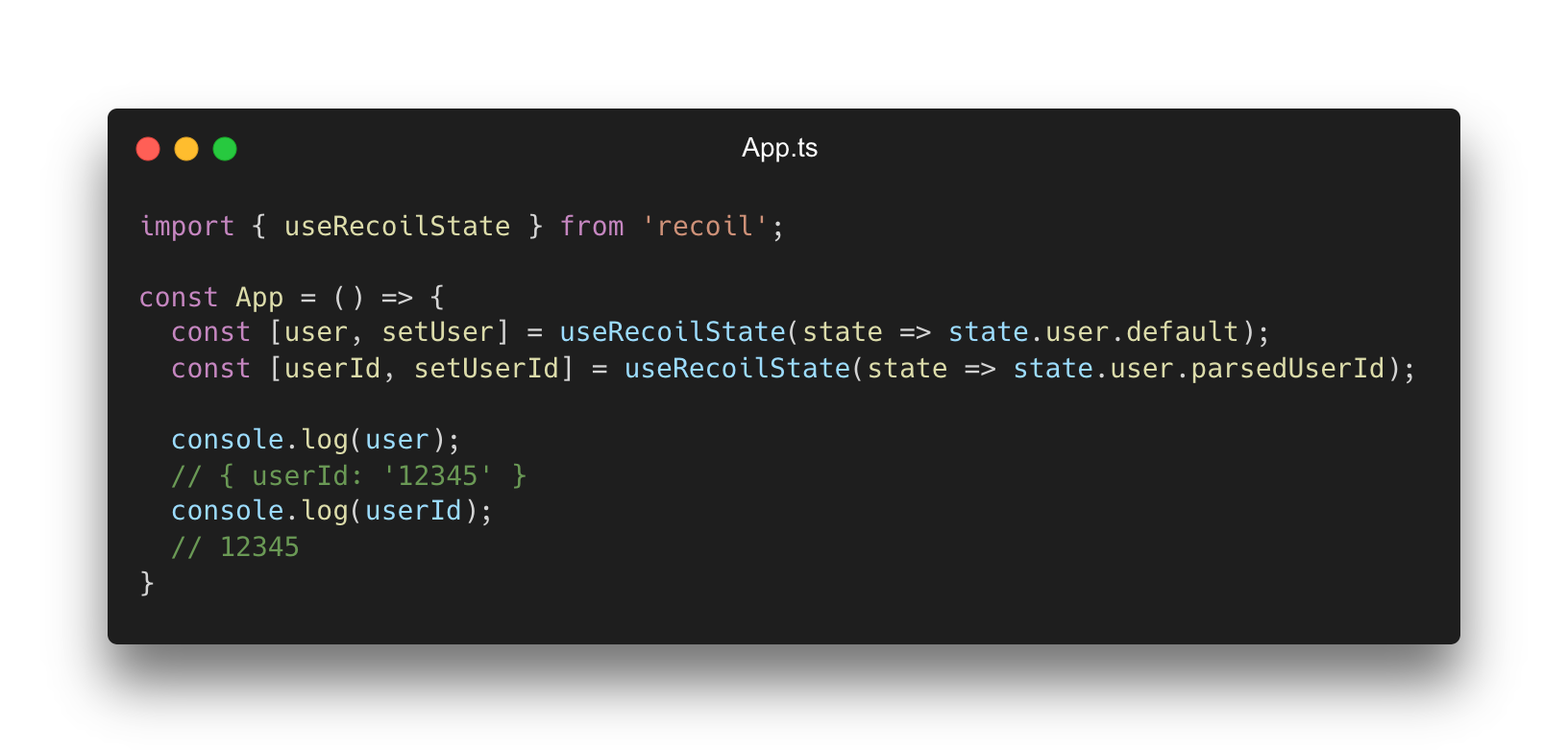
어딘가에 존재하는지도 기억하기도 귀찮은 Atom을 import하는 대신에 useRecoilState를 커스텀하여 생산성이 높아지는 것을 기대하면서 아래와 같이 만들었습니다. 빠지면 섭섭한 자동완성도 가능합니다!

구조
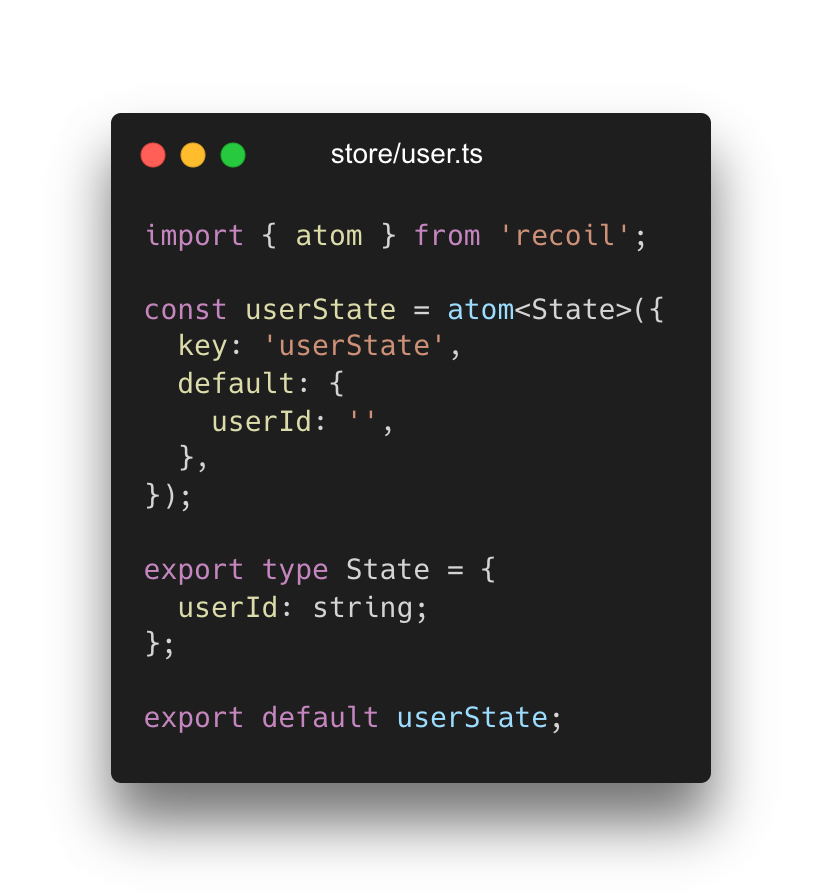
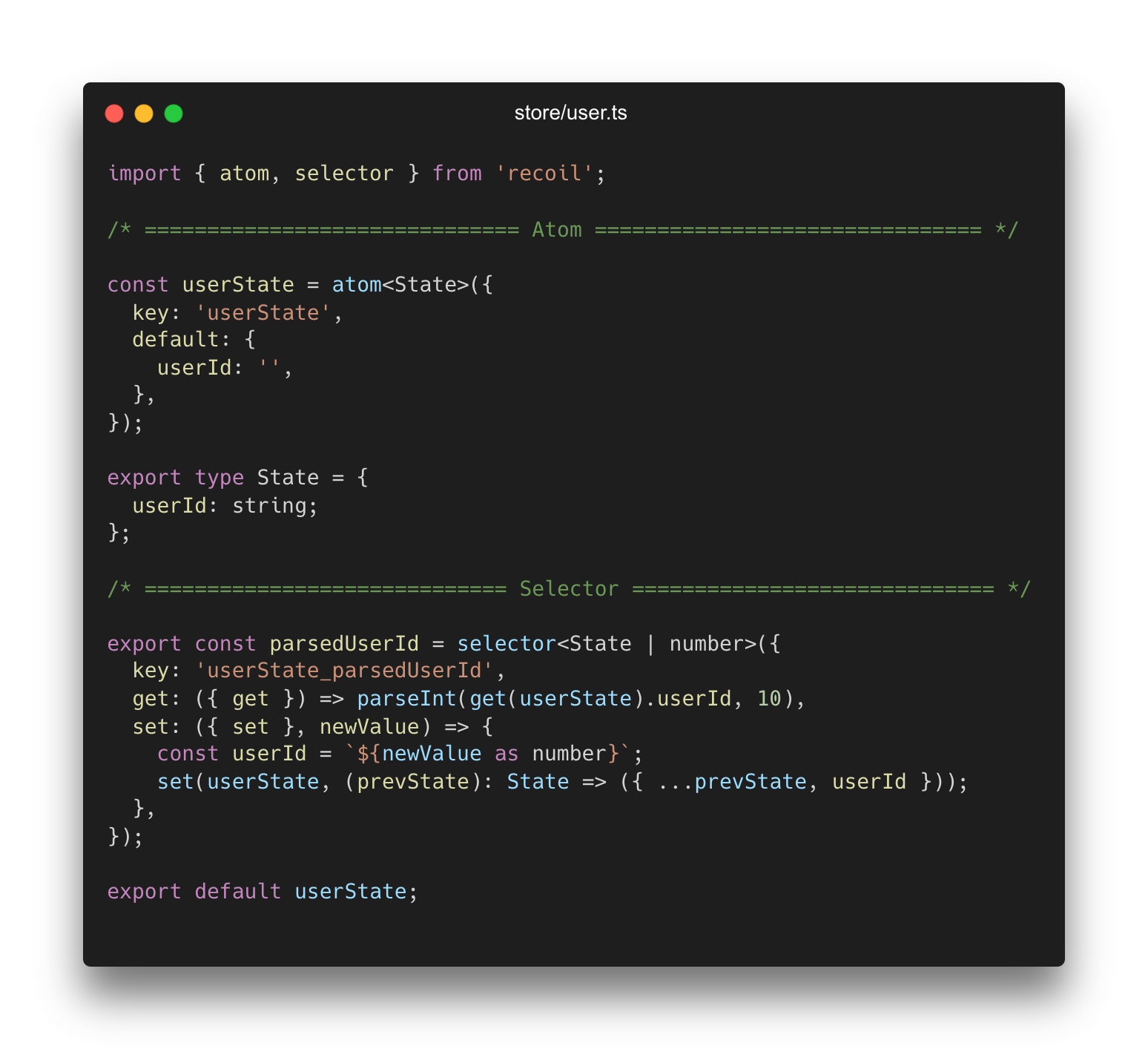
위와 같이 만드는 방법은 간단합니다. 먼저, 원하는 곳에 Atom을 정의해줍니다.

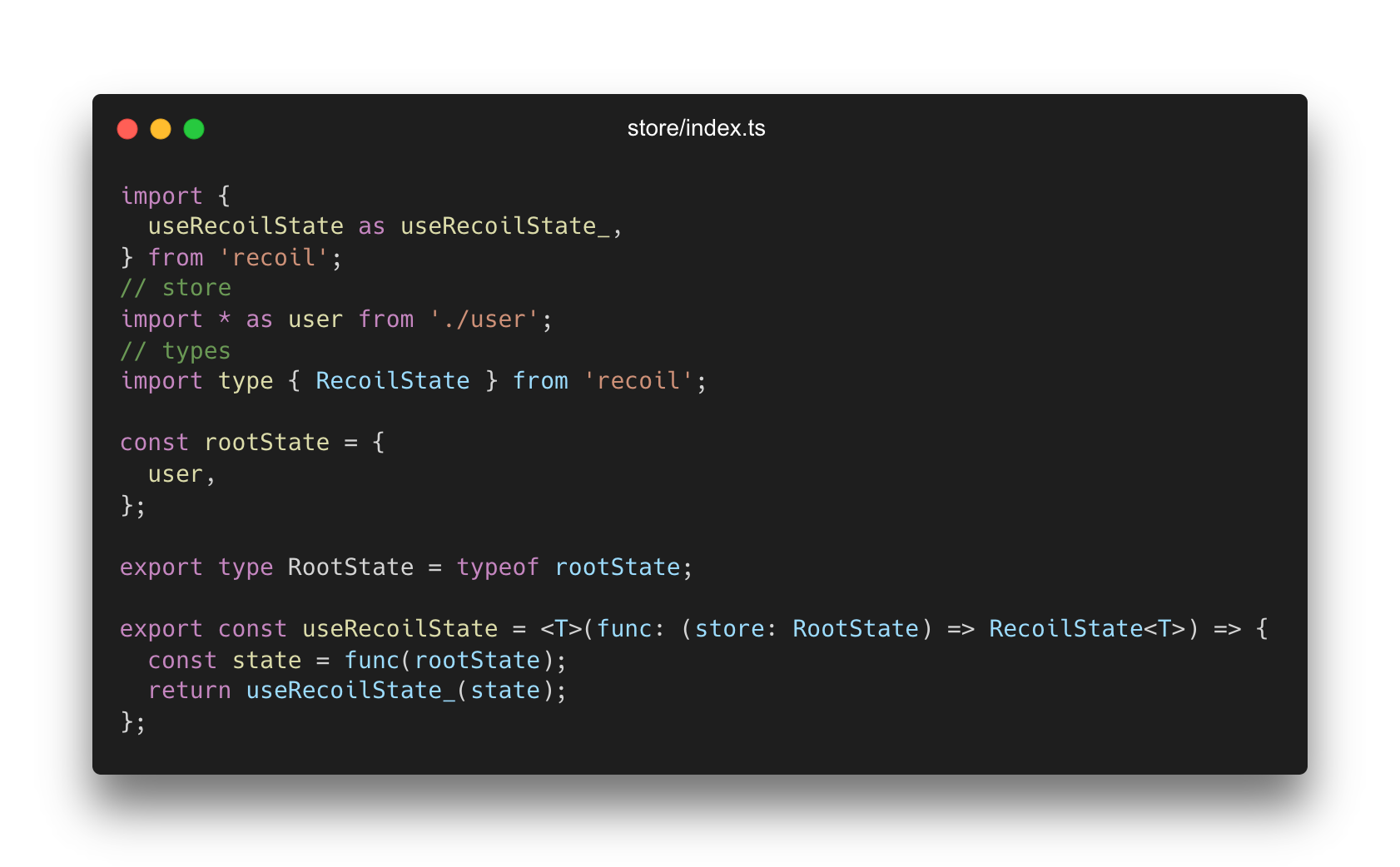
그 다음에, 자동완성이 가능하게끔 아래 코드를 작성해줍니다.

위에서는 예시로 useRecoilState만 들었지만, useRecoilValue 등 다른 함수도 확장가능합니다.
확장
만약 위 구조에서 더 확장해서 Recoil selector을 사용한다고 한다면 아래와 같이 사용 가능합니다.



위처럼 수정한 것이 결국 import문 한 줄 줄인 것일지라도, 큰 변화라고 생각합니다.
감사합니다! 🙏
