서론
2021년을 맞이하면서 기존까지는 Web 분야만 계속 건드렸다면, 이번에는 Mobile App도 한번 만들어보고 싶다는 생각이 들었다. 그래서 처음에 하이브리드 또는 네이티브 중에서 고민하였고, 네이티브로 결정하였을 때, 처음 발을 디딜 곳을 Android로 할 것인지, iOS로 할 것인지 고민을 하였다. 그러던 와중에 swiftUI에 대한 정보를 알게 되었고, 정말 매력적이라고 느꼈다!
(물론 ios13 이후로만 사용이 가능해서, 현업에는 아직...)
그래서 해당 시리즈는 무작정 부딪혀보는 swift 개발 글이다! 물론 글에 대해서 이해를 못 하거나, 잘못된 정보가 나올 수도 있다. 하지만 최대한, 정확한 정보를 쉽게 작성하려고 한다. 그럼 이제 시작해보겠다!
준비하기

본격적으로 ios 개발에 필요한 것은 Mac 기기와 Xcode이다. 여기서 부가적으로 더 필요한 응용 프로그램들이 있지만, 기본적으로는 위 2가지가 갖춰지지 않으면 개발을 진행할 수가 없다.
글을 작성하는 현재 Xcode의 버전은 12.3 이다. 참고하도록 하자.
생성하기
처음에 Xcode를 시작하고, Create a new Xcode project 를 클릭하게 된다면, 어떤 플랫폼에서 어떤 것을 개발하지를 선택할 수 있다. 여기서 필자는 iOS 에서 App 을 선택하여 진행하였다
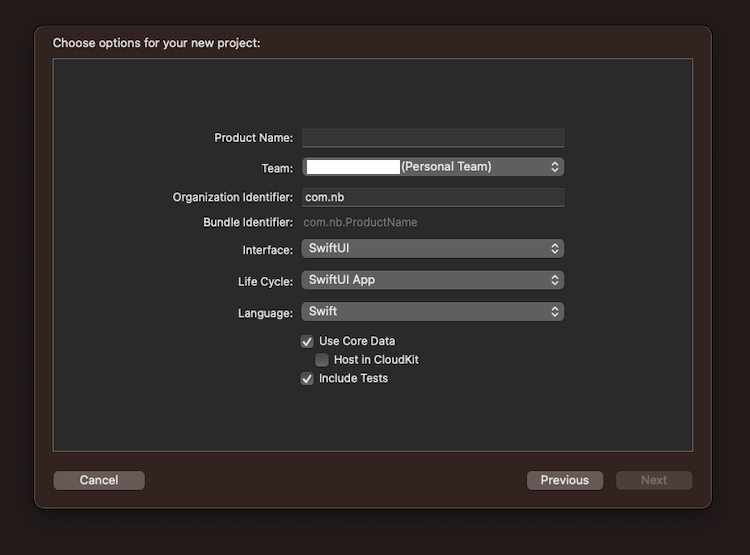
이제 그러면 다음과 같은 화면이 나온다. 차근차근 살펴보자.

Product Name: App에 대한 이름을 작성해주자.Team: 현재 개발자 등록(결제 필요)이 안 되있어도 상관없다. 단지 Apple Id를 등록해놓으면 해당 Id로 선택하면 된다.Orgnization Identifier: 해당 부분은 Bundle Indentifier을 생성하는 것에 사용되는 prefix이다. 보통 해당 회사 도메인을 뒤집에서 사용하는 것이 관례라고 하는데, 본인은 도메인이 없으니 com.nb 로 설정해주었다.Interface: 기본적으로 SwiftUI와 Storyboard가 있다. 필자는 SwiftUI를 선택하였다.Life Cycle: 기본적으로 SwiftUI App과 UIKit App Delegate가 있다. 필자는 SwiftUI App을 선택하였다.Language: 언어도 위 인터페이스에서 스토리보드를 선택했다면, Object-C를 선택할 수 있지만, SwiftUI를 사용한다고 했으므로 Swift밖에 없다. 선택해주자.Use Core Data: 데이터를 저장하는 방식에 대해서 Core Data를 사용할건지 묻는 것이다. 해당 시리즈에서는 Core Data를 사용하는 방식에 대해서 설명하니 체크해주자. [추후 자세히 소개]Host in CloudKit: 데이터를 iCloud에 저장하는 방식으로 할 것인지 묻는 것이다. 해당되지 않으므로 해제해주자.Include Test: 테스트 폴더가 포함되느냐를 묻는 것이다. 현재 단계에서는 만들지 않아도 지장이 없다.
그리고 나서, Next 를 누르게 되면, Git을 생성할 것인지 묻는데, 필자는 그냥 create를 눌러 진행하였다.
살펴보기
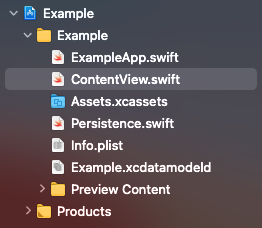
프로젝트가 정상적으로 생성되었다면, 다음 사진과 같이 생성되었을 것이다. 확인해보자.
참고! 필자의 프로젝트명은 Example 이다.

파일에 대해서 설명하기 전에, 폴더구조를 확인하면 노란색 폴더도 존재하고, 파란색 폴더도 존재한다. 이에 대해서 간단하게 알아가자.
# 폴더 색상 의미
-
노란색 폴더: 단순히 코드파일들을 Group 해준 것이다. 빌드를 하게 되면, Group된 모든 코드파일들은 전부 동일한 Depth에 위치하게 된다. [매우 중요] -
파란색 폴더: 빌드한 후에도 실제로 폴더구조가 유지된다.
# 초기 파일 역할
-
Example: 해당 파일을 클릭하면 xcodeproj 라는 프로젝트 설정 파일이 열린다. -
Info.plist: Application의 정보가 담겨있다. 초반에는 그냥 넘어가도 좋지만, 한 번쯤 각 Key들을 읽어보고 확인하도록 하자. -
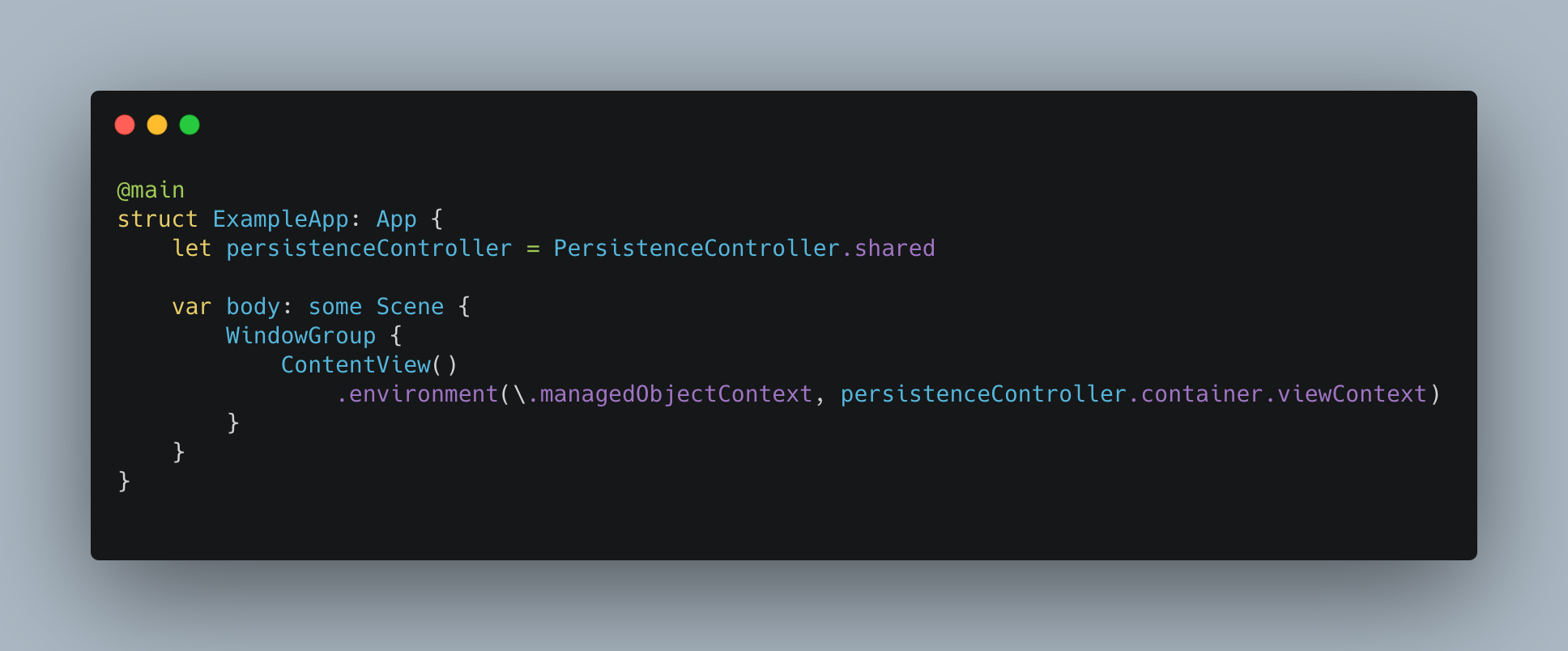
ExampleApp.swift: 앱이 시작되는 초기 파일이라고 생각하면 좋다.

위 코드에서 @main이 앱을 초기화하고 실행하는 역할을 한다. 그리고persistenceController변수는 Persistence.swift에서 확인할 수 있는데, Data Core와 관련된 코드라고 생각하고 아래에서 확인하자. -
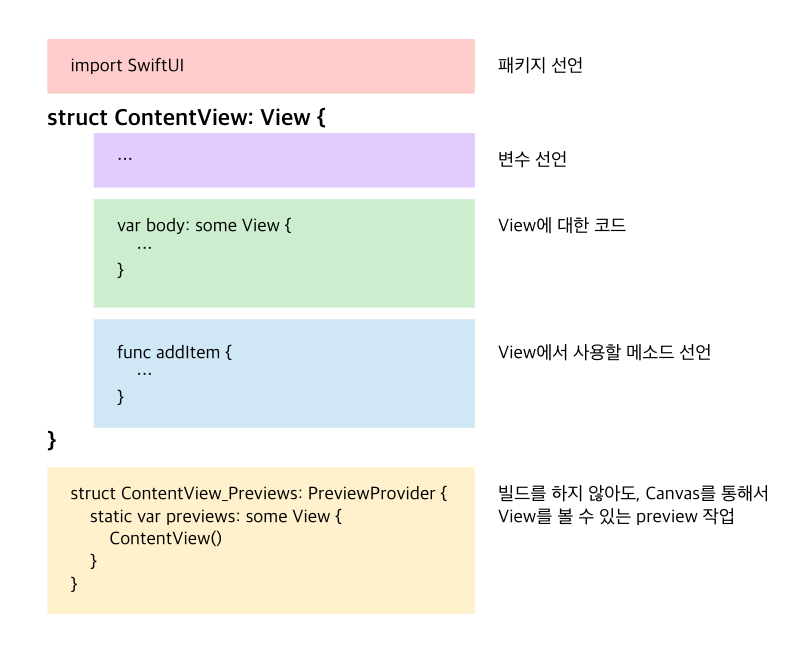
ContentView.swift: ExampleApp.swift에서 호출한 첫 View 파일이다. 즉, 앱이 실행되면 렌더링되는 창이다. 보통 다음과 같이 구조화 할 수 있다.

위 구조를 무조건 지킬 필요는 없지만, 코드의 가독성을 위해서 위와 같이 어느정도 지켜주는 것이 나에게도 편할 것 같다. -
Example.xcdatamodeld: 프로젝트 생성 초기에 Core Data에 체크를 하고 프로젝트를 만들었다면, 위 파일이 생성되어있을 것이다. 해당 파일은 Core Data에 대한 Entity(Table) 및 Attribute(Filed) 및 Relationships를 정의하는 파일이다. 하지만 여기서 꼭 짚고 넘어가야할 부분이 있다. Core Data는 Database가 아니다. 라는 점을 명시하고 넘어가도록 하자. 또한 해당 파일은 프로젝트명이랑 정확하게 일치해야 한다는 점을 명시하자. -
Persistence.swift: CoreData를 해당 프로젝트에 생성시키기 위한 파일이다. 싱글톤 구조로 되어있다.
- 코드 구조 중에서preview라는 PersisenceController가 존재하는데 이는 아까 ContentView에서 Canvas로 미리보기할 때, 참조하고 있다. 그러므로 딱히 필요가 없으면 해당 변수와 ContentView 파일의 PreviewProvider에서 environment를 제거해도 무방하다.
-init()으로 초기화가 실행되면container변수에는 NSPersistentContainer 은 프로젝트명 으로 영구저장소를 초기화를 해준다. -
Assets.xcassets: AppIcon 및 Accent Color 등록을 할 수 있다. 뿐만 아니라 여러 정적 자원 set을 미리 등록시켜 놓을 수 있다.
Xcode Compiler 버그
프로젝트를 이제 방금 생성했는데, Xcode 컴파일러가 다음과 같은 에러가 뜰 수 있다...

개발자: 도대체 이게 어떻게 된 일이죠??
StackOverflow: 진정하고 당신과 같은 사람들이 여기에도 있어요!

Cannot find type 'Item' in scope 에러 내용은 Item Type을 찾을 수 없다는 건데, 분명히 Core Data에 등록을 해놨음에도 불구하고 에러가 뜬다. 해결방법은 다음과 같다.
⌘ + B를 통해서 일단 빌드를 시켜본다. 빌드가 성공하면 위 에러가 사라진다.- Xcode를 완전 종료한 뒤에 다시 실행시켜본다. 에러가 사라져있다.
처음에는 몹시 당황한 에러지만, 지금은 그러려니 하면서 넘어간다..
💡 중요
.xcdatamodeld파일명은 프로젝트명이랑 동일해야 한다.
- 노란색 폴더는 폴더처럼 보이지만, Group일 뿐이다. 전부 같은 depth라는 뜻이다.
- 컴파일러 버그가 존재한다. 당황하지말고
⌘ + B를 눌러서 빌드시켜보자.
- SwiftUI에 대한 자료는 한국자료는 정말 없고, 영어 자료만 존재한다. 그 또한도 잘 찾아보기 힘들다.
- Core Data와 NS... 처음보는 용어들이 많다. 이해한다. 차근차근 공부하자!


이렇게 최신 자료가 있다니.. 너무 감사합니다. 제가 알고 싶었던 내용들을 어떻게 검색해야할지 몰랐는데, 정리가 너무 잘되어있네요 감사합니다