프론트앤드 서비스를 쉽게 배포하는 방법은 무엇일까? 회사에서는 어차피 firebase를 사용하고 있고 코드는 Github에 있으니, 두개를 조합해서 쉽게 배포라인을 구축할 수는 없을까?
Github Action과 firebase hosting을 이용해 배포를 자동화해보자!
각 서비스에 배포를 위해 github에서 특정 브랜치에 master, develop Push될때마다 Github Action이 자동으로 실행되도록 만들어보았습니다.
Firebase ci login
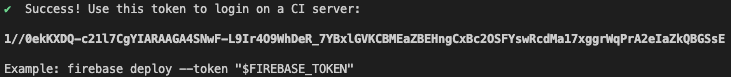
- github내에서 firebase를 이용할 수 있도록 firebase-tools을 이용하여 firebase token을 얻는다.
yarn global add firebase-tools
firebase login:ci # Get Token
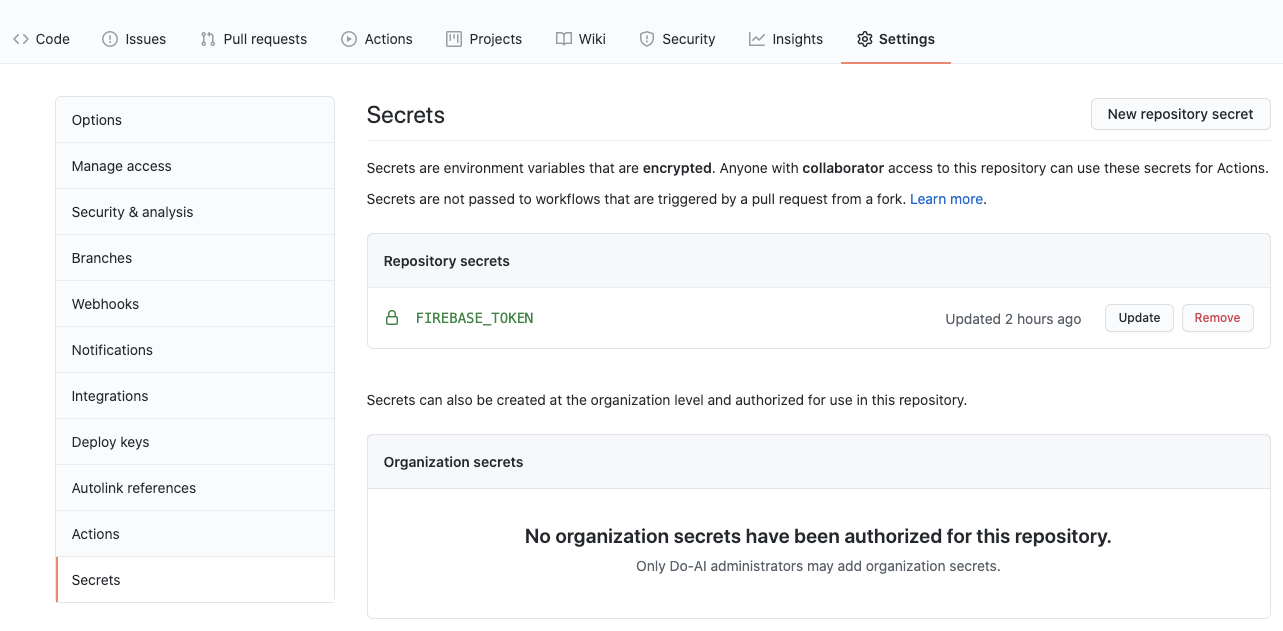
- 생성된 토큰을 Github > settings > secrets 에 세팅한다. (FIREBASE_TOKEN)

Firebase init
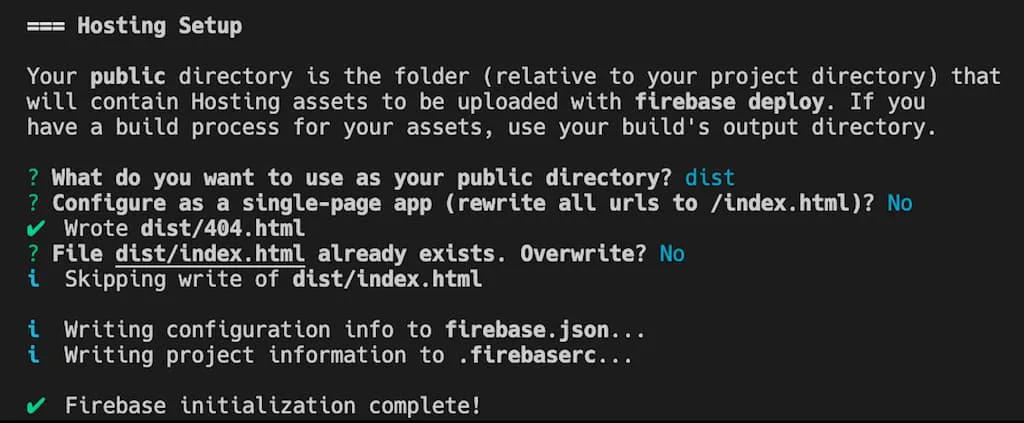
자신의 환경에 맞게 public 등의 설정을 해야한다.
firebase login
firebase init hosting # firebase.json, .firebaserc 파일 생성
Firebase Project 생성
-
https://console.firebase.google.com/ 에서 firebase project 를 생성한다.
-
생성시 프로젝트 명은 상관없으나, 프로젝트 ID 는 [Github workflows setting] 에서 사용되니 세팅에 주의해야 한다.
-
프로젝트 ID를
service-name-master,service-name-develop로 정해 github action 내에서 실행시 브랜치의 이름에 따라 자동으로 배포가 되도록 해두었다. (yml 파일 참고)
Firebase Hosting 도메인 설정
-
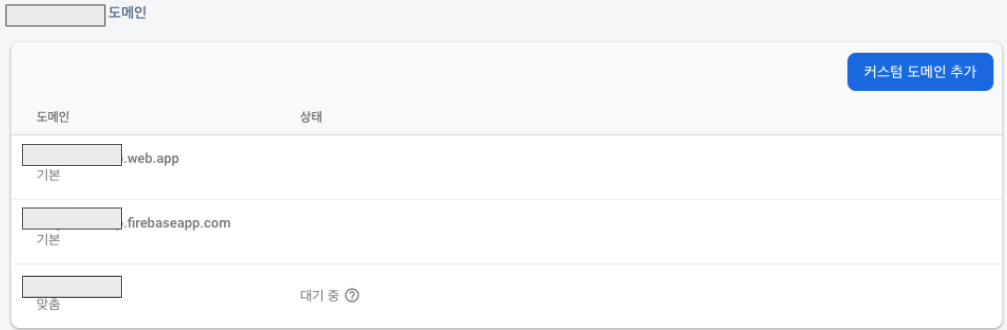
firebase > hosting > 커스텀 도메인 버튼을 이용하여 메뉴에서 알맞은 domain을 생성한다.

-
도메인 생성시 소유권확인을 위해 Cloud DNS TXT에 추가해야 한다.
-
추가 후 서비스를 위해 Cloud DNS에 Record를 추가한다.
Github workflows 설정
- Github 내에 .github/workflows/main.yml 을 생성한다. (yml 파일의 파일명은 상관없다.)
name: CI
# 여기 설정되는 값으로 Github가 트리거된다.
on:
push:
branches:
- develop
- master
jobs:
build:
name: Deployment for Develop env
runs-on: ubuntu-latest
steps:
- name: Checkout branch
uses: actions/checkout@v2
- name: Install dependencies
uses: borales/actions-yarn@v2.3.0
with:
cmd: install --production # will run `yarn install` command
# 위에서 맞춰두었던 프로젝트 아이디가 여기서 사용됩니다.
# 빌드용 스크립트를 나누어 build:master, build:develop 등을 구분해서 실행할 수 있게 합니다.
- name: Create variables
id: vars
run: |
branch=${GITHUB_REF##*/}
echo "::set-output name=PROJECT_ID::service-name-${branch}"
echo "::set-output name=BUILD_SCRIPT::build:${branch}"
- name: Build
uses: borales/actions-yarn@v2.3.0
with:
cmd: ${{ steps.vars.outputs.BUILD_SCRIPT }}
- name: Deploy
uses: w9jds/firebase-action@master
with:
args: deploy --only hosting
env:
CI: true
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
PROJECT_ID: ${{ steps.vars.outputs.PROJECT_ID }}firebase의 project ID 와 git의 branch 를 조합하여 배포환경을 설정했다.
- 위의 BUILD_SCRIPT가 정상적으로 실행되려면 package.json 파일에 다음과 같이 추가해야한다. 빌드시 필요한 내용은 프로젝트 상황에 맞게 변경해야 한다.
"scripts": {
...
"build:develop": "webpack",
"build:master": "NODE_ENV=production webpack",
...
},- 짜잔 성공적!

참고
https://jec.fyi/blog/setting-up-github-actions-and-firebase-hosting
https://medium.com/jahia-techblog/decorate-your-prs-with-sonarqube-and-github-actions-40e6990de242
https://firebase.google.com/docs/hosting/custom-domain?hl=ko
