- Clock.jsx
import React from "react";
function Clock(props) {
return (
<div>
<h1>hello, react!</h1>
<h2>current time: {new Date().toLocaleTimeString()}</h2>
</div>
);
}
export default Clock;- index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Clock from './chapter_04/Clock';
const root = ReactDOM.createRoot(document.getElementById('root'));
setInterval(() => {
root.render(
<React.StrictMode>
<Clock />
</React.StrictMode>
);
}, 1000);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
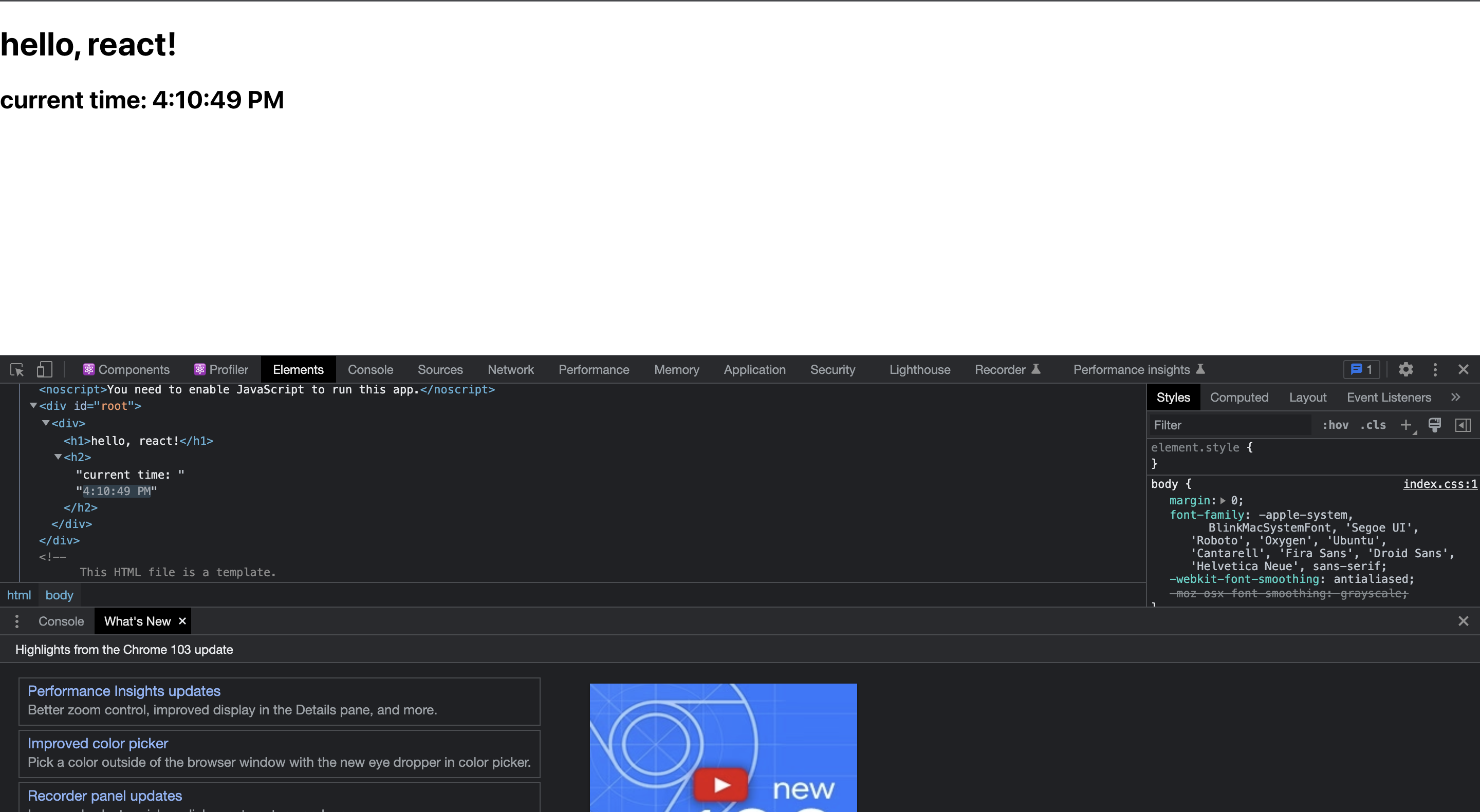
1초당 계속해서 엘리먼트가 렌더링 되고 있는 부분을 볼 수 있다.