모든 것이 HTTP
HTTP : HyperText Transfer Protocol
HTML 문서를 전송하는 프로토콜로 시작되어 지금은 모든 데이터를 HTTP 메시지에 담아서 전송한다
ex) TEXT, 이미지, 음성, 영상, 파일 ....
HTTP 역사
HTTP/0.9 1991년 : GET 메서드만 지원, HTTP 헤더 X
HTTP/1.9 1996년 : 메서드, 헤더 추가
HTTP/1.1 1997년 : 가장 많이 사용, 가장 중요한 버전 (마지막 개정 : 2014년 RFC 7230~7235)
HTTP/2 2015년 : 성능 개선
HTTP/3 진행중 : TCP 대신에 UPD 사용, 성능 개선
1.1에 대부분의 기능이 들어있고 2,3은 성능개선에 초점
현재 HTTP/1.1을 주로 사용하고 HTTP/2, HTTP/3 사용은 점점 증가하고 있다
기반 프로토콜
TCP : HTTP/1.1, HTTP/2
UDP : HTTP/3
HTTP/3에서 TCP를 사용하지 않는 이유 ?
TCP는 3way handshake를 해야하고 내부 데이터가 많아 속도가 느리다. HTTP 특징
- 클라이언트 서버 구조로 동작
- 무상태 프로토콜(스테이스리스) 지향, 비연결성
- HTTP메시지를 통해 통신
- 단순함, 확장 가능
클라이언트 서버 구조
Request-Response 구조
1. 클라이언트는 서버에 요청을 보내고, 응답을 대기한다.
2. 서버가 요청에 대한 결과를 만들어서 응답한다.
3. 클라이언트는 응답을 받아 동작한다.
Stateful, Stateless
무상태 - Stateless
서버가 클라이언트의 상태를 보존하지 않는다. 최대한 Stateless하는게 좋다
장점 : 서버 확장성 높음 (스케일 아웃)
단점 : 클라이언트가 추가 데이터 전송, 데이터를 많이 전달해야함.
상태유지 - Stateful
서버가 클라이언트의 이전 상태를 보존
최소한으로 사용하는게 좋음 ex) 로그인 - 일반적으로 브라우저 쿠키, 서버 세션을 이용
단점: 서버 증설이 어렵고 중간에 장애가 나면 처리가 어려움
비연결성(connectionless)
HTTP는 기본이 연결을 유지하지 않는 모델
서버 자원을 매우 효율적으로 사용할 수 있음
단점
HTTP 연결할때마다 3 way handshake 시간이 추가된다
웹 브라우저로 사이트를 요청할 때마다 js,css,이미지 등 많은 자원이 함께 다운로드된다.
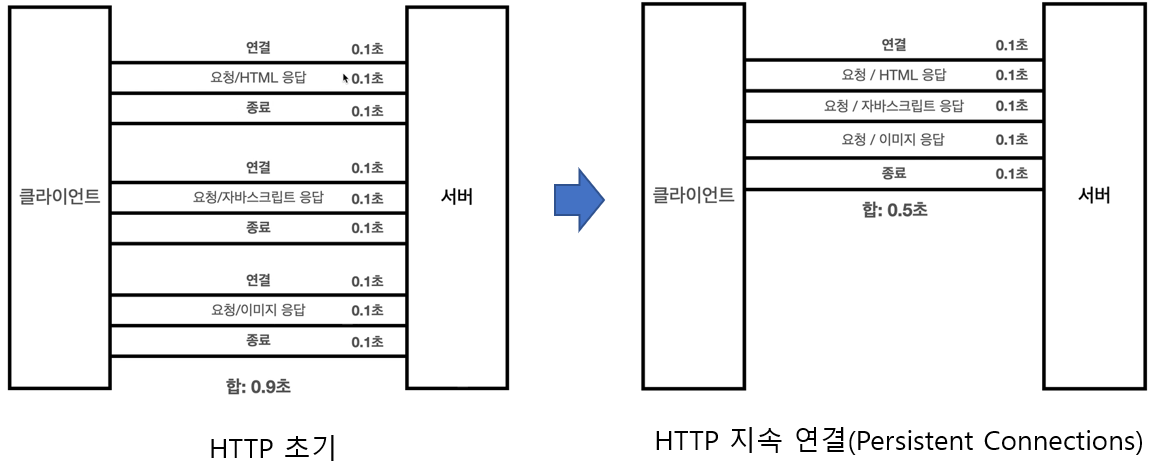
지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결

HTTP 메시지

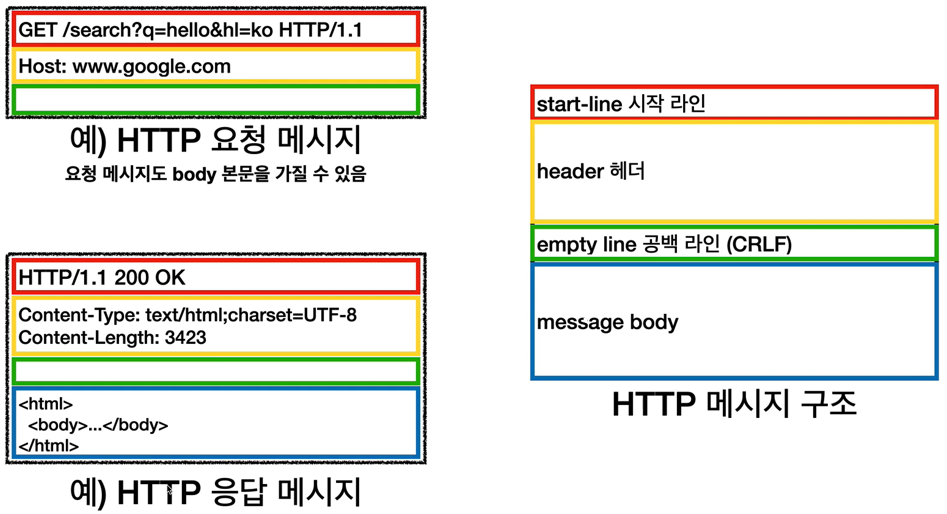
HTTP 메시지 공식 스펙 : HTTP-message = start-line *( header-field CRLF ) CRLF [ message-body ]
start-line = request-line / status-line
request-line
구조 : method (공백) request-target (공백) HTTP-version (엔터)
ex) GET /search?q=hello&hl=ko HTTP/1.1
- method : HTTP 메서드
종류 : GET, POST, PUT, DELETE .... - request-target : 요청 대상
absolute-path[?query] = 절대경로[?쿼리] - HTTP-version
status-line
구조 : HTTP-vesion (공백) status-code (공백) reason-phrase (엔터)
ex) HTTP/1.1 200 OK- HTTP-vesion
- status-code : HTTP 상태 코드 - 요청 성공, 실패를 나타냄
200 : 성공 / 400 : 클라이언트 요청 오류 / 500 : 서버 내부 오류 - reason-phrase : 사람이 이해할 수 있는 짧은 상태 코드 설명 글
header
구조 : field-name":"(띄어쓰기허용)field-value(띄어쓰기허용)
field-name은 대소문자를 구분하지 않는다.
ex) Host:www.google.com
Content-Type:text/html;charset=UTF-8
Content-Length: 3423HTTP 전송에 필요한 모든 부가정보를 포함한다.
ex) 메시지 바디 내용 html인지 xml인지, 메시지 바디 크기, 인증, 압축, 요청 클라이언트 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
message-body
실제 전송할 데이터
ex) HTML, 문서, 이미지, 영상 JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
인프런 "모든 개발자를 위한 HTTP 웹 기본 지식" 강의를 기반으로 작성했습니다.