HTTP 상태코드 소개
클라이언트가 보낸 요청의 처리 상태를 응답에서 알려주는 기능
1xx (Informational)
요청이 수신되어 처리 중 (거의 사용x)
2xx (Successful)
요청 정상 처리
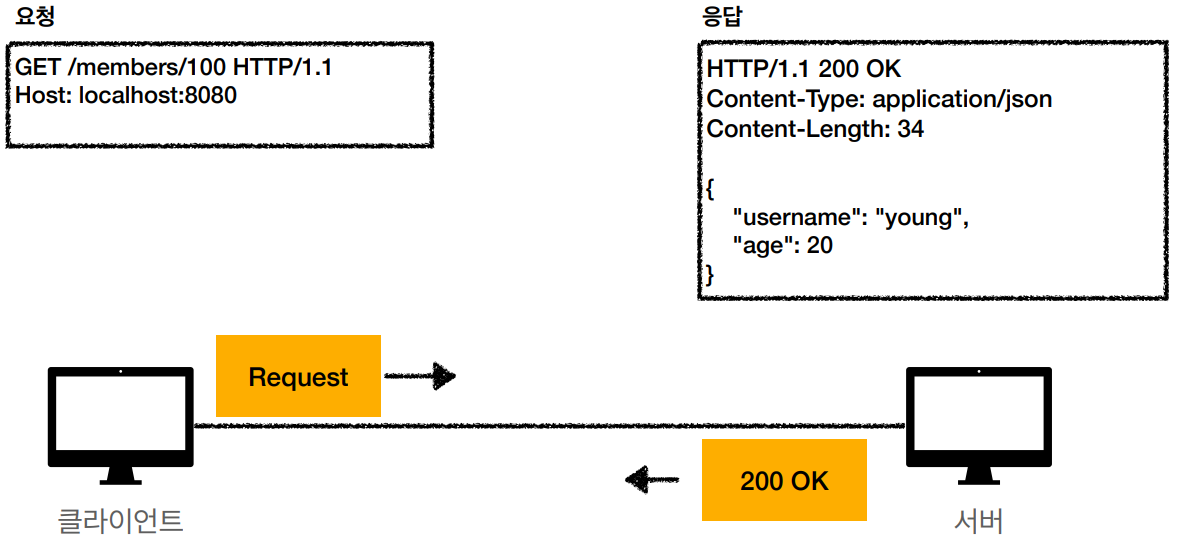
200 OK
요청 성공

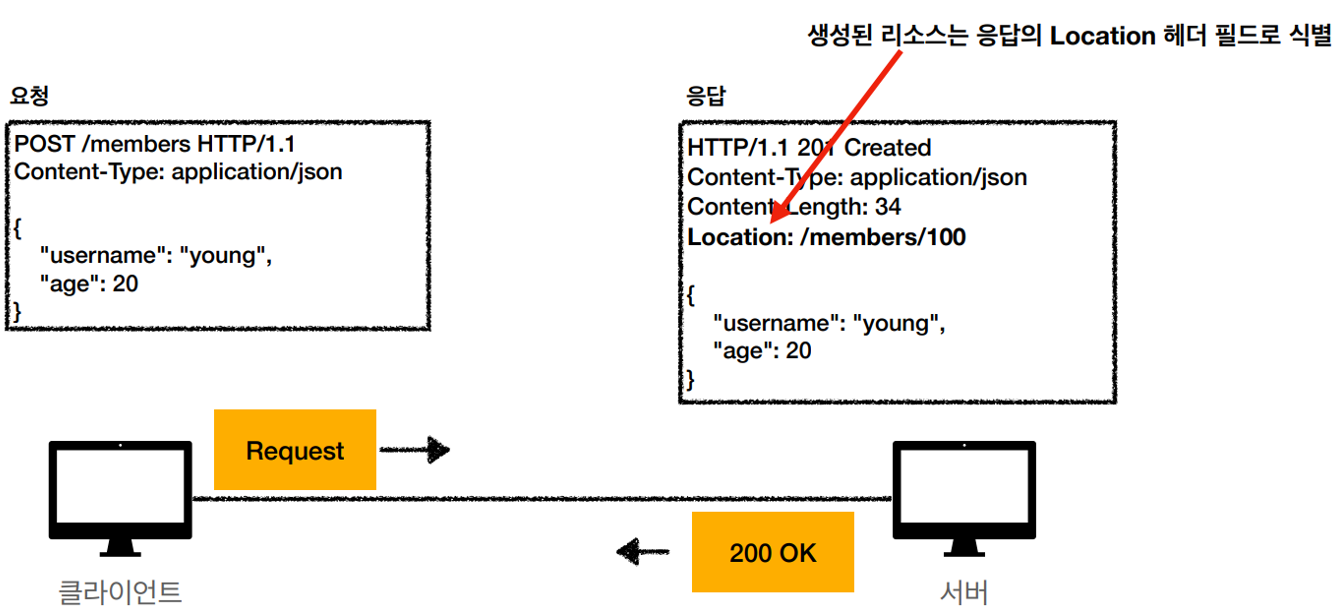
201 Created
요청 성공해서 새로운 리소스가 생성됨

202 Accepted
요청이 접수되었으나 처리가 완료되지 않음
배치 처리 같은 곳에서 사용, 잘 사용하지 않는다
204 No Content
서버가 요청을 성공적으로 수행했지만, 응답 페이로드 본문에 보낼 데이터가 없음. 결과 내용이 없어도 204메시지만으로 성공을 인식할 수 있다.
ex)웹 문서 편집기 save버튼
save 버튼 결과로 아무 내용이 없어도 됨
3xx (Redirection)
요청을 완료하기 위해 클라이언트 프로그램의 추가 작업 필요
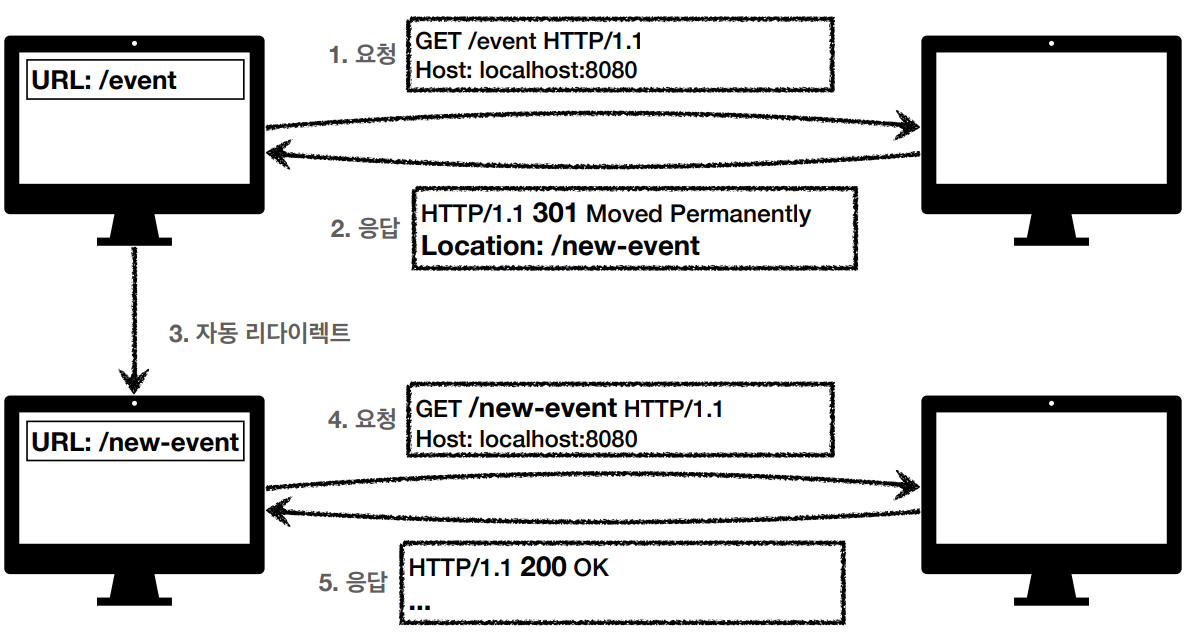
리다이렉션 : 웹 브라우저는 3xx응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동, 사용자는 거의 인식 x
- 자동 리다이렉트 흐름

- 종류
1. 영구 리다이렉션
특정 리소스 URI가 영구적으로 이동
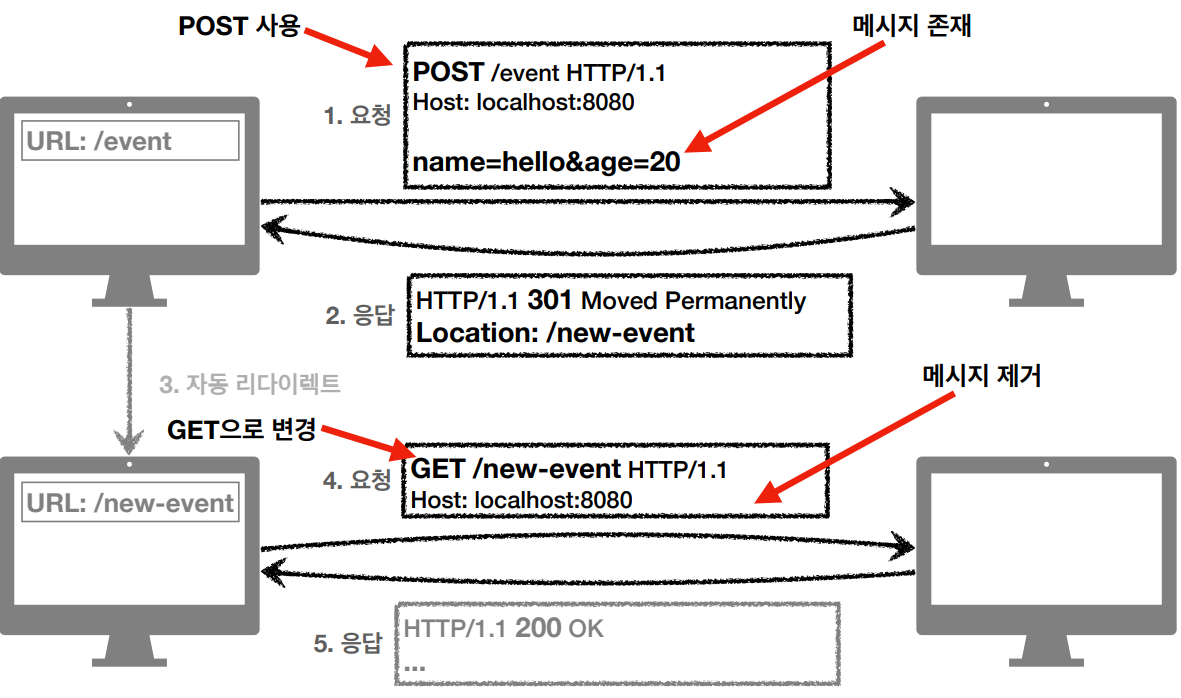
301 Moved Permanently
리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음

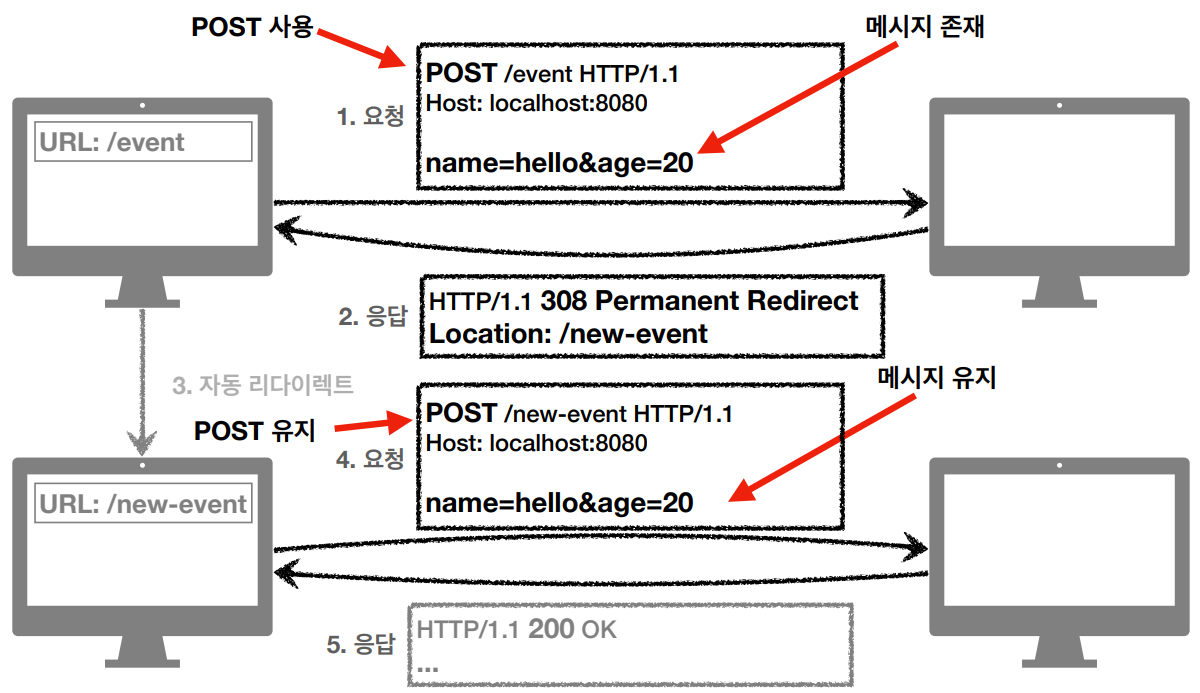
308 Permanent Redirect
리다이렉트시 요청 메서드와 본문 유지

2. 일시 리다이렉션
일시적인 변경
302 Found
리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음
307 Temporary Redirect
리다이렉트시 요청 메서드와 본문 유지
303 See Other
리다이렉트시 요청 메서드가 GET으로 변경
PRG : Post/Redirect/Get
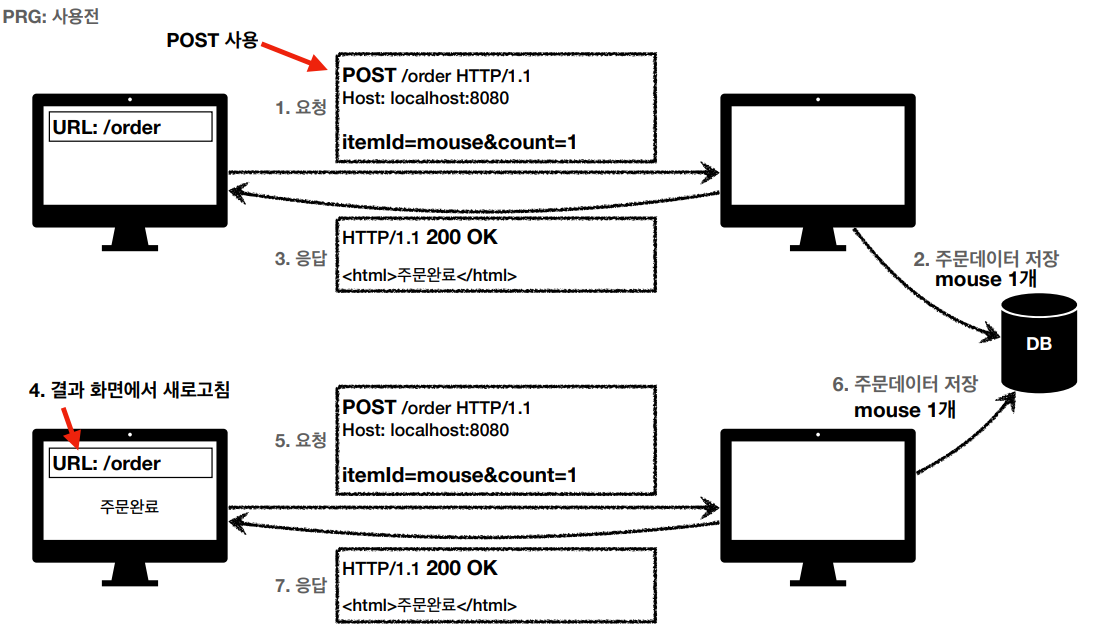
주문 - PRG 사용 전

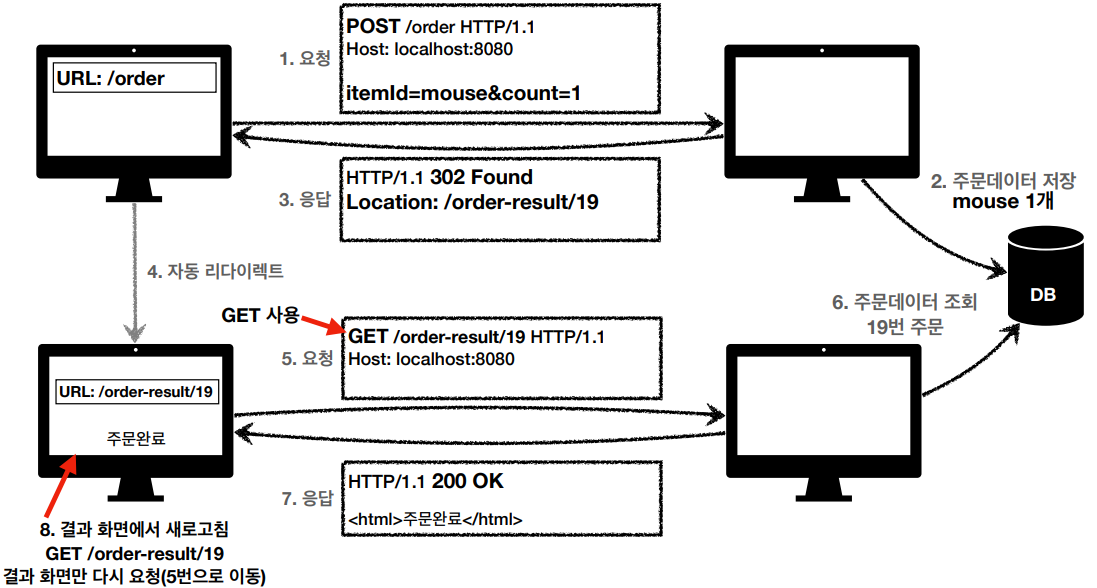
주문 - PRG 사용 후

POST로 주문 후에 새로 고침으로 인한 중복 주문 방지
POST 주문 후에 주문 결과 화면을 GET 메서드로 리다이렉트
새로고침해도 결과 화면을 GET으로 조회
중복 주문 대신에 결과 화면만 GET으로 다시 요청
URL이 POST->GET으로 리다이렉트 되서 새로 고침 해도 GET으로 결과 화면만 조회한다.
3. 특수 리다이렉션
결과 대신 캐시를 사용
304 Not Modified
클라이언트에게 리소스가 수정되지 않았음을 알려준다. 따라서 클라이언트는 로컬PC에 저장된 캐시를 재사용한다. (캐시로 리다이렉트 한다.) 로컬 캐시를 사용해야 하므로 응답에 메시지 바디를 포함하면 안된다. 조건부 GET,HEAD 요청 시 사용
4xx (Client Error)
400 Bad Request
클라이언트 오류, 잘못된 문법 등으로 서버가 요청을 수행할 수 없음
요청 구문, 메시디 등등 오류
클라이언트에서 요청 내용 다시 검토해서 보내야함
401 Unauthorized
클라이언트가 해당 리소스에 대한 인증이 필요함
응답에 WWW-Authenticate 헤더와 함께 인증 방법을 설명
403 Forbidden
주로 인증 자격 증명은 있지만, 접근 권한이 불충분한 경우
404 Not Found
요청 리소스가 서버에 없음 또는 클라이언트가 권한이 부족한 리소스에 접근할 때 해당 리소스를 숨기고 싶을 때
5xx (Server Error)
서버 오류, 서버가 정상 요청을 처리하지 못함
서버 문제이기 때문에 재시도 하면 성공할 수도 있음
웬만하면 만들지 말아야함 서버에 문제가 있을 때만 사용
500 Internal Server Error
서버 내부 문제로 오류 발생. 애매하면 500 오류
503 Service Unavailable
서버가 일시적인 과부하 또는 예정된 작업으로 잠시 요청을 처리할 수 없음
Retry-After 헤더 필드로 얼마뒤에 복귀되는지 보낼 수 도 있음
만약, 모르는 상태 코드가 나타나면 제일 상위 상태 코드를 해석한다.
ex) 299 -> 2xx(Success), 451 -> 4xx(Client Error)
인프런 "모든 개발자를 위한 HTTP 웹 기본 지식" 강의를 기반으로 작성했습니다.