Server Push : polling, Long polling, Server-Sent Events, web socket
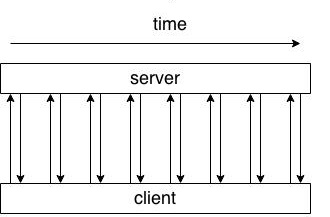
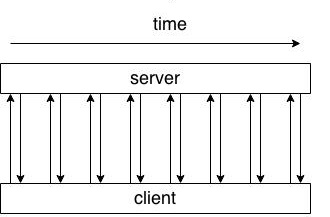
polling (= Ajax Polling)

- 클라이언트가 주기적으로 서버에 데이터를 요청하고 응답받는 방식
- 주기가 짧으면 서버에 부담이 되고, 길면 실시간성이 떨어진다
- 실시간으로 주는건 불가능하다
- 보낼 데이터가 없어도 계속해서 응답을 줘야하므로 서버 리소스를 낭비하게 된다 (HTTP 오버헤드 발생)
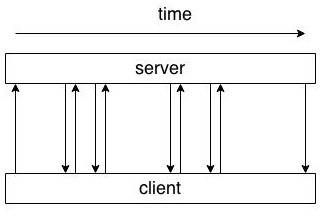
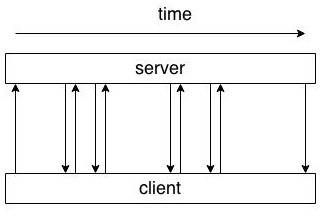
Long polling

- 서버에 요청을 보내고 서버 이벤트가 발생할 때까지 연결을 유지하고, 이벤트가 발생하면 클라이언트는 응답을 받고 연결을 끊는다. 그리고 또 다른 이벤트를 받기 위해 다시 HTTP 요청을 보낸다.
- 클라이언트에서 서버에 요청을 보내고 응답이 올때까지 or time out이 될때까지 무한정 기다린다. 커넥션이 끊기면 클라에서 서버로 다시 연결을 요청한다. 항상 연결이 유지 되어 있고, 실시간 통신이 가능하다
- 이벤트가 발생하면 바로 응답이 이루어지기 때문에 실시간성이 아주 높다
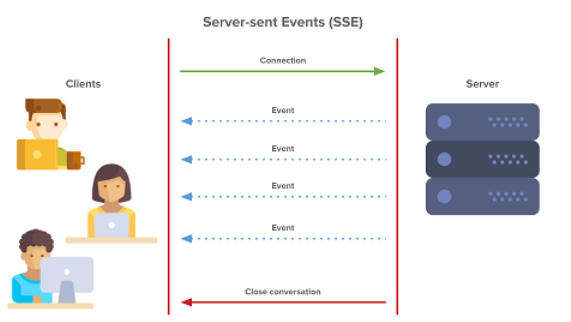
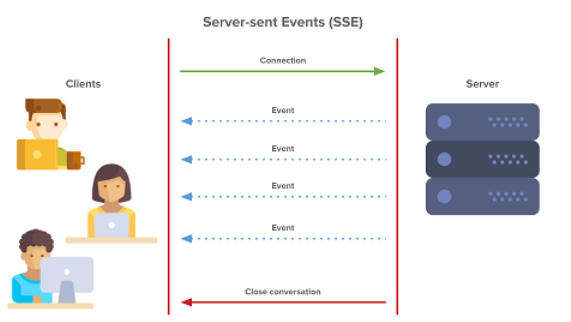
Server-Sent Events (SSEs)

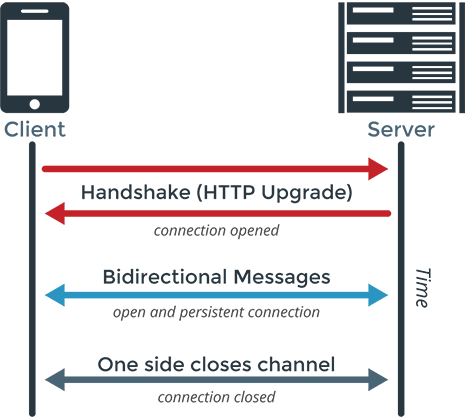
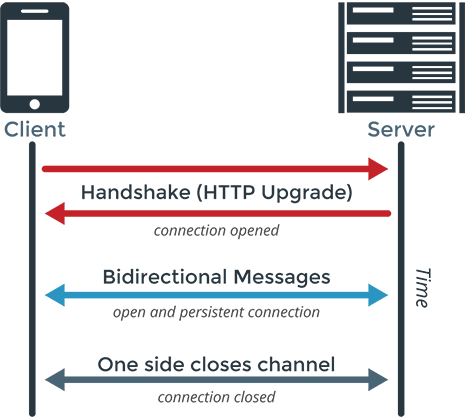
Web socket

- HTML5 표준안, TCP/IP 스택 위에 구축된 전송 계층
- 서버-클라이언트간 웹소켓 연결은 HTTP프로토콜을 통해 이루어진다. handshake 과정이 성공적으로 끝나면 HTTP를 웹소켓 프로토콜로 바꾸는 protocol switching 과정이 진행된다. 그러면 웹소켓을 위한 ws(일반)나 wss(SSL) 소켓이 만들어지고 이소켓을 이용해 통신한다
- 웹소켓은 최초 접속을 제외하고 헤더정보를 보내지 않기에 네트워크 비용 측면에서 이득
- 연결 끊겼을 때 자동으로 연결해주는 소스 추가해야함
- 구버전 IE에서 지원되지 않기 때문에 순수 webSocket API 보다 자체 스펙으로 다시 감싼 다른 솔루션(socket.io, sockjs...) 을 이용해서 개발해야 한다