구현
LandingPage.js
//생략
//버튼 클릭 시 logout 요청을 보내고, 로그아웃이 성공적으로 이루어졌으면, 로그아웃 후 로그인 페이지로 이동
const onclickHandler=()=>{
axios.get('/api/users/logout')
.then(response=>{
if(response.data.success){
props.history.push('/login')
}else{
alert("로그아웃 실패")
}
})
}
//생략
//버튼 추가 후 클릭 이벤트 등록
<button onClick={onclickHandler}>로그아웃</button>
//생략확인

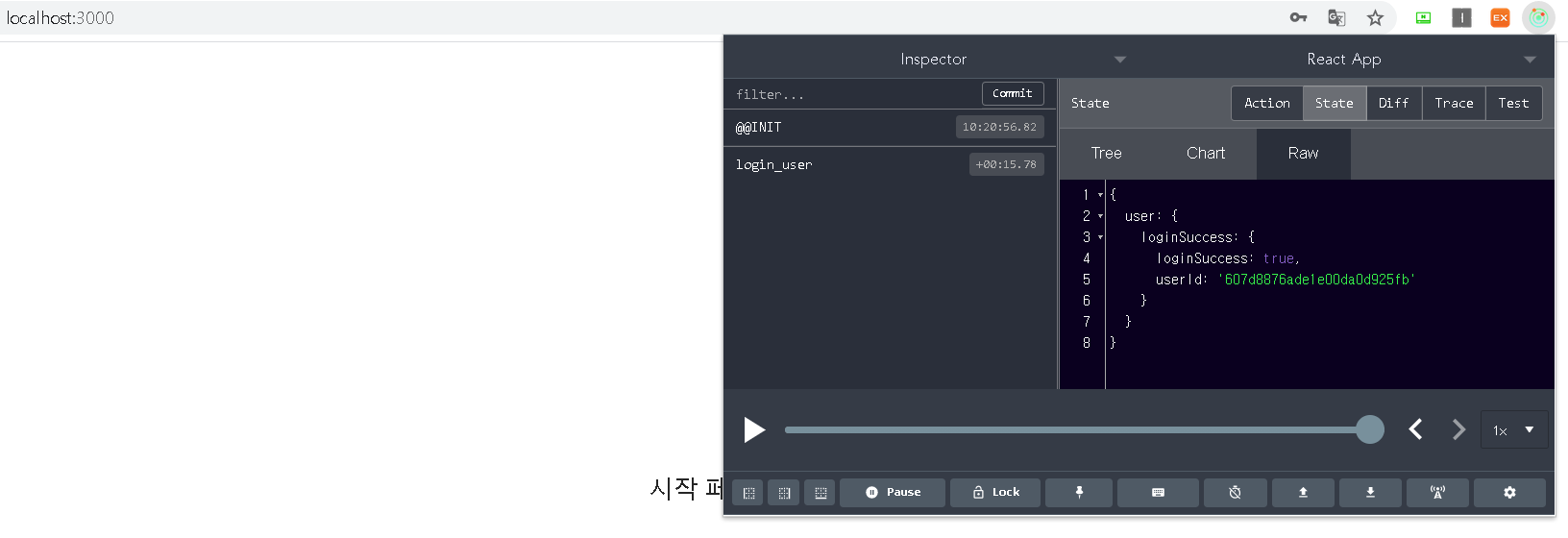
로그인한 상태에서
로그아웃 버튼을 누르면, 로그인 페이지로 이동되고, 로그아웃이 성공했음을 알 수 있음
참고
www.inflearn.com/course/따라하며-배우는-노드-리액트-기본
