typeorm을 사용하면서 로컬 데이터베이스에 자동으로 스키마가 반영되도록 ormconfig.ts에 synchronize 속성을 true로 해두었었다.
나중에 DB를 마이그레이션 할 때, 이 부분을 true로 놓게되면, 운영시에 문제가 발생하여 false로 둔다.
아직 마이그레이션 작업을 진행하지는 않았지만, 개발 시에도 synchronize 부분을 false로 두고 해보려고 한다.
방법
package.json script에 ormconfig를 읽어서, 해당 DB에 싱크를 맞춰주는 명령어를 추가한다.
ormconfig.ts
import * as dotenv from 'dotenv';
import { TypeOrmModuleOptions } from '@nestjs/typeorm';
dotenv.config();
const config: TypeOrmModuleOptions = {
type: 'mysql',
host: 'localhost',
port: +process.env.DB_PORT | 3306,
username: process.env.USER_NAME,
password: process.env.USER_PASSWORD,
database: process.env.DATABASE,
entities: [__dirname + '/**/*.entity.{js,ts}'],
charset: 'utf8mb4',
synchronize: false,
logging: process.env.NODE_ENV !== 'production',
};
export default config;
orm 설정 파일은 네이밍을 ormconfig.ts로 해야 인식된다.
config 파일의 이름을 다르게 하여 인식하게 하려면node-modules > typeorm > commands > SchemaDropCommand.js, SchemaSyncCommand.js에서
default: "your config file name"으로 바꾸면 된다.
package.json
"script":{
...
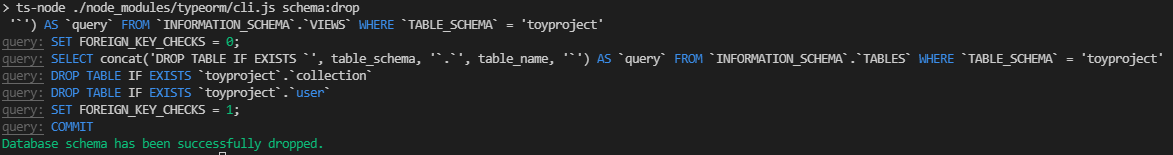
"schema:drop": "ts-node ./node_modules/typeorm/cli.js schema:drop",
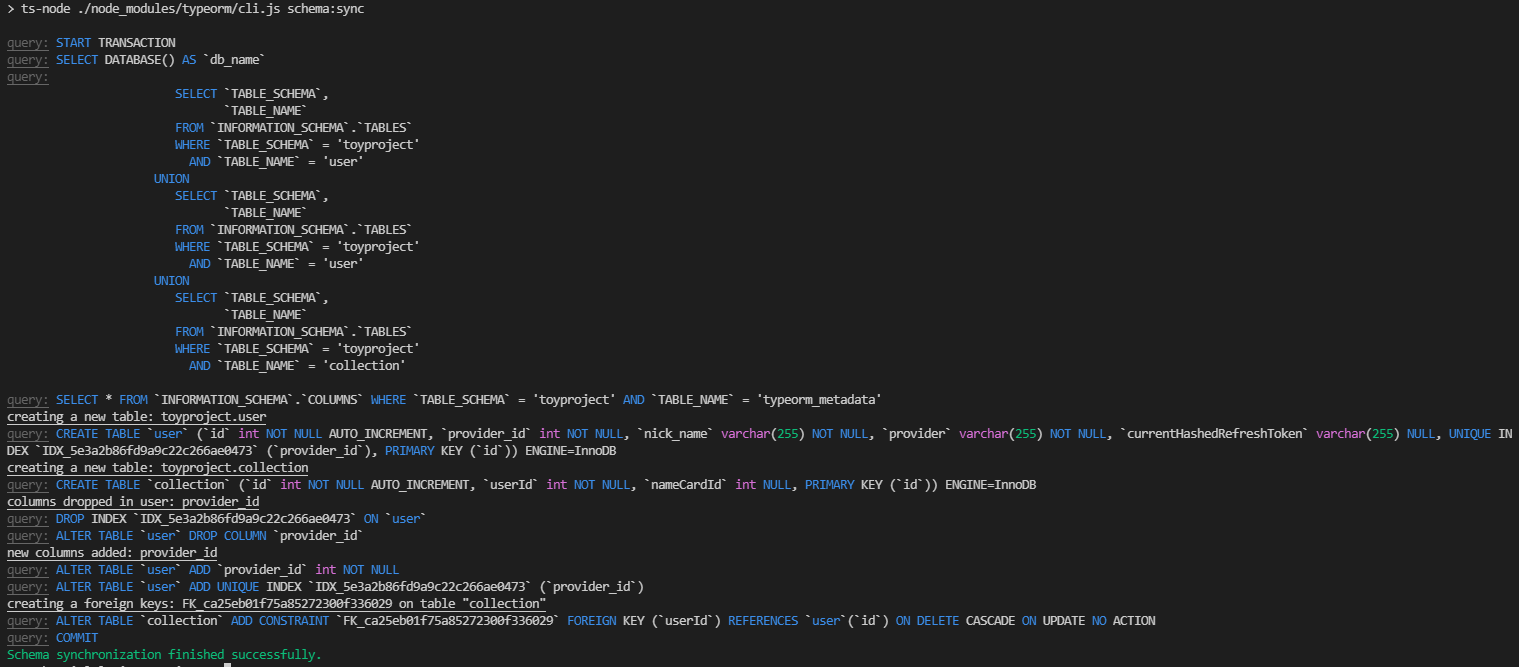
"schema:sync": "ts-node ./node_modules/typeorm/cli.js schema:sync",
...
}사용
npm run schema:drop

npm run schema:sync

엔터티 내용을 변경하고 schema: sync를 바로 하면 변경된 내용이 적용 안되고, 그 전 스키마가 DB에 반영되는 경우가 있다.
이는 변경된 엔터티의 TypeOrm이 읽지 않았기 때문이다.
서버를 한번 껐다켜서 변경되었음을 TypeOrm에 알려주고 다시 schema: sync를 하면 변경사항이 적용된 채 DB에 생성될 것이다.
