
Client-Server 통신
우선, 서버에 요청을 보낼 클라이언트인 POSTMAN을 설치
클라이언트에서 데이터를 서버에 전송할 때, 서버 측에서 이를 받아보기 위해서는 Body-Parser Dependency가 필요
터미널에서 npm install body-parser --save를 통해 다운
body-parser
post로 요청된 body를 쉽게 추출할 수 있는 모듈
req.body에는 기본으로 undefined가 설정되어 있기 때문에 body-parser나 multer와 같은 미들웨어를 이용해 접근해야 데이터를 원하는 형태로 parsing 받을 수 있다.
추출된 결과는 request 객체의 body 속성에 저장된다.
옵션
-
app.use(express.urlencoded({extended: true or false}): url을 객체화시켜 속성을 보면 query라는 속성 정보가 있고, 이 속성에는 클라이언트에서 서버로 들어오는 요청 파라미터의 정보가 담겨져 있다.extended를 false로 설정하면, 내장되어있는 querystring 모듈을 사용해 query 파라미터를 분리하고
true로 설정하면, 따로 설치가 필요한 qs 모듈을 사용해 querystring 모듈과 같은 작업을 수행하는데 차이는 qs 모듈을 사용할 경우에는 중첩 객체를 처리 할 수 있다는데 있다.
-
app.use(bodyParser.json()): request.body에 있는 데이터를 json 형식으로 파싱
구현
const express= require('express');
const app= express();
const port=5000;
const bodyParser=require('body-parser'); //body-parser 사용
const { User }= require('./models/User'); //User 모듈을 불러옴
app.use(bodyParser.urlencoded({extended:true}));
app.use(bodyParser.json());
const mongoose= require('mongoose');
mongoose.connect('mongodb+srv://alwayslee:Pringle!135@boilerplate.q0ceq.mongodb.net/myFirstDatabase?retryWrites=true&w=majority',{
useNewUrlParser:true, useUnifiedTopology: true, useCreateIndex: true, useFindAndModify: false
}).then(()=>console.log('MongoDB Connected'))
.catch(err=>console.log(err));
app.get('/',(req,res)=>res.send('Hello World!'));
app.post('/register',(req,res)=>{
//회원 가입 시 필요한 정보들을 client에서 가져와 데이터 베이스에 저장
const user=new User(req.body);
user.save((err,userInfo)=>{
//만약 저장시 에러가 발생하면, 클라이언트에게 json 형식으로 에러 메시지 전달
if(err) return res.json({success:false,err});
//저장을 성공했다면, json 형식으로 저장 성공 메시지 전달(status(200)= 저장 성공)
return res.status(200).json({
success:true
});
});
});
app.listen(port,()=>console.log(`Example app listening on port ${port}!`));POSTMAN을 통해 요청이 성공적으로 이루어졌는지 확인해보자
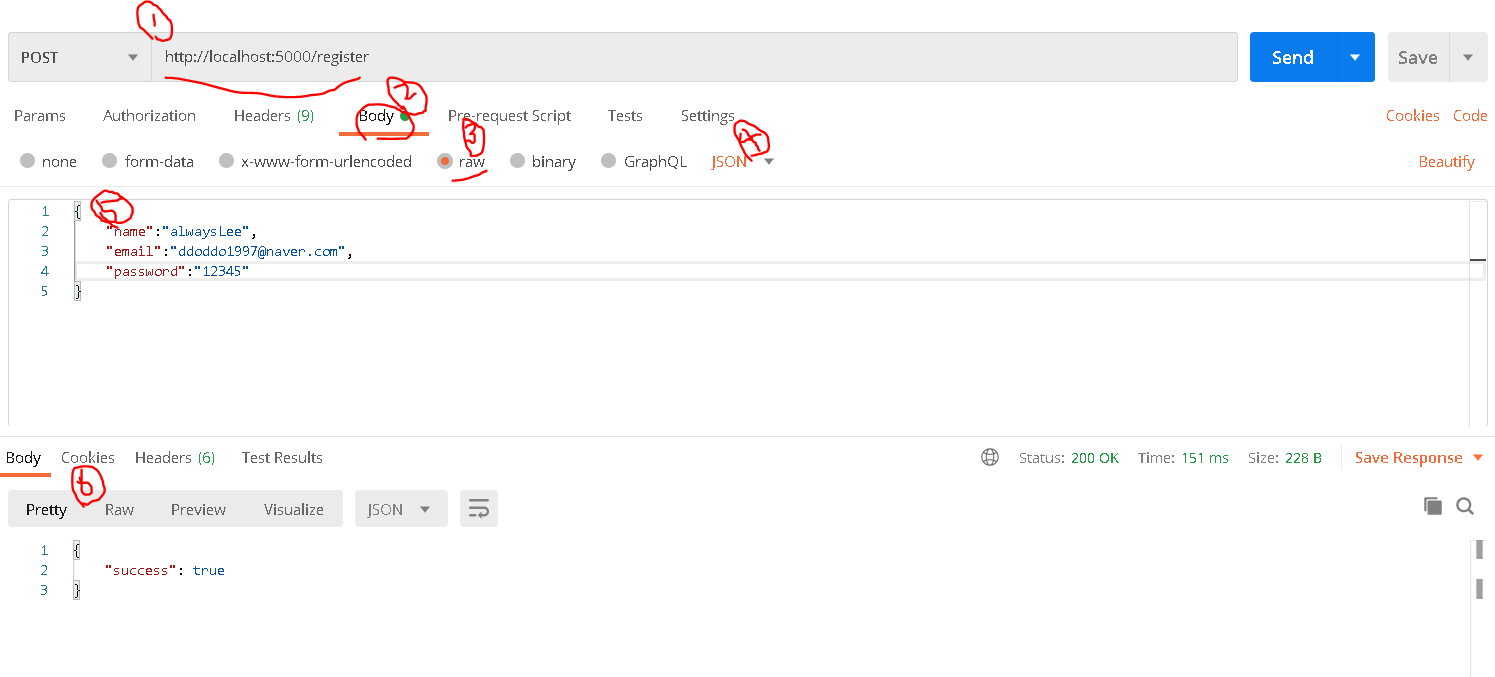
POSTMAN을 통한 요청 수행 성공 여부 확인
먼저, POST 요청을 보낼 URL을 입력하고, Body 탭을 클릭해 각각 row, JSON을 선택해준다.
그 다음, 요청을 보낼 데이터를 JSON 형식으로 작성해 전송한다.
응답으로 요청에 대한 처리를 성공적으로 수행했다는 메세지를 전달받았음을 알 수 있다.
참고
www.inflearn.com/course/따라하며-배우는-노드-리액트-기본
