
Semantic Web이란?
- 팀 버너스 리에 의해 처음 제안됨
- 기존 웹을 확장하여 컴퓨터가 필요한 정보를 추출, 해석, 가공 할 수 있게 만들 수 있음
- 사람, 기계 전부 다 내용을 이해하기 쉬움
Semantic Tag
- Semantic Tag는 Semantic Web의 중요성이 증가됨에 따라 HTML5에서 새로 만들어진 태그
- 각각 태그들이 의미하는 것이 있어서 사이트의 레이아웃을 의미론적으로 구성할 수 있다.
Semantic Tag를 사용해야 하는 이유?
- SEO (검색 엔진 최적화)
검색 엔진에서 로봇들이 웹문서를 탐색 할 때 의미 있는 정보를 손쉽게 탐색 가능 및 사이트는 검색엔진에 노출 되기 쉽게 만들어 줌
- 웹 접근성
스크린 리더 등을 사용하는 시각 장애인들도 효과적인 의미 파악이 가능함
- 웹 페이지 코드의 가독성 향상
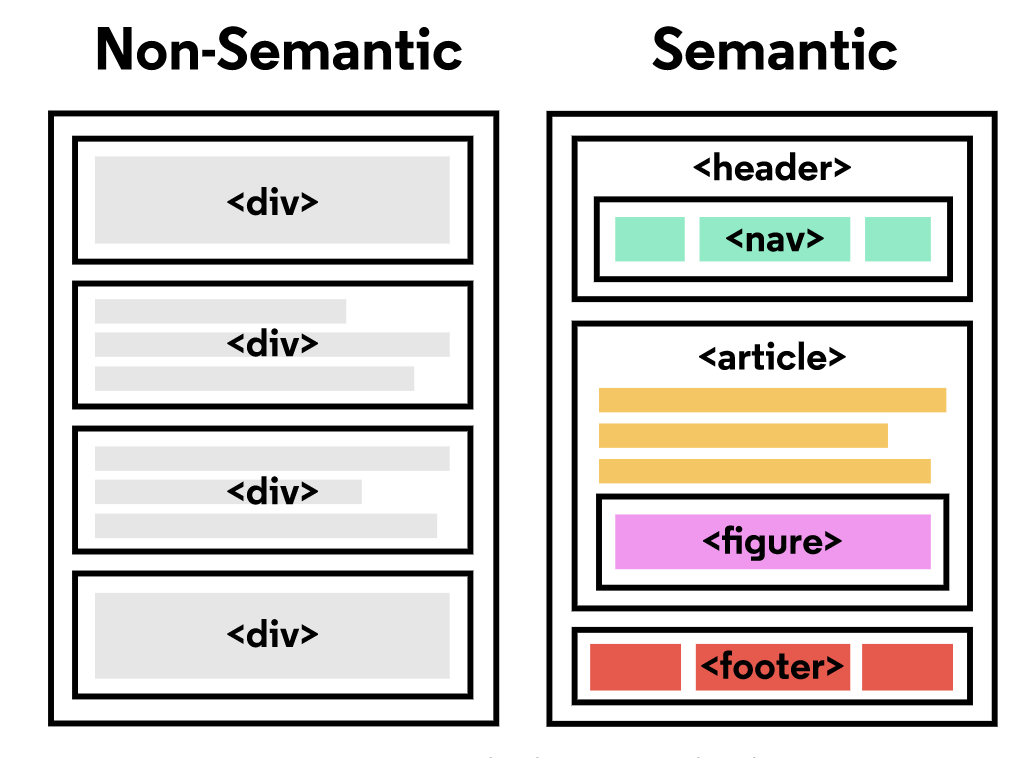
Semantic Tag를 사용하지 않았을 땐
<div>태그에 class나 id로 어떤 내용인지 정보전달이 가능하나 사용 하는 사람마다 header나 head 등등 여러가지로 표현 할 수 도 있어 바로 의미확인이 어렵고 닫는 태그에는 어떤 내용인지 따로 표시되지 않기 때문에 눈에 잘 들어오지 않으나<header>나<footer>와 같이 명확하게 표현하여 가독성을 향상 시킬 수 있고 유지보수가 용이하다.

Assignment
<img> vs background-img
위 내용과 연관지어 <img>와 css에 background-img를 사용하는 것의 차이를 한번 알아보려고 한다.
-
<img><img>태그는alt속성으로 설명 가능함<img>는 디자인 요소 뿐 아니라 컨텐츠와 관련된 경우에 사용- Google 검색 봇이 크롤링, 인덱싱 가능함
- CSS에서 로드하는 것 보다 속도가 빠름
-
background-img- 정말 배경화면으로 사용할 때 사용
- 이미지가 로딩되지 않으면 아무런 오류 이미지나 텍스트가 표시되지 않음
- 이미지가 컨텐츠의 일부가 아닌 경우
언제 사용하면 될까?
이미지가 사용자가 내 컨텐츠를 이해하는데 도움이 된다면
<img>를,
아니라면background-img를 사용하면 될 것 같다!
Ref.
https://nystudio107.com/blog/the-css-background-image-property-as-an-anti-pattern
https://blog.px-lab.com/html-img-tag-vs-css-background-image/
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9
https://www.codecademy.com/