JSX 문법
ex) const element = <h1>Hello, world!</h1>;문자열도, HTML도 아닌 javaScript를 확장한 태그 문법입니다.
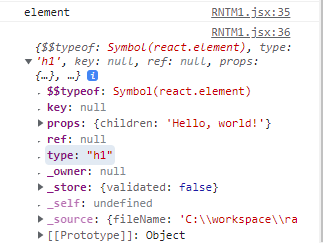
const element = <h1>Hello, world!</h1>; console.log("element") console.log(element)
const name = 'react'; const element = <h1>Hello, {name}</h1>;
- JSX를 if구문 및 for loop 안에 사용이 가능
- 변수 할당 및 인자로 받아들이고 함수로 부터 반환 가능
- 어트리뷰트에 따옴표를 이용해 문자열 리터럴 정의 가능
const element = <a href="https://www.velog.io"> link </a>;
4. 태그가 비면 XML처럼 닫아주어야 한다.
const element = <img src={user.Url} />;
[참조](https://ko.reactjs.org/docs/introducing-jsx.html)