axios로 API 호출해서 데이터 받아 오기
.png)
import "./App.css";
import axios from "axios";
import { useState } from "react";
function App() {
const [data, setData] = useState(null);
const handleClick = () => {
axios
.get("https://jsonplaceholder.typicode.com/todos/1")
.then((response) => setData(response.data));
};
return (
<>
<div>
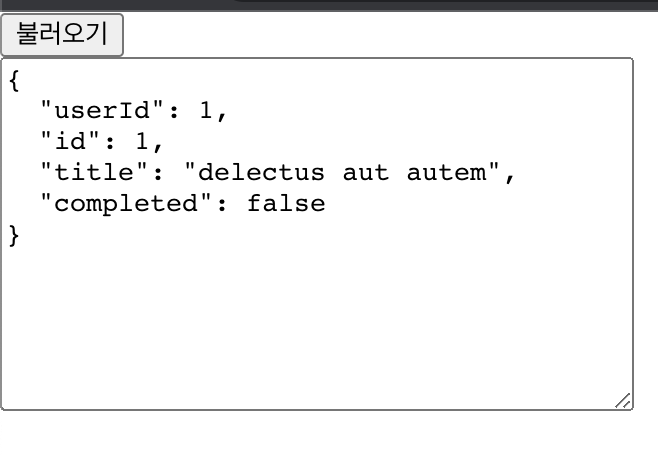
<button onClick={handleClick}>불러오기</button>
</div>
{data && (
<textarea
rows={7}
value={JSON.stringify(data, null, 2)}
readOnly={true}
/>
)}
</>
);
}아래는 async await , try catch 적용 모습
import "./App.css";
import axios from "axios";
import { useState } from "react";
function App() {
const [data, setData] = useState(null);
const handleClick = async () => {
try {
const response = await axios.get(
"https://jsonplaceholder.typicode.com/todos/1"
);
setData(response.data);
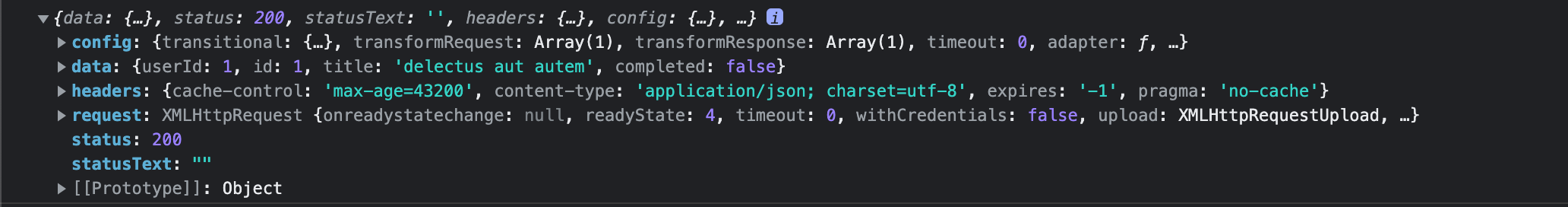
console.log(response);
} catch (e) {
console.log(e);
}
};
return (
<>
<div>
<button onClick={handleClick}>불러오기</button>
</div>
{data && (
<textarea
rows={7}
value={JSON.stringify(data, null, 2)}
readOnly={true}
/>
)}
</>
);
}
export default App;


console.log(response---> axios 내부모습