안녕하세요, 이번엔 Kotlin Multiplatform Mobile에서의 Decompose , MviKotlin 적용기를 포스팅하겠습니다.
Kotlin Multiplatform Mobile(이하 KMM)은 Mobile 플랫폼인 Android와 iOS간의 비즈니스 로직 코드를 공유할 수 있게 해줍니다. Kotlin Multiplatform Programming(KMP)도 있는데, 모바일 이외에 웹 등을 지원합니다.
Decompose는 KMM Library로, 각 플랫폼(Android, iOS)의 Lifecycle을 보장하면서 비즈니스 로직을 공유할 수 있게 해주며, Uber의 RIBs를 fork한 Badoo의 RIBs에서 파생되었습니다.
Unsplash API를 통해 사진들을 보여주는 화면을 구현하는 프로젝트를 만들어보겠습니다.
구조는 아래와 같습니다.
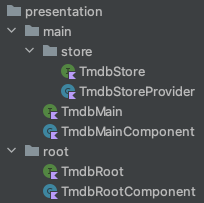
Shared Module/commonMain

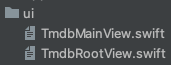
Shared Module/androidMain
Android는 Compose를 통해 Shared Module에서도 뷰를 짤 수 있습니다.

iosApp

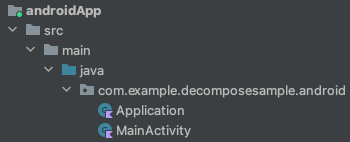
androidApp

Shared Module에서 작성한 Android, iOS의 공통적인 컴포넌트들(UnsplashRoot, UnsplashMain)을 각 플랫폼의 UI 부분에 끼워넣음으로써 간단히 뷰를 작성할 수 있고, 비즈니스 로직 또한 공유할 수 있게됩니다.
일단은.. 첫 장은 이렇게 마무리하고.. 아주 간단한 화면을 보여주는 Decompose를 적용한 KMM 구조입니다.
다음 장부터 본격적으로 Decompose를 적용한 KMM의 구조 내부를 상세히 보여드리면서 설명드리겠습니다.
