⚡️ Position
문자 의미 그대로 position, 위치. 즉, 요소의 위치를 지정해 줄때 쓰는 속성이다.
🤔 relative, 🤔 absolute, 🤔 fixed 라는 속성이 존재한다.
🕹 이 속성은 상속되지 않습니다.
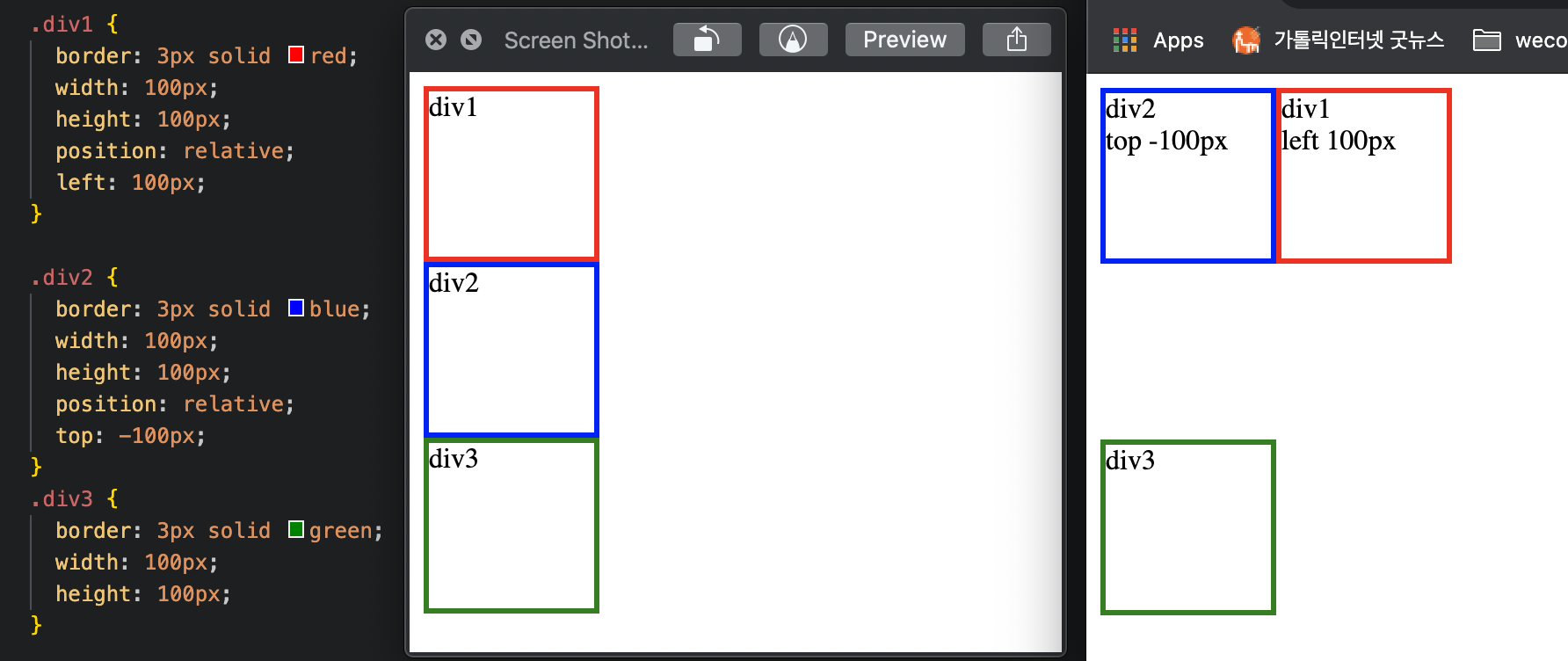
🤔 relative
position: relative;를 작성한다고 해서 바로 달라지는 것은 없지만 top, right, bottom, left의 값을 추가로 입력해 주었을 경우 요소의 위치가 변경된다. 본인의 위치에서 상대적으로 움직이기 때문에 relative란 이름이 주어진게 아닐까.. ?🧐

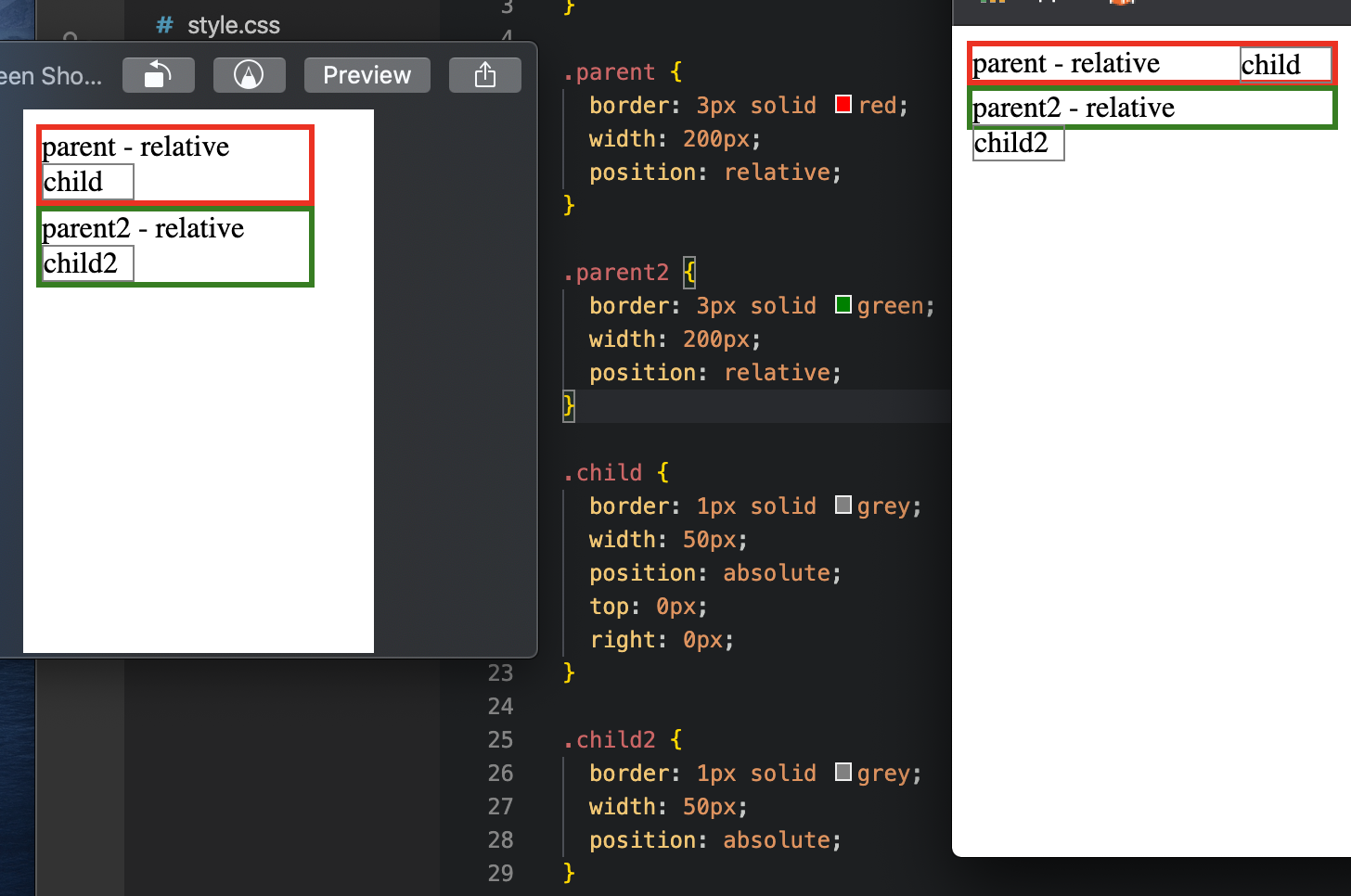
🤔 absolute
이름만큼이나 강력한 속성이다! absolute를 먼저 사용하려면 부모와 자식관계 부터 알아야하는데 간단하게 A요소가 B요소를 포함하고 있다면 A가 부모 B가 자식이라고 생각하면된다.
relative는 상대적으로 움직였다면 absolute는 부모를 기준으로 ⚡️절대적으로 움직이는 아이다. 이때 부모의 position은 relative 이여야 하며 자식의 position은 absolute 여야 한다. position 속성을 부여만 한다면 기본값으로 부모의 bottom: 0px 을 기준으로 위치해 있는다.

child1은 부모의 요소 기준에서 top:0px, right:0px 에 위치해 있고
child2는 position: absolute 만 지정해 주었으니 bottom: 0px인 곳에 위치해있다.
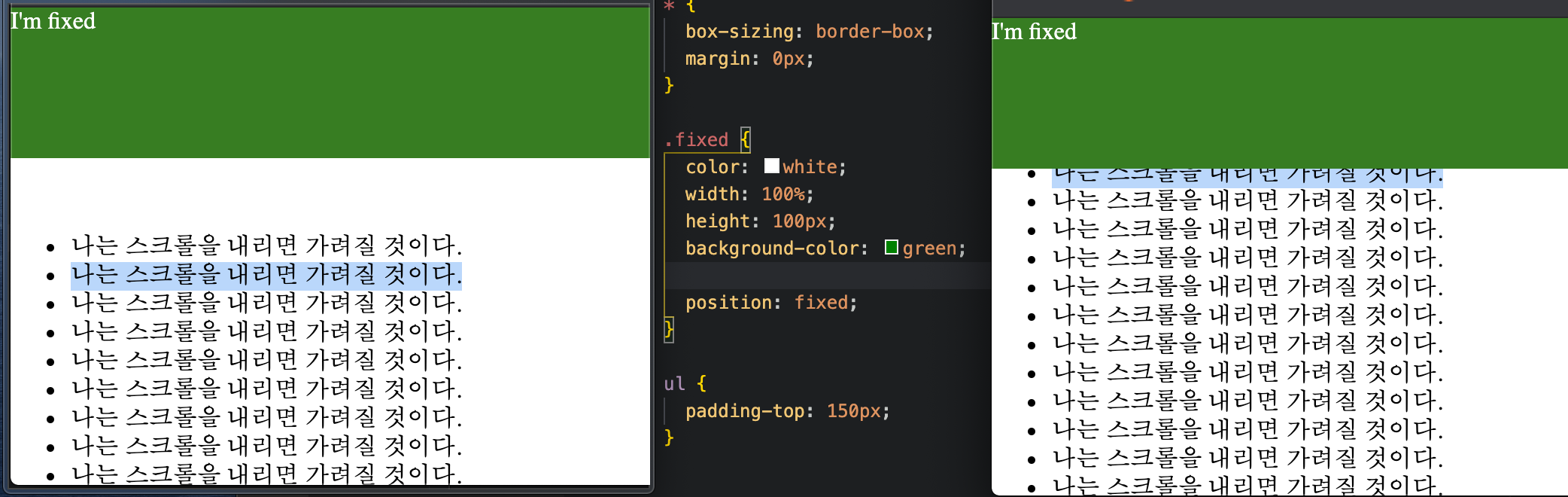
🤔 fixed
relative, absolute 와 다른점은 스크롤을 아무리 움직여도 항상 '⚡️고정된' 위치를 고수한다는 특징이 있다.
이러한 특징 때문에 fixed라는 속성은 navigation bar를 만들때, 항상 웹위에 떠 있어야할 요소를 만들때 주로 사용된다.