Float
float 속성? 요소가 문서의 일반적인 흐름에서 제외되어 컨테이너의 왼쪽 or 오른쪽에 배치되게 하는 것.
`none` : 기본값, 원래 상태 `left` : 자신을 포함하고 있는 박스의 왼편에 떠 있어야 함 `right` : 자신을 포함하고 있는 박스의 오른편에 떠 있어야 함
HTML 구성
<div class="item a">A</div>
<div class="item b">B</div>
<p>Lorem ipsum dolor sit.
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p>
<p>Lorem ipsum dolor sit.</p>
<p>Lorem ipsum dolor sit.</p>스타일 구성
<style>
* {
box-sizing: border-box;
}
.item {
width: 200px;
/* height: 200px; */
background: royalblue;
text-align: center;
border: 2px solid #000;
}
.container {
width: 1000px;
height: 1000px;
}
.a {
height: 100px;
background: coral;
float: right;
}
.b {
}
</style>구현화면

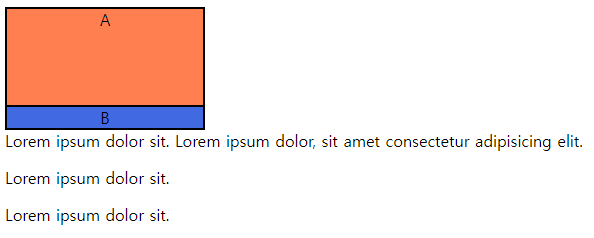
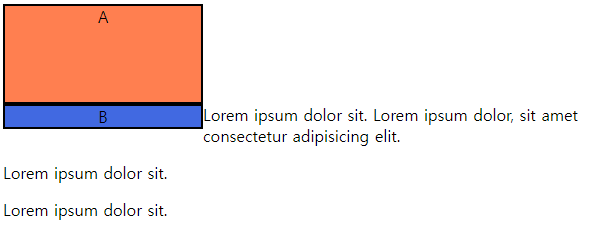
float 적용해보기
여기서 A박스에 float:right;를 주면 어떻게 될까?

--> A박스가 둥둥떠서! float되서! container의 오른쪽으로 간다.
그렇다면 A박스에 float:left;를 주게되면 어떻게 될까?

원래대로 돌아온다..!
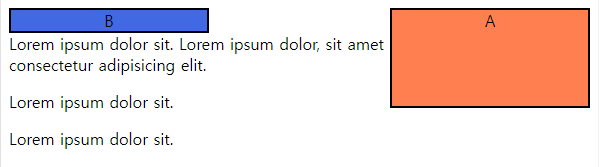
그러면 B박스에 float를 적용해보자
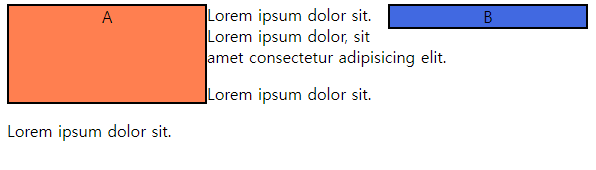
B박스의 float:right;를 적용해 본다면!?

A박스는 block 속성을 가졌기 때문에 줄 바뀜 처리가 되있다.
그렇기 때문에 다음 block 컨테이너 자리 중에서 맨 오른쪽으로 가게 되는 것이다.
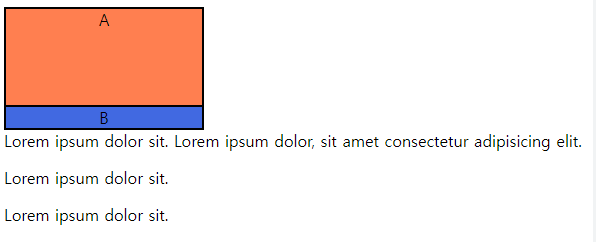
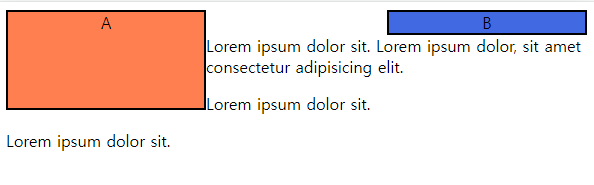
B박스에 float:left 적용해보자!
그러면 !

짠 이렇게 되겠지!
컨테이너 크기 자체가 float된 크기로 줄어들어 텍스트도 바로 옆에 따라오는 것이다~ 둥둥 떠있는 것이지.. 그 크기 만큼만!
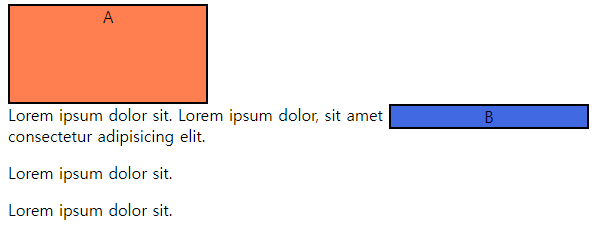
텍스트를 가운데에 넣고 싶다면!
a박스에는 float:left , b박스에는 float:right 적용시켜서 텍스트를 가운데 넣으면 되겠지!

이번에는 clear 속성을 사용해보자
clear 속성
none : 기본값, 아래로 이동되지 않는다.
left : float가 left인 요소의 아래로 내려가겠다.
right : float가 right인 요소의 아래로 내려가겠다.
both : float가 left 및 right인 요소의 아래로 내려가겠다.
claer는 float 속성을 해제 시키는 것을 말한다.
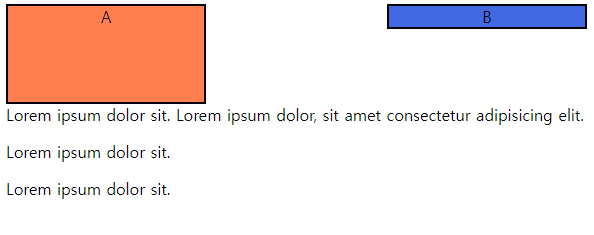
p태그에 float속성을 해제 시켜보자~!
p {
clear:right;
}
p {
clear:left;
}

이렇게 된다!
clear:both;를 사용하게 되면 ! float:left, float:right 중 더 공간을 많이 차지하는 컨텐츠 기준으로 float가 해제 된다!

