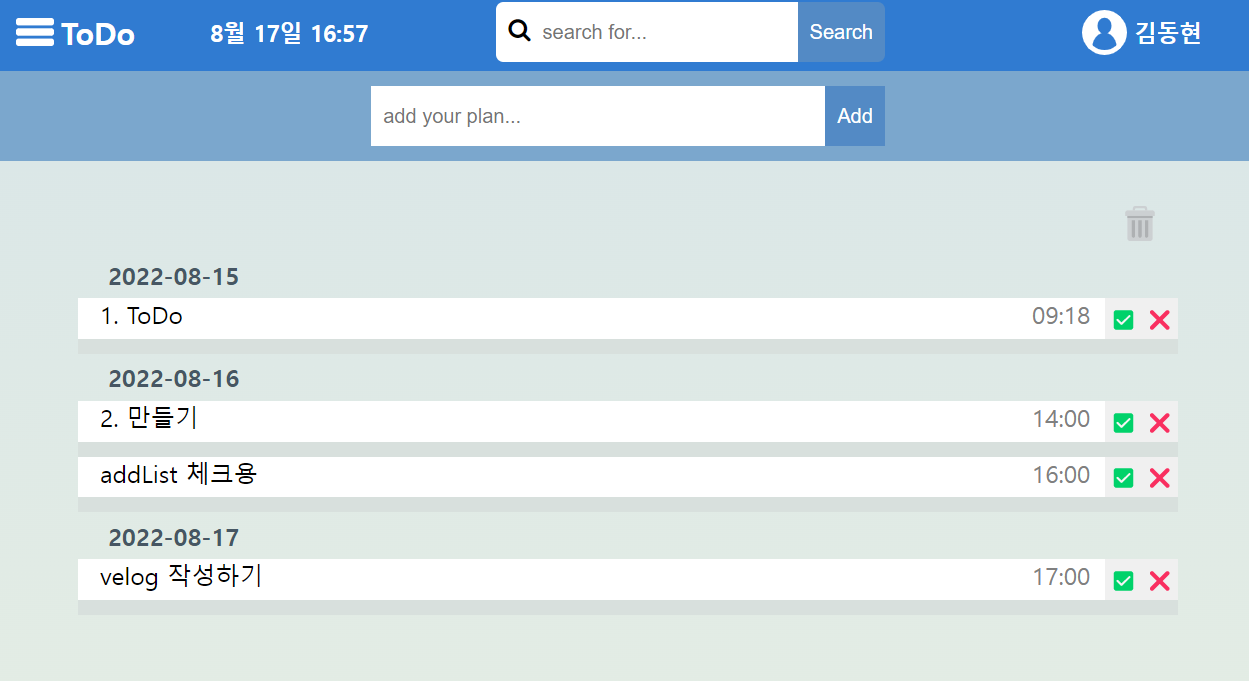
막혔던 문제
ToDo를 클론코딩 하던 중 맞닥뜨린 문제였다. 사용자한테서 날짜와 시간을 입력받았을 때, 이미 존재하는 ToDo들과 시간 순서에 맞게 삽입될 수 있도록 코드를 짜던 중 지금까지 appendChild()를 이용해서 요소를 추가했었다.
하지만 appendChild()는 부모 요소에서 마지막 자식 요소 뒤에 붙이는 것이므로 원하는 위치에 넣는 것이 불가능했다. 이 문제를 insertAdjacentElement()로 해결했다.
Element.insertAdjacentElement()
Syntax
insertAdjacentElement(position, element)
Element - targetElement라고도 불리며, 이 요소를 기준으로 내가 넣고싶은 요소의 장소를 정할 수 있다.
매개변수
element - 넣을 요소
position - targetElement 기준으로 어떤 위치에 넣을지 정하는 변수로, 반드시 적어야한다.
넣을 수 있는 값으론
- beforebegin : targetElement가 시작하기 전
- afterbegin : targetElement의 첫 번째 child가 시작하기 전
- beforeend : targetElement의 마지막 child가 끝나고, targetElement가 끝나기 전
- afterend: targetElement가 끝난 후 바로
그림으로 표현하면 다음과 같다
beforebegin
<targetElement>
afterbegin
foo
beforeend
<targetElement>
afterend
Return value
넣는게 실패하면 null을 반환하고 성공하면 넣은 element를 반환한다.
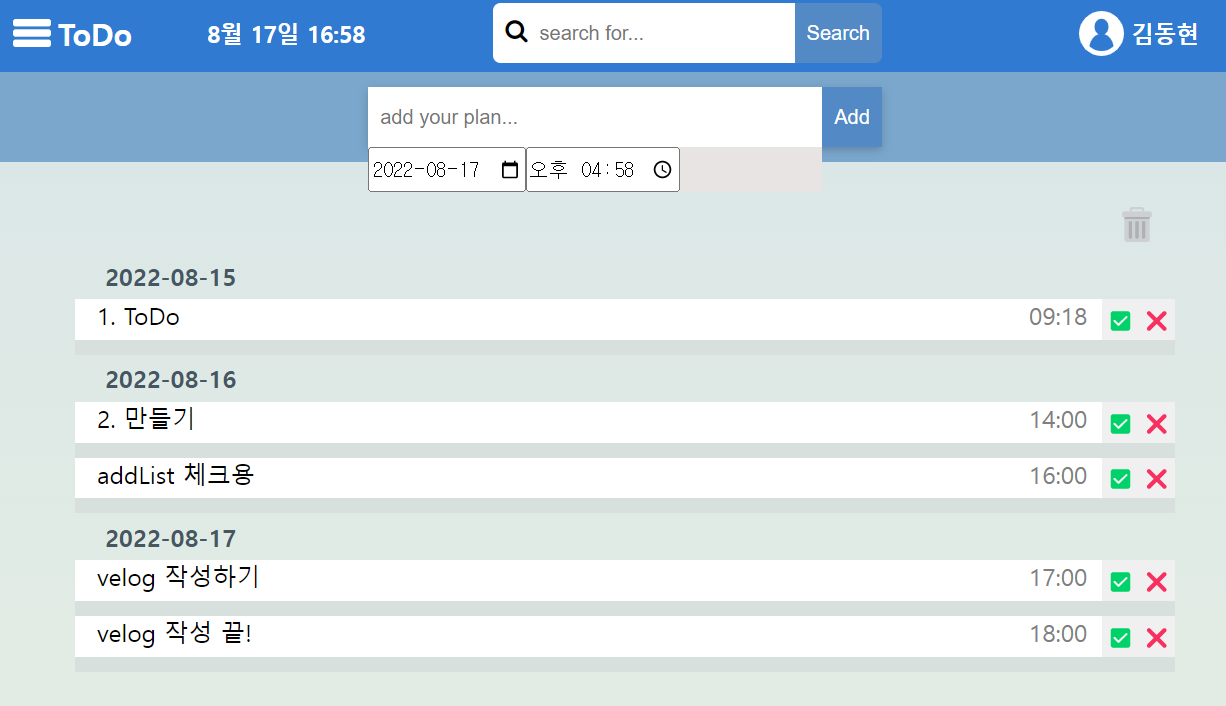
문제 해결
이제 자유롭게 원하는 위치에 요소를 넣을 수도 있다!