Document Object Model
HTML, XML 문서의 프로그래밍 interface
API (web or XML page) = DOM + JS (scripting language)
웹 페이지를 수정하거나 생성하는데 사용되는 모든 property, method, event 들은 objects 로 구성된다.
문서(document) 와 문서의 요소(element) 에 접근하기 위해 DOM 이 사용되었다.
구성
1) Object
window, document, element
2) Interface
document.getElementById(id)
document.getElementsByTagName (en-US)(name)
document.createElement(name)
parentNode.appendChild (en-US)(node)
element.innerHTML (en-US)
element.style (en-US).left
element.setAttribute (en-US)
element.getAttribute
element.addEventListener (en-US)
window.content (en-US)
window.onload (en-US)
window.dump (en-US)
window.scrollTo (en-US)
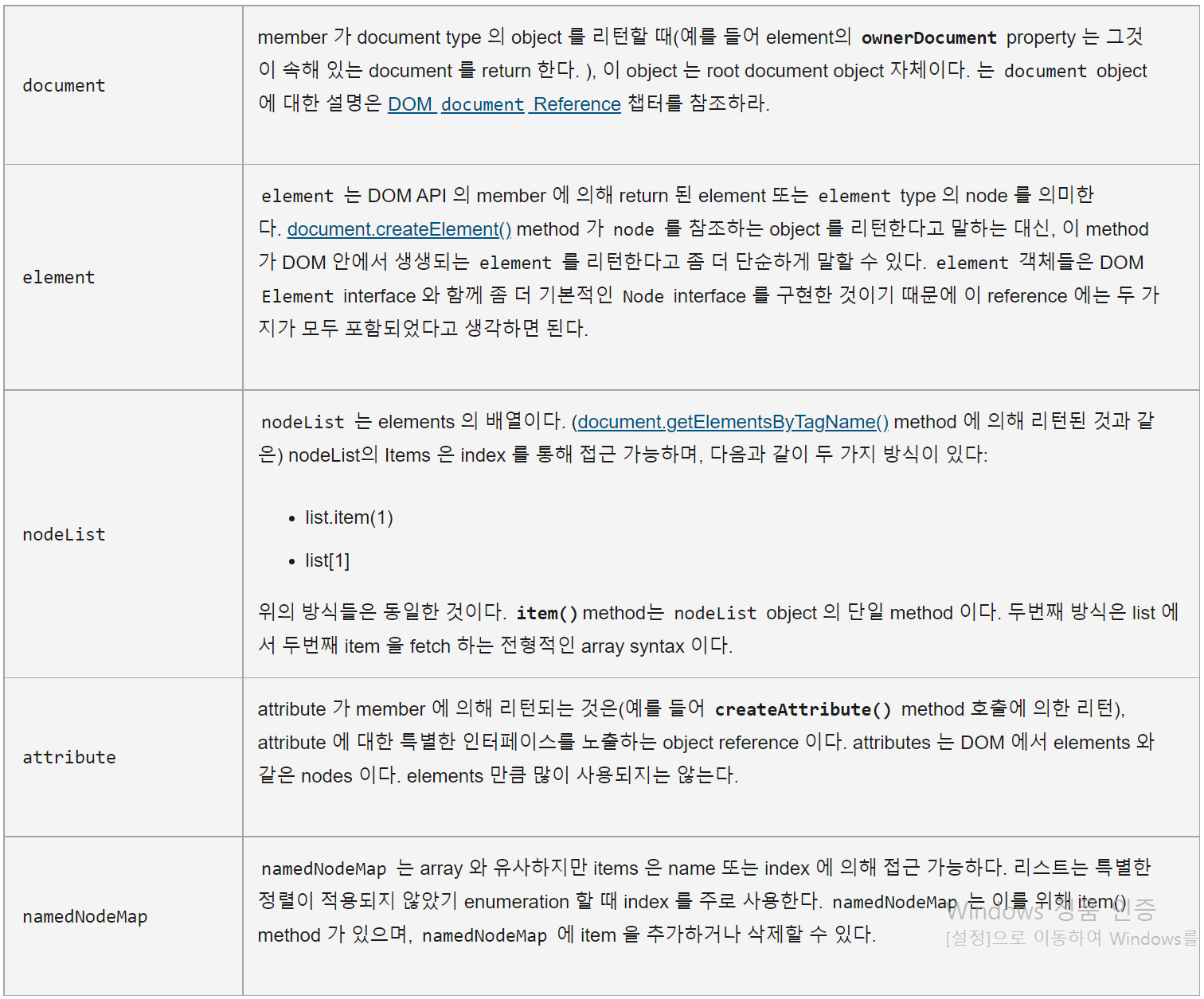
Object Type

https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
