CSR <-> SSR
렌더링을 어디서 하냐의 차이
Rendering
서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 작업
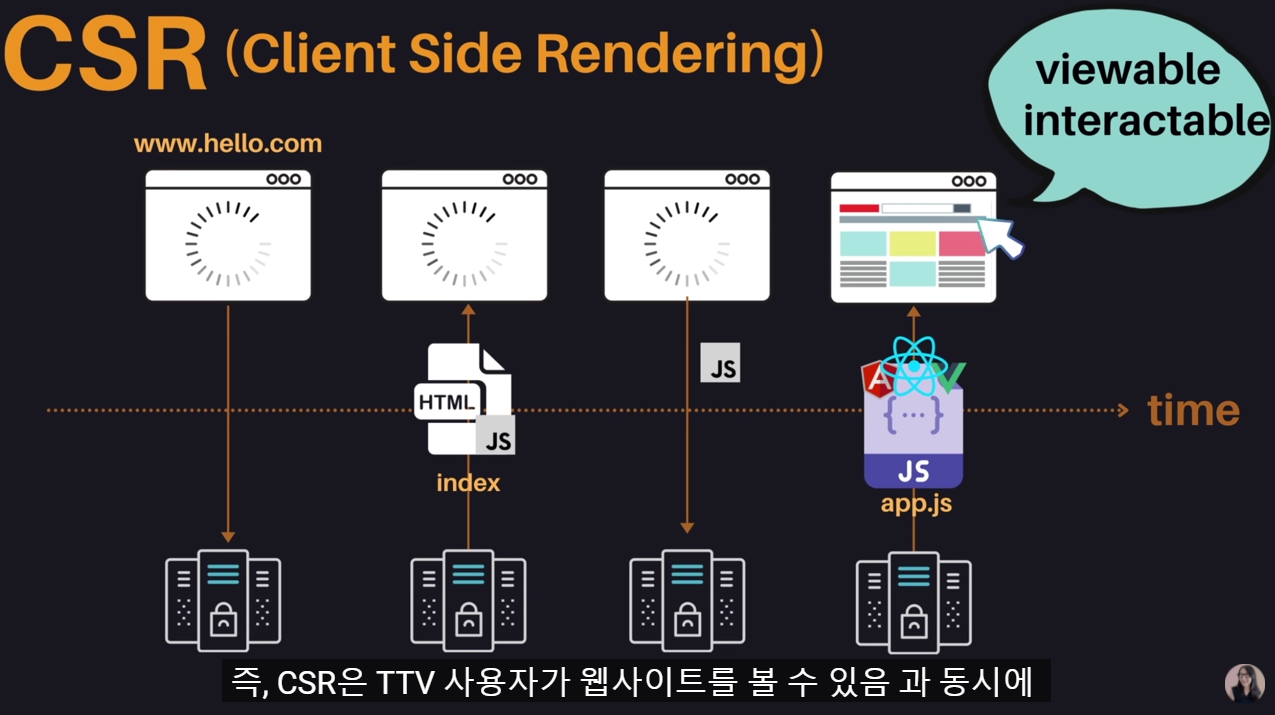
CSR(Client Side Rendering)
데이터가 없는 빈 깡통인 HTML(이외에 static 파일들)만 받아오고, 데이터는 깡통인 문서와 여러 스테틱 파일들이 로드된 이후에 요청해서 받아오는 방식으로 진행됩니다
단점
1. 초기 로딩 속도
2. 낮은 SEO(Search Engine Optimization) 효율 -> 스크립트 분석 불가
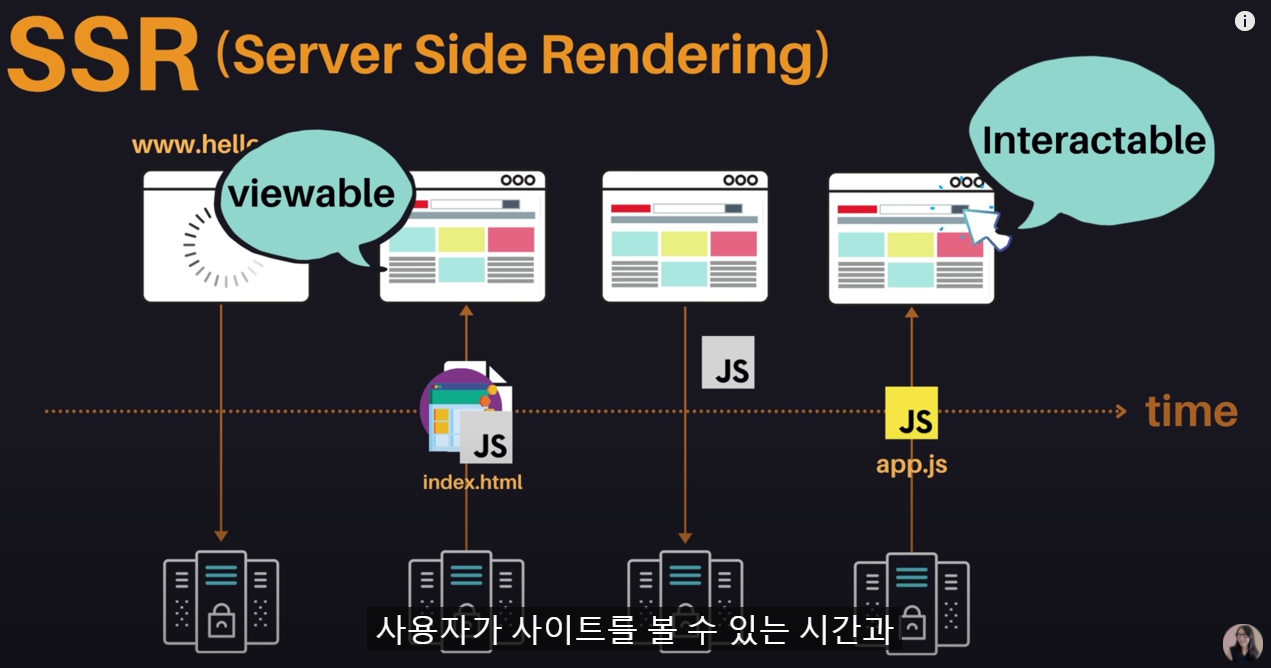
SSR(Server Side Rendering)
데이터까지 전부 삽입하여 완성된 HTML을 받아오게 됩니다.
단점
1. Blinking Issue
2. Server 과부하
3. 낮은 Interacting 속도
SPA <-> MPA
페이지를 여러 개 쓰냐 한 개만 쓰냐의 차이

SPA(Single Page Application)
서버로부터 처음에만 페이지를 받아오고 이후에는 동적으로 페이지를 구성해서 새로운 페이지를 받아오지 않는 웹 애플리케이션을 뜻합니다
MPA(Multi Page Application)
서버로부터 완전한 페이지를 받아오고 이후에 데이터를 수정하거나 조회할 때, 다른 완전한 페이지로 이동합니다
TTI, TTV
Time To View, Time To Interaction
in CSR : TTV == TTI
in SSR : TTV -> TTI