
Next.js
nextjs.org/docs 공식문서의 내용을 번역, 정리한 내용입니다.
사진 출처는 nextjs.org 공식문서입니다.
App Router
Next.js의 공식문서에서는 App Router를 리액트의 최신 기능을 활용하여 애플리케이션을 만드는 새로운 패러다임으로 소개하고 있다. 기존의 파일 시스템 기반 라우터인 Pages Router의 진화 버전으로도 소개하고 있다.
App Router는 기존의 pages/ 디렉토리가 아닌 새로운 app/ 디렉토리를 도입하여 라우팅 및 레이아웃 경험을 개선한다고 한다. App Router가 지원하는 기능은 다음과 같다.
1. React의 Server Components 아키텍처 사용
2. Streaming과 Suspense
페이지의 HTML을 작은 단위로 쪼개고, 점진적으로 작은 부분들을 서버에서 클라이언트로 전달. 즉, 한번에 전체 데이터 fetch를 기다리지 않아도 되므로 페이지 부분들이 더 빨리 화면에 나타난다. TTFB, FCP 시간을 단축하고 TTI를 개선해 주는 효과가 있다.
3. Nested Routes와 Layouts
Layouts : UI를 여러개의 페이지에서 쉽게 공유할 수 있게 해준다.
Route Groups : URL에 영향을 주지 않으며 route를 구성할 수 있도록 한다. 특정 route들에 각각 다른 layout를 적용할 때 활용 가능하다.
Loading UI : 의미 있는 loading state를 만들 수 있다.
Intercepting Routes : 현재 layout 안에서 현재 페이지의 context를 유지하며 route를 로드하는 것을 도와준다.
4. Built-in SEO
새로운 Metadata API를 활용하여 SEO의 개선이 가능하다.
5. Server Actions (Alpha)
클라이언트 쪽에서 서버 쪽 변화를 직접적으로 다룰 수 있다. use server directive를 통해 Server Action임을 나타낸다.
이런 기능을 지원해주고, 기존 사용되었던 Pages Router와 일부 차이가 생겼다. Next.js 공식문서는 App Router 사용을 권장하고 있다. 따라서, 공식문서를 바탕으로 App Router의 사용 방법을 공부하려고 한다.
Routing
모든 애플리케이션의 기본 뼈대가 바로 라우팅이다. 넥스트에서 라우팅을 어떤 방법으로 다루는지 알아보자.
app 디렉토리
앞서 설명하였듯 App Router는 app 이라 불리는 새로운 디렉토리에서 동작한다. 현재는 Pages Router에서 App Router로의 점진적인 변경을 지원하기 위해 pages 디렉토리와 함께 사용이 가능하다고 한다.
default로 app 디렉토리 내의 모든 컴포넌트는 RSC이다. 필요에 따라 RCC를 사용할 수 있다.
Folder와 File의 역할
Folder : route를 정의하기 위해 사용된다.
File : route segment(route 상에 있는 각 folder들)에 보여질 UI를 생성하기 위해 사용된다.
Special Files
넥스트에서는 특정 기능을 하는 UI를 만들기 위한 special files를 제공한다. 그 종류는 다음과 같다.
- layout : segment와 그 하위 파일들을 위한 공통 UI
- page : route 상의 단일 UI, route에 접근 가능하도록 해줌
- loading : segment와 그 하위 파일들을 위한 로딩 UI
- not-found : segment와 그 하위 파일들을 위한 not-found UI
- error : segment와 그 하위 파일들을 위한 error UI
- global-error : global error를 위한 UI
- route : 서버 사이드 API의 엔드포인트
- template, default
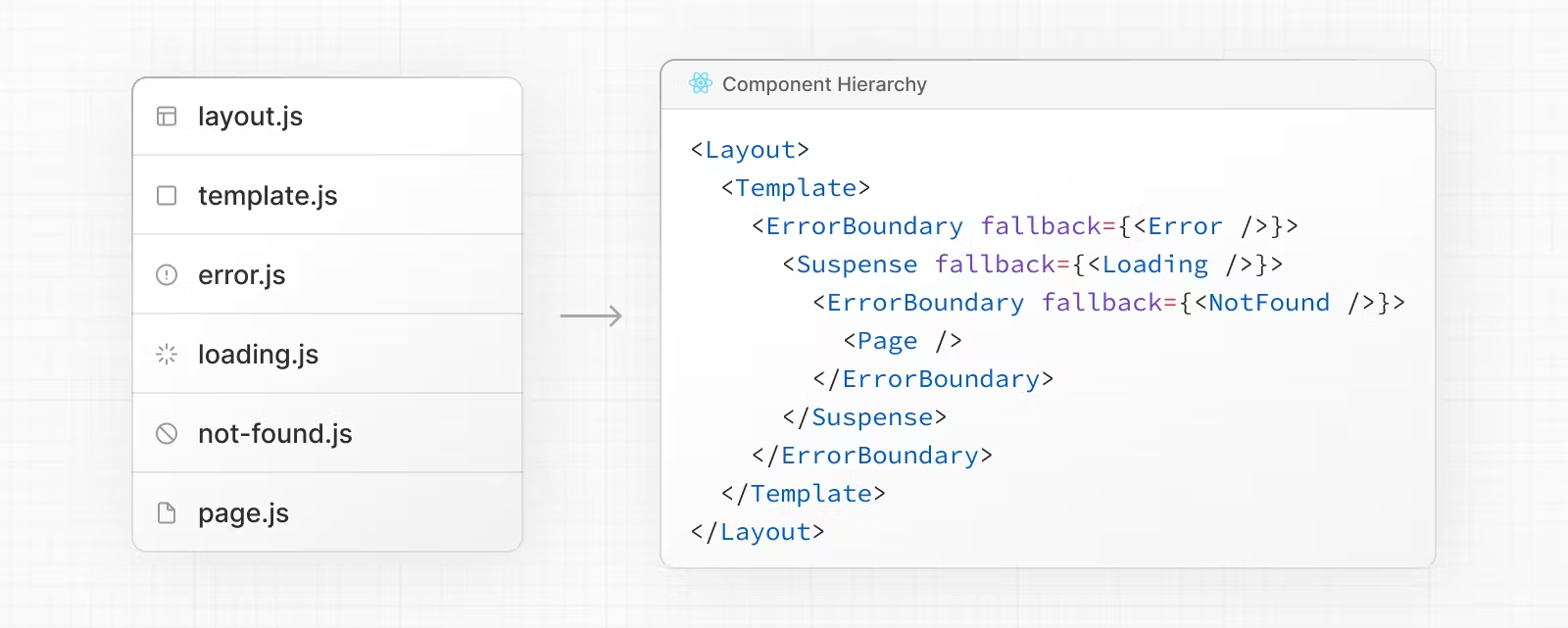
Component Hierarchy
넥스트에서는 route segment 상의 special file로 정의된 컴포넌트들은 위계를 가지고 렌더링된다. 아래 사진과 같은 위계를 가진다.

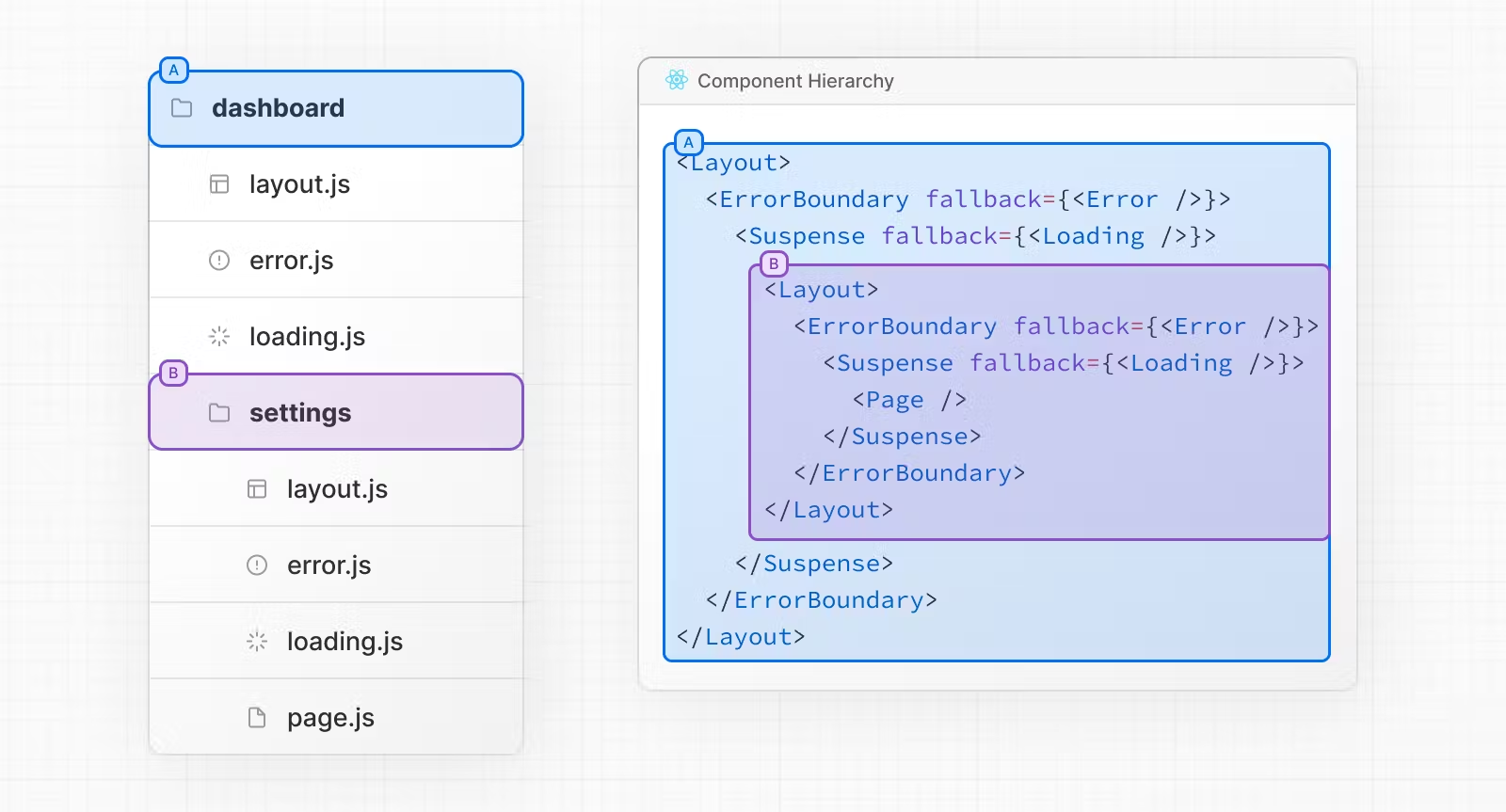
중첩된 route의 경우 자식 segment의 컴포넌트들은 부모 segment의 컴포넌트 내부에 위치한다.

Colocation
app 디렉토리 내에 special file 이외의 파일들(컴포넌트, 스타일 등등)을 위치시킬 수 있다. 폴더가 route를 정의할 때 page.js 또는 route.js 파일이 반환하는 컨텐츠만이 접근 가능하기 때문이다.
Partial Rendering
layout을 공유하는 routes의 형제 페이지(hierarchy가 동일한 페이지)페이지 간 이동을 할 경우 layout은 유지되고 내부 컨텐츠만 변경되는 동작을 한다. 즉, 변경되는 부분만 넥스트가 fetch한 후 렌더링 하는 것이다.
이를 통해 전달되는 데이터 양과 실행 시간이 감소하므로 성능 상 이점을 취할 수 있다.
Routing Pattern
-
Parallel Routes
한 view 내에 두 개 이상의 독립적으로 처리되는 페이지를 보여줄 수 있다. 대시보드와 같이 split-view와 각각의 sub-navigation을 가진 것을 예로 들 수 있다. -
Intercepting Routes
App Router의 지원 기능 부분 참고...
