
TypeScript
본 내용은 한 입 크기로 잘라먹는 타입스크립트 강의를 바탕으로 작성되었습니다. 사진 자료의 출처 또한 위 강의입니다.
TS란 무엇일까?
타입스크립트는 자바스크립트의 확장판으로써, 자바스크립트를 더 안전하게 사용할 수 있도록 타입과 관련된 여러 기능을 추가한 언어다.

예시로 자바스크립트와 타입스크립트 코드의 차이를 알아보자.
아래 두 코드는 모두 2개의 변수를 선언하고 그 변수들을 더한 값을 콘솔에 출력하는 동작을 한다.
// JavaScript
let a = 1;
let b = 2;
console.log(a + b);// TypeScript
let a: number = 1;
let b: number = 2;
console.log(a + b);차이를 바로 확인할 수 있다. 자바스크립트는 변수를 선언할 때 따로 타입을 지정해 주지 않는 반면, 타입스크립트는 변수의 이름 뒤에 콜론(:) 과 함께 변수의 타입을 정해주고 있다. 이 방식으로 변수 a와 b에는 반드시 숫자값만 할당할 수 있고 다른 타입의 값을 할당하려 한다면 오류가 난다.
결국, 타입스크립트는 자바스크립트에 타입을 정의하는 문법을 추가한 superset이라고 할 수 있다. 자바스크립트에 기본 문법은 모두 활용 가능하다. 타입스크립트를 활용하면 이에 추가로 타입을 더 안전하게 사용할 수 있게 된다.
TS를 왜 사용해야 하지?
자바스크립트만 사용해도 될 것 같은데 왜 타입스크립트를 사용해야 하지 하는 의문이 들 수 있다. 나조차도 타입스크립트가 요즘 개발시장에서 많이 사용되고 취직을 위해서 배워야할 것 같아서 공부하는데 왜 사용해야 하는지 구체적으로 생각해 본 적은 없었다.
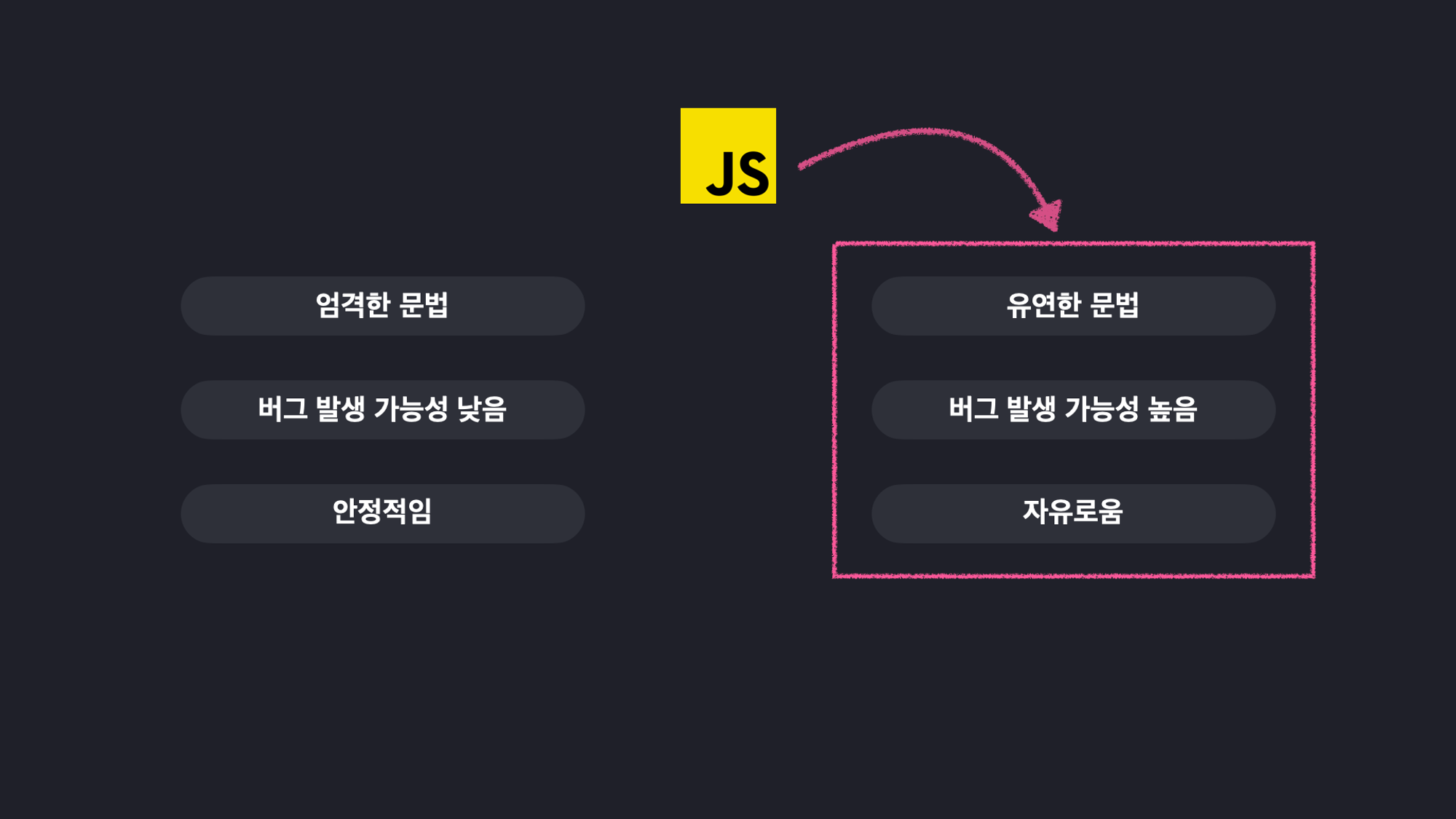
기존 자바스크립트의 런타임은 브라우저 밖에 없었다. 브라우저에서도 간단한 사용자 상호작용을 위해서만 사용되었기 때문에 엄격한 문법을 갖출 필요가 없었던 것이다. 유연한 문법을 가지고 있어 자유로움이라는 장점이 있었고 버그 발생 가능성이 높다는 문제점도 있었지만 어차피 '브라우저에서 간단한 상호작용' 만을 처리했으므로 큰 문제가 되지 않았다.

그런데 어느날 Node.js라는 새로운 자바스크립트 런타임이 등장하였고, 웹 브라우저에서만 실행되었던 자바스크립트가 어디서든 실행할 수 있는 언어로 변모하였다. 따라서 웹 서버, 모바일 애플리케이션 등등 여러 프로그램들을 만드는데 자바스크립트가 사용되는 상황이 발생했다.

그 때부터 유연한 문법으로 버그 발생 가능성이 높다는 문제점이 크게 부각되었다. 복잡한 프로그램을 만들 때 유연한 문법으로 인해 안정성이 떨어지는 문제가 발생하게 된 것이다. 그래서, 문법을 더 엄격하게 만들되 기존의 자바스크립트의 좋은 기능들은 유지한 타입스크립트가 나오게 되었고 현재 널리 사용되고 있는 것이다.
타입 시스템과 TS의 차별점
타입 시스템이란?
타입 시스템은 언어의 타입과 관련된 문법 체계로써, 언어에서 사용할 수 있는 여러가지 값들을 어떤 기준으로 묶어 타입으로 정할지, 코드의 타입을 언제 어떻게 검사할지 등 타입과 관련된 규칙들을 모아둔 체계이다.
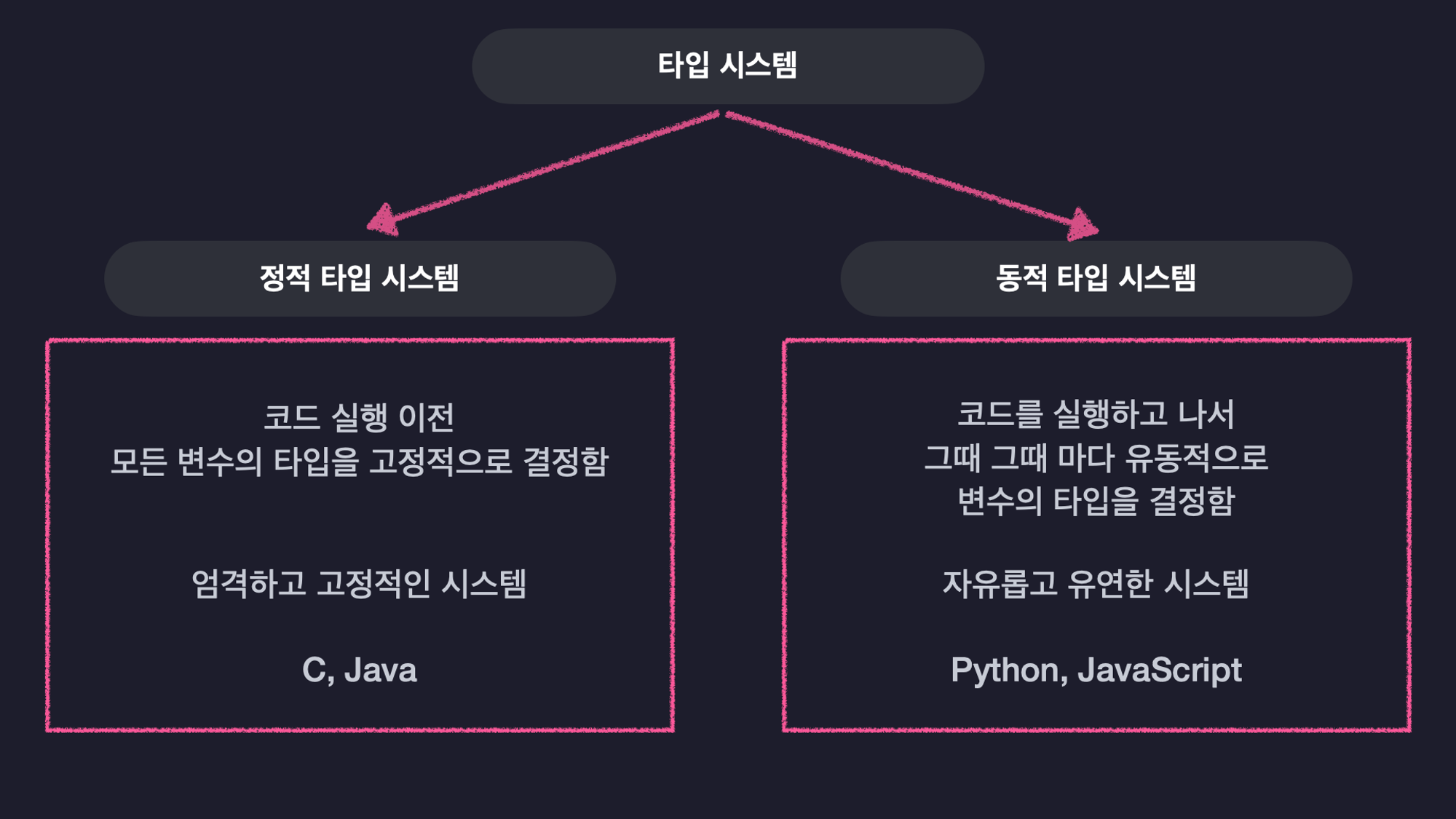
타입 시스템은 크게 정적 타입(Static Typed) 시스템과 동적 타입(Dynamic Typed) 시스템으로 나눌 수 있다. 둘의 차이는 아래 사진과 같다.

자바스크립트의 동적 타입 시스템
자바스크립트는 동적 타입 시스템을 사용하므로 변수의 타입들이 코드가 실행 되는 도중에 결정된다. 또 변수에 어떤 값이 담기냐에 따라 변수의 타입이 동적으로 변경된다. 가령, 아래와 같은 코드가 있을 때
let a = 'Hello'; // string
a = 100; // numbera 라는 변수에 어떤 값이 담기는지에 따라 타입이 계속 변경된다.
이러한 특징 덕분에 변수 하나로 여러 곳에서 활용할 수 있다는 유연함을 장점으로 갖게 된다. 하지만 만약 코드 한 줄이 추가 되어
let a = 'Hello'; // string
a = 100; // number
a.toUpperCase();와 같이 변했다면 코드 실행이 되고 오류가 발생한다. 숫자형 변수에는 toUpperCase() 라는 문자열 전용 메소드를 사용할 수 없기 때문이다.
여기서 가장 큰 문제는 코드가 실행은 된다 는 점이다. 오류가 발생할 코드는 실행 전에 검사를 거쳐 실행을 못하도록 막아주어야 하는데 자바스크립트는 그런 사전 검사를 하지 않는다. 이 때문에 런타임에 오류가 발생하게 되고 만약 복잡한 코드라면 코드 실행 즉시 오류가 발생하지 않고 시간이 지난 후 발생할 수도 있다.
타입스크립트와 점진적 타이핑
타입스크립트는 동적 타입 시스템과 정적 타입 시스템을 혼합한 것 같은 독특한 타입 시스템을 사용한다.
정적 타입 시스템처럼 변수의 타입을 코드 실행 전에 결정해 주고, 프로그램 실행 전 타입 오류 여부를 검사해 준다. 그래서
let a: number = 1;
a.toUpperCase(); // Error!!위 코드와 같이 number 타입에는 문자열 메소드를 사용할 수 없음을 오류를 띄워 미리 알려준다.
또, 타입스크립트는 동적 타입 시스템처럼 모든 변수에 일일이 타입을 명시하지 않아도 된다.
let a = 1;
a.toUpperCase(); // Error!!위 코드처럼 변수 a 의 타입을 따로 지정해 주지 않았음에도 불구하고 숫자 값으로 초기화 된 것을 보고 자동으로 타입을 인지하여 오류를 띄워준다.
이처럼 타입스크립트는 정적 타입 시스템처럼 타입이 안전하지 않은 문제를 해결해 주면서도 동적 타입 시스템처럼 모든 변수에 타입을 할당할 필요가 없는 독특한 타입 시스템을 사용한다. 이를 점진적 타입 시스템(Gradual Type System) 이라고 부른다. 정리하자면 타입이 정의된 변수들은 타입을 미리 결정해 놓고, 그렇지 않은 변수들은 타입을 자동으로 추론하는 시스템을 사용하는 것이다.
정리
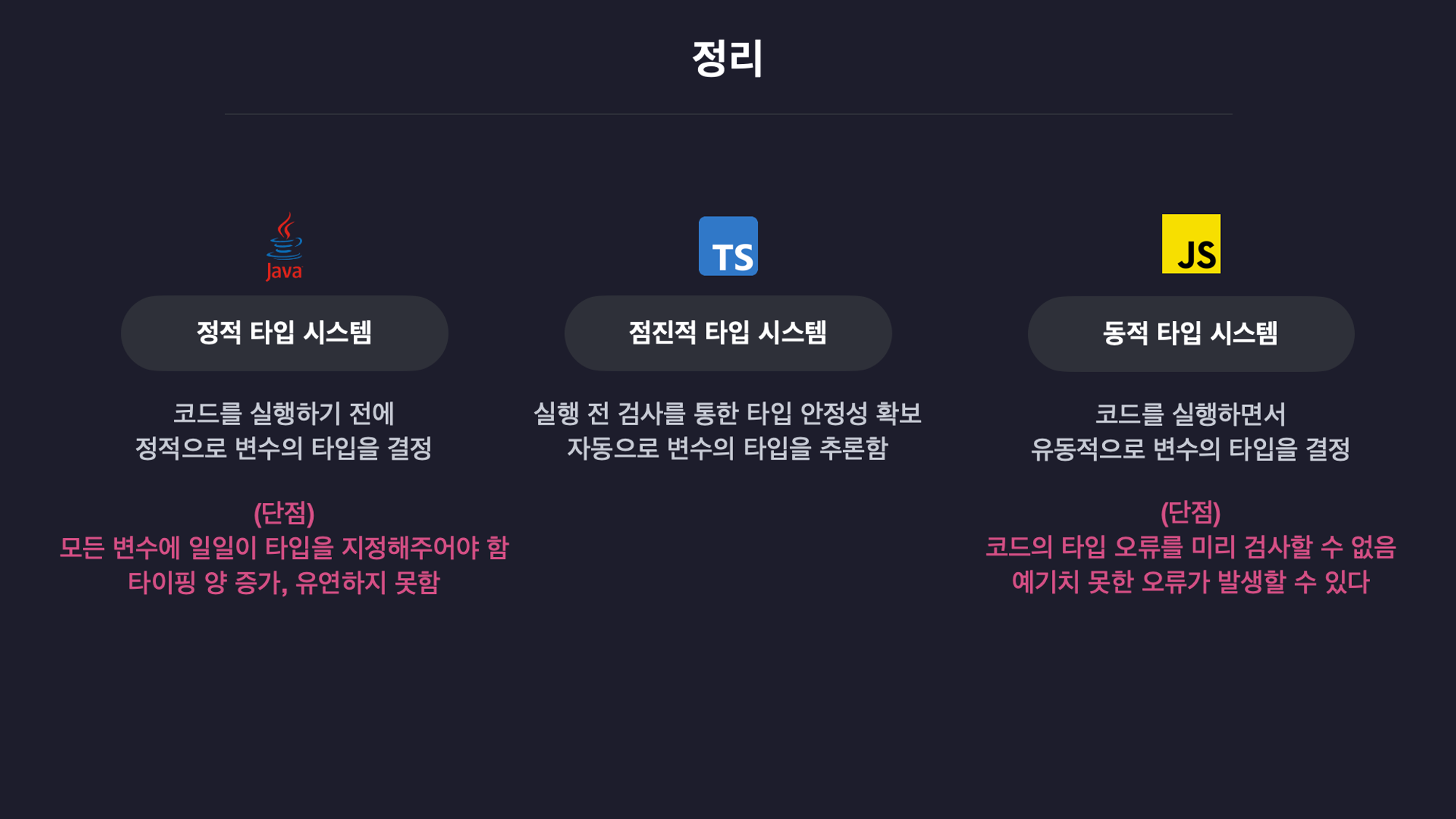
이 내용을 정리해 보면 다음 사진과 같다.

타입스크립트의 동작 원리
프로그래밍 언어의 동작
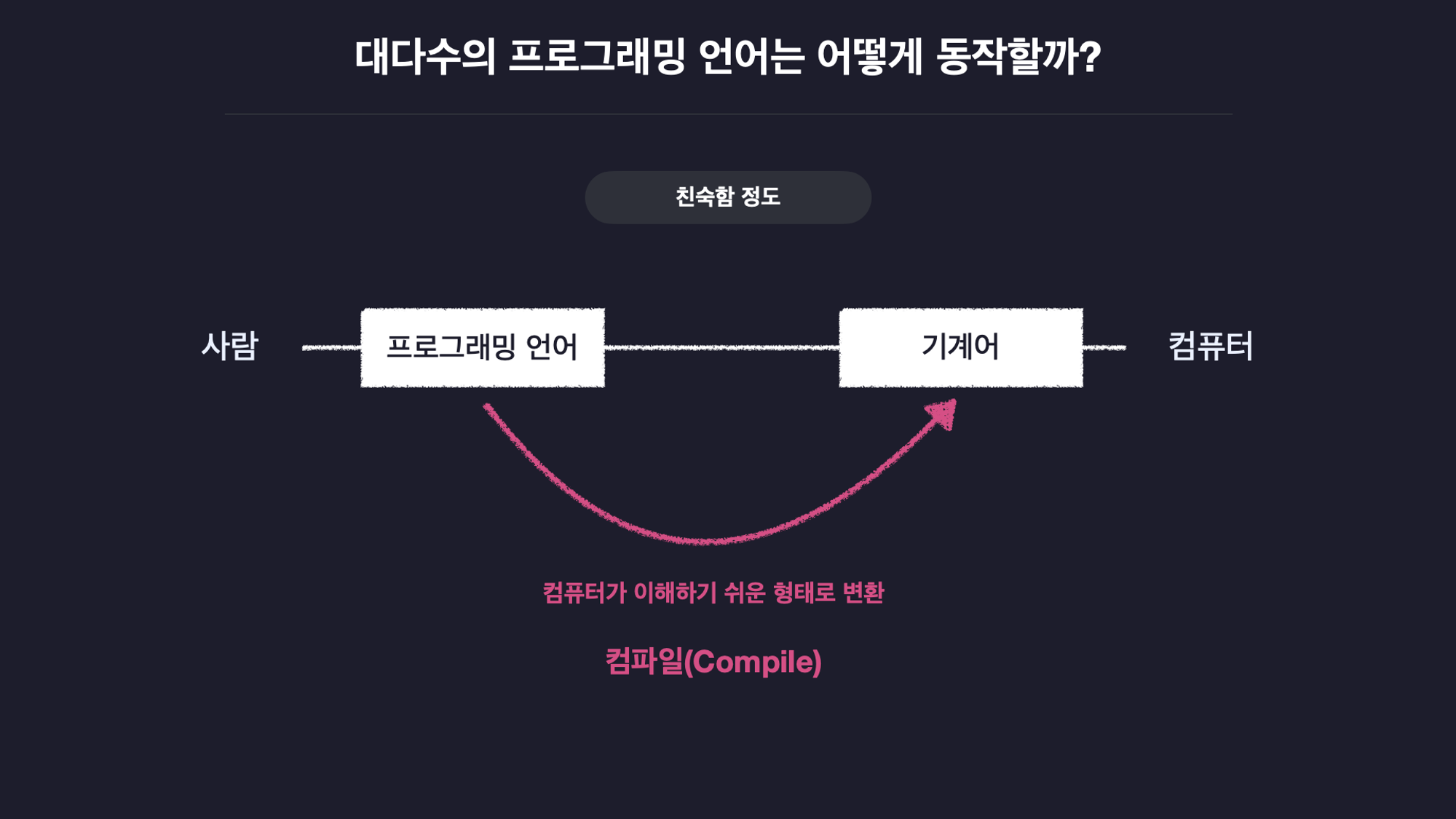
대다수의 프로그래밍 언어들은 고급 언어로써 컴퓨터보다 인간에게 더 친화적이다. 그래서 우리가 작성한 코드를 컴퓨터가 이해하고 실행하기 위해서는 컴퓨터가 해석할 수 있는 형태로 변환하게 되는데 이 과정을 '컴파일(Compile)' 이라고 한다. 컴파일 과정을 거쳐 코드가 기계어와 같은 형태로 변환 되면 컴퓨터가 이를 읽고 실행하게 되는 것이다.

자바스크립트를 컴파일 하게 되면 바이트 코드라는 형식으로 변환되고 컴퓨터가 그 바이트 코드를 실행하게 된다.
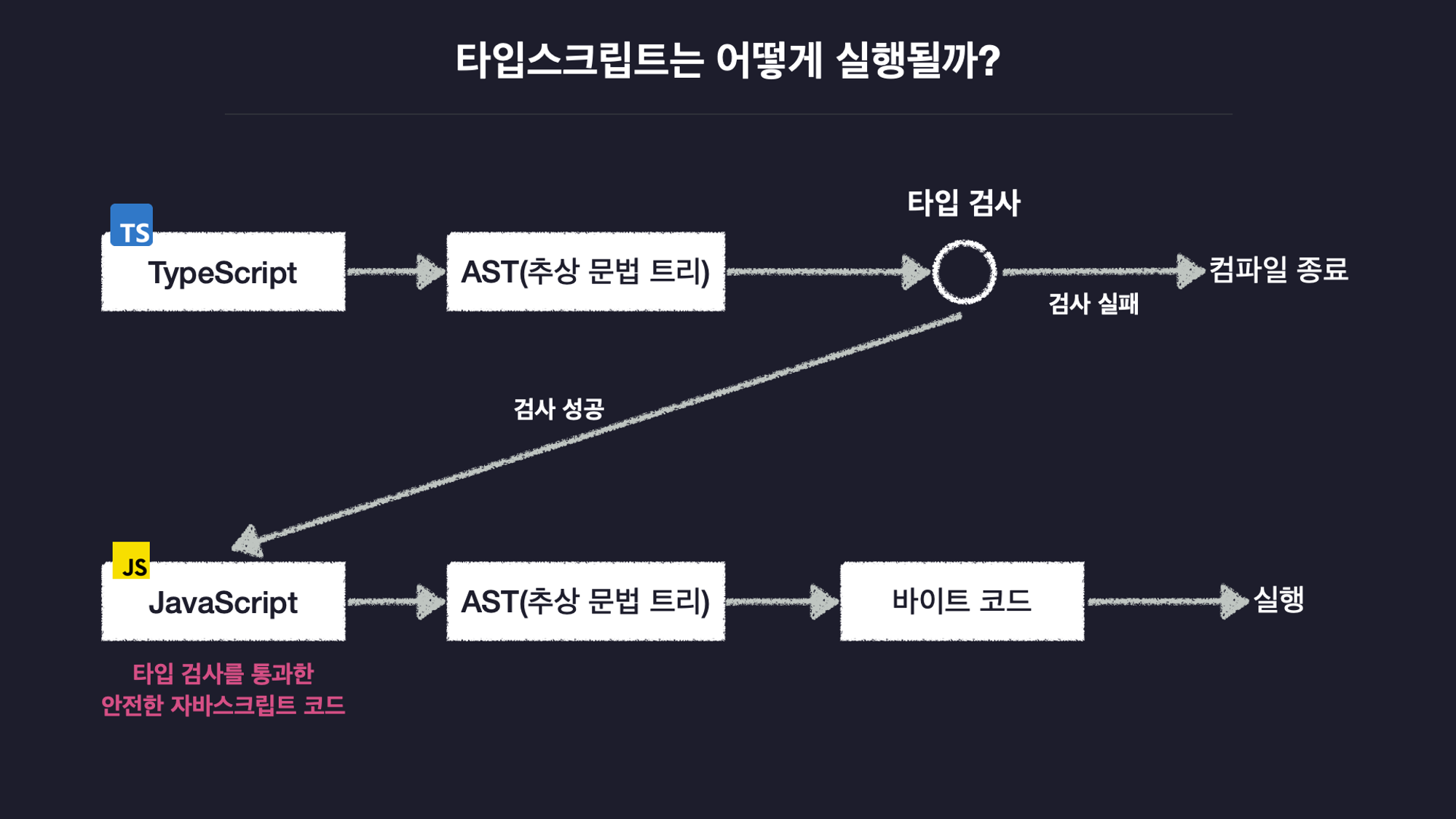
그렇다면 컴파일 과정은 어떻게 진행되는 것일까?

위 이미지에 나와 있듯이 자바스크립트 코드가 AST(추상 문법 트리)로 변환되고, AST를 바탕으로 한번 더 바이트 코드로 변환되어 컴파일이 완료된다.
이 때 AST란, 코드의 공백이나 주석 등 코드 실행과 관련 없는 요소를 제가하고 트리 형태의 자료구조에 코드를 쪼개어 저장해 놓은 형태를 말한다.
타입스크립트의 동작 과정
타입스크립트는 다른 프로그래밍 언어의 동작과 비슷하지만 다소 차이가 있는 과정을 거친다.

먼저 타입스크립트는 자바스크립트와 동일하게 컴파일러에 의해 AST로 변환된다. 다음으로 AST를 바탕으로 코드 상에 타입 오류가 있는지 여부를 판단하는 타입 검사 과정을 거치게 된다. 이 때
- 타입 오류가 있다.
타입 검사가 실패하고 컴파일이 중단됨 - 타입 오류가 없다.
타입 검사를 통과하고 AST를 자바스크립트 코드로 변환
의 2가지 경우로 나뉘게 된다. 주의해야 할 점은 AST가 타입 검사를 통과하더라도 바로 바이트 코드로 변환되는 것이 아니라 '자바스크립트' 코드로 변환된다는 점이다. 변환된 자바스크립트 코드는 앞서 살펴본 컴파일 과정을 거쳐 바이트 코드로 변환되고 실행된다.
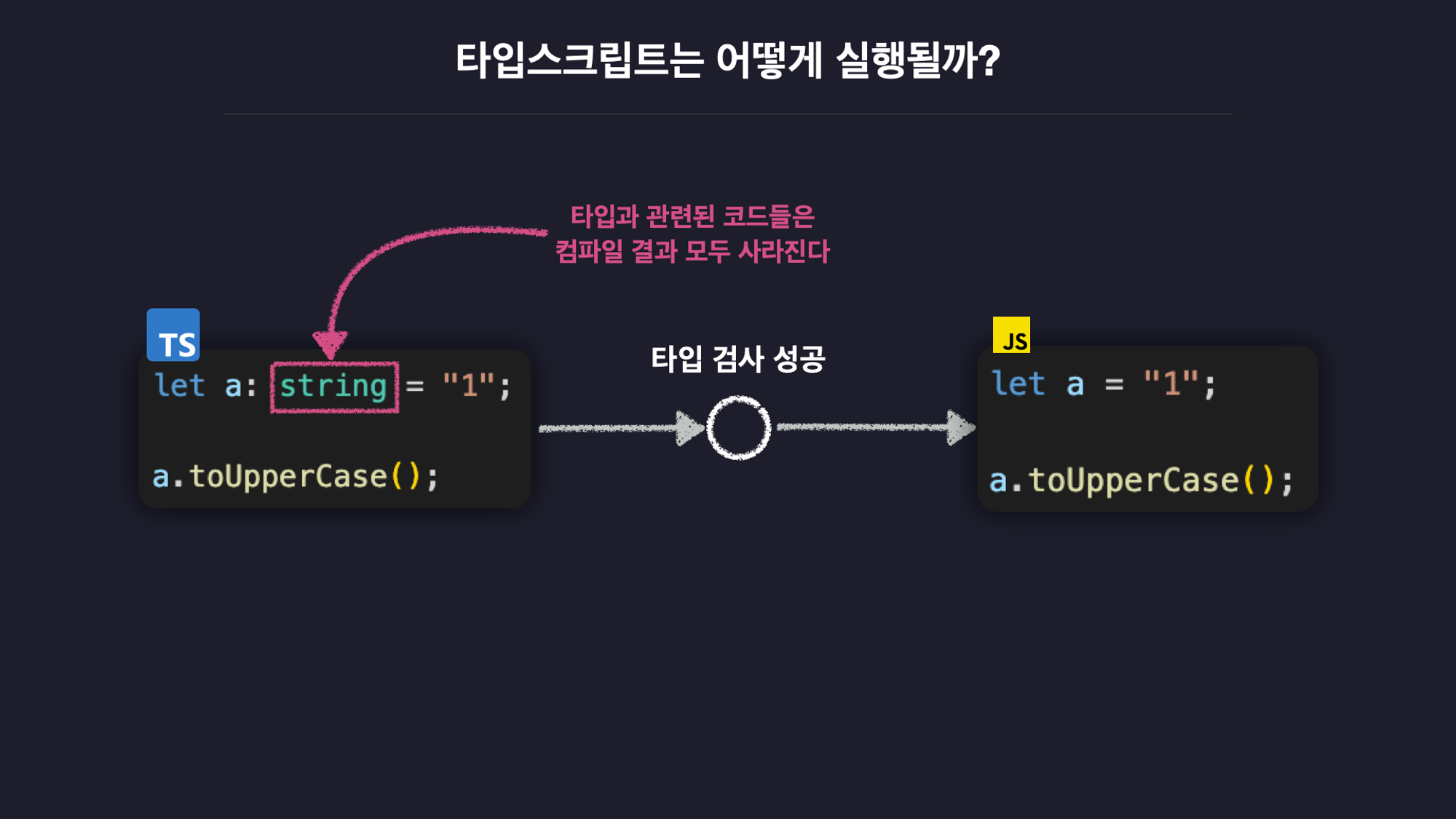
신기한 점은 타입스크립트에 작성한 타입 관련 코드들이 자바스크립트로 변환되며 모두 사라져 프로그램 실행에는 영향을 미치지 않는다는 점이다.

따라서, 타입스크립트는 자바스크립트의 컴파일 과정 이전에 타입 검사를 거치므로써 자바스크립트를 더 안전하게 사용할 수 있도록 하는 언어라고 정리할 수 있다.
