
TypeScript
본 내용은 한 입 크기로 잘라먹는 타입스크립트 강의를 바탕으로 작성되었습니다. 사진 자료의 출처 또한 위 강의입니다.
기본 타입
타입스크립트는 이름에서도 알 수 있듯이 타입 정의가 중요한 언어이다. 따라서 타입스크립트를 잘 사용하기 위해서는 어떤 타입이 있는지 알고 타입 정의를 적절히 해 줄 수 있어야 한다. 이에, 타입스크립트가 제공하는 기본 타입에는 무엇이 있는지 알아보려고 한다.
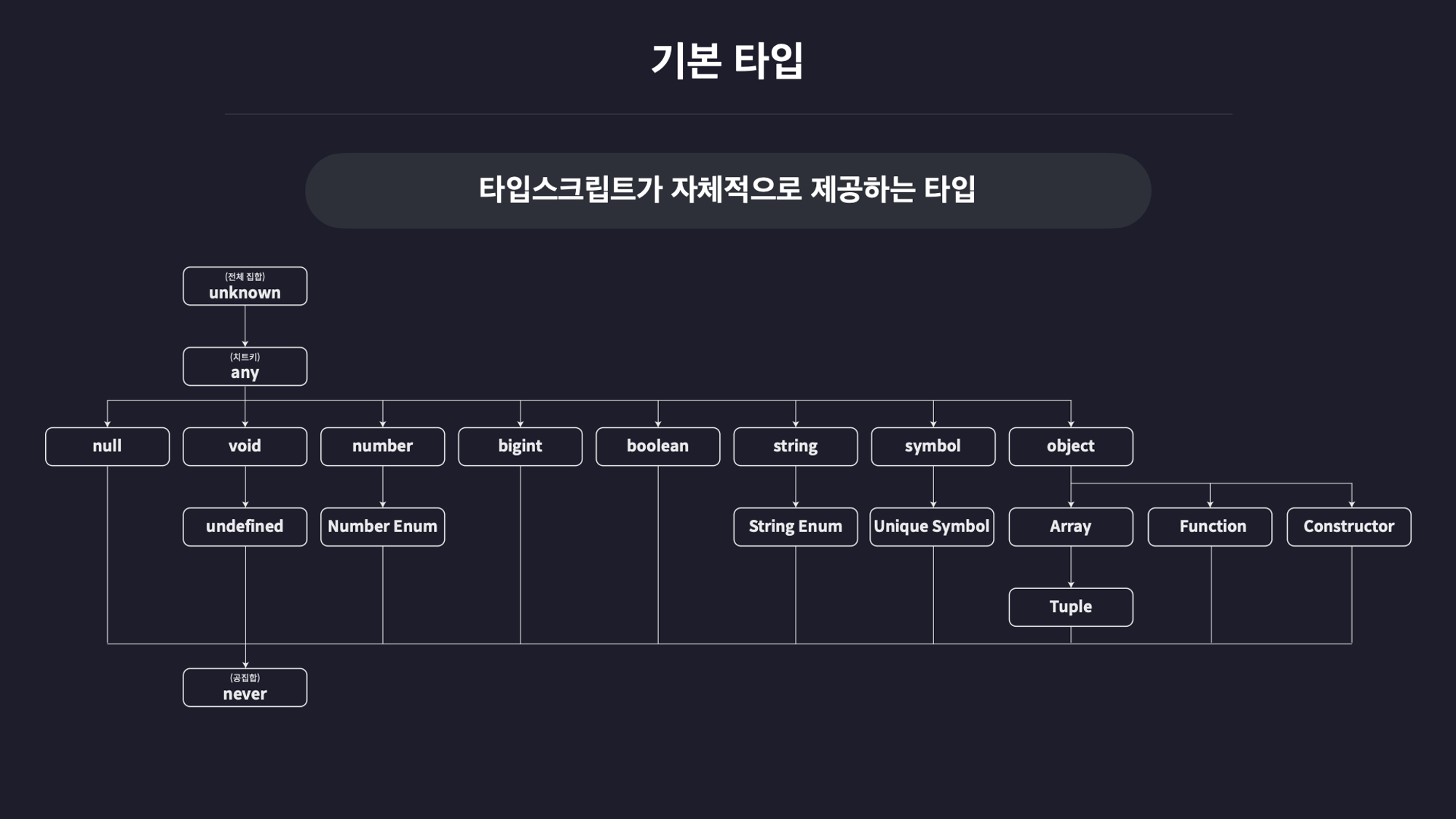
기본 타입은 타입스크립트가 자체적으로 제공하는 타입들로써, 내장 타입이라고 부르기도 한다. 다음 그림은 다양한 기본 타입들을 계층도로 만들어 놓은 그림이다.

자바스크립트에서 사용하였던 string , number 등의 타입들도 있고 void , never 와 같이 처음 보는 타입도 존재한다. 타입들은 서로 부모-자식 관계를 이루며 계층을 형성한다.
타입 정의 방법
타입스크립트에서는 타입 정의 방법으로 '타입 주석' 영어로는 'type annotation' 이라는 문법을 사용한다. 변수의 이름 뒤에 콜론 (:) 과 함께 변수의 타입을 정의해 주면 된다.
let num: number = 10;
let str: string = 'hello';원시타입
원시타입은 동시에 한개의 값만 저장할 수 있는 타입들을 말한다. 배열, 객체와 같은 비원시 타입들은 동시에 여러개의 값들을 저장할 수 있는 것과 대비되는 특징이다.
number
number 타입은 JS에서 숫자를 의미하는 모든 값을 포함하는 타입이다. 정수, 소수, 음수, Infinity , NaN 등의 특수 숫자들도 포함된다.
// number
let num1: number = 123;
let num2: number = -123;
let num3: number = 0.123;
let num4: number = Infinity;
let num5: number = NaN;변수의 타입이 number 로 정해진다면 number 타입을 제외한 값을 할당할 수 없고, 해당 타입이 사용할 수 없는 메서드는 사용이 불가능하다. 이는 모든 타입에
num1 = 'hello'; // Error
num1.toUpperCase(); // Errorstring
string 타입은 문자열을 의미하는 타입이다. 단순 문자열 뿐만 아니라 템플릿 리터럴로 만든 문자열도 포함된다.
// string
let str1: string = "hello";
let str2: string = `hello ${name}`;boolean
boolean 타입은 true 또는 false 값만을 저장하는 타입이다.
// boolean
let bool1: boolean = true;
let bool2: boolean = false;null
null 타입은 오직 null 값만을 포함하는 타입이다.
// null
let null1: null = null;undefined
undefined 타입 또한 오직 undefined 값만을 포함하는 타입이다.
// undefined
let und1: undefined = undefined;strictNullChecks 옵션
JS에서 의도적으로 빈 값을 나타내기 위해 값이 없는 변수에 null을 할당해 주곤 했다. 그럼 타입스크립트에서 다른 타입으로 정의된 변수에 null 값을 할당한다면 어떻게 될까?
let num: number;
num = null; // Error!!에러가 발생한다. null이 number 타입에 포함되지 않기 때문이다. 그런데 타입스크립트에서도 앞서 JS에서 사용한 것과 같이 null을 활용하고 싶을 수도 있다.
이때 건드려야 할 것이 compilerOptions 의 strictNullChecks 옵션이다. 이 옵션은 null 값을 null 타입을 제외한 타입의 변수에 할당하는 것을 허락할지 여부를 결정하는 옵션이다. true 가 기본값으로 이 때는 다른 타입의 값에 null을 할당하는 것을 막으며 false 일 경우 그 반대로 동작한다.
우리는 앞선 게시글에서 strict 옵션을 true 로 설정하여 엄격한 타입 검사를 하도록 설정한 바 있다. strictNullChecks 는 strict 옵션의 하위 옵션으로써 따로 값을 설정해 주지 않는 이상 strict 옵션의 값에 따라 자동으로 설정된다는 점을 알아두면 좋다.
리터럴 타입
리터럴 타입은 하나의 값만 포함하도록 값 자체로 만들어진 타입을 말한다. 숫자, 문자열 등의 값을 리터럴 타입으로 만들 수 있다. 예시 코드로 살펴보자.
let num: 10 = 10;
let str: "hello" = "hello"';
let bool: true = true;num 이라는 변수는 숫자 10만을 값으로 가질 수 있고, str 이라는 변수는 문자열 hello만을 값으로 가질 수 있다. 이외의 값을 할당하면 오류가 생긴다.
string number 타입처럼 범용적으로 많은 값을 포함하지 않고 딱 하나의 값만 포함하는 것이 특징이다.
