✅ 스트림릿이란?
개발자가 빠르고 쉽게 대화형 웹 애플리케이션을 만들 수 있도록 도와주는 오픈 소스 파이썬 프레임워크
streamlit run 파일명.py
📌 기본 elements
✅ 1. Text elements
text를 제목이나 마크다운, 수학적 표기 등을 가능하게하는 text elements를 제공한다.
- 제목 / 마크다운
st.title('제목이름') title / header / subheader / text / caption
- 수학적 표기
st.code('x=1234') # 복사하기 쉽다!code
st.write
String, dataframe, chart, graph, LaTex 등 객체를 앱에 출력할 수 있다.
st.write('titanic data',titanic.head(15)) # write에서만 '~~' 사용할 수 있음!✅ 2. Media elements
이미지, 오디오, 비디오를 앱에 쉽게 포함시킬 수 있다.
st.image('링크', caption='설명') image / audio / video
✅ 3. Data Display elements
데이터를 여러 형태로 시각화하는 기능을 제공해 준다.
st.metric(label='', value='', delta='')
# columns(여러 metric을 같이 표시 가능)Q. dataframe / table 의 차이는?
st.dataframe()은 스크롤, 열 크기조정, 열 정렬, 테이블 확대가 가능하지만,
st.table()은 고정 형태이다!
✅ 4. Input Widgets
여러 위젯들을 통해 상호작용이 가능하다.
button
if st.button('Say hello'):
st.write('Hello')
else:
st.write('Goodbye')
radio
genre = st.radio('영화 장르 선택', ['코미디','SF','로맨스'])
if genre == '코미디':
st.write('꿀잼')
elif genre == 'SF':
st.write('멋있어!')
else:
st.write('설레!')
checkbox
agree = st.checkbox('I agree')
if agree:
st.write('😄'*10)selectbox
option = st.selectbox('연락 방법',['이메일', '휴대전화', '사무실 번호'])
st.write(option)
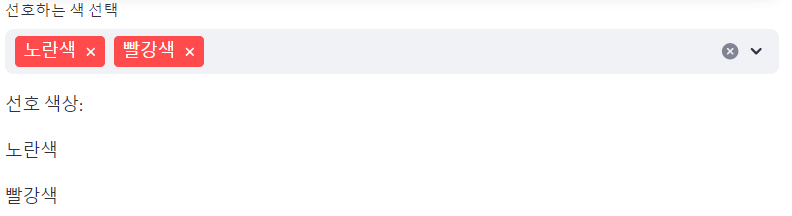
multiselect
options = st.multiselect('선호하는 색 선택',
['녹색', '노란색', '빨강색', '파란색'],
['노란색', '빨강색']) # Default
st.write('선호 색상: ')
for i in options:
st.write(i)
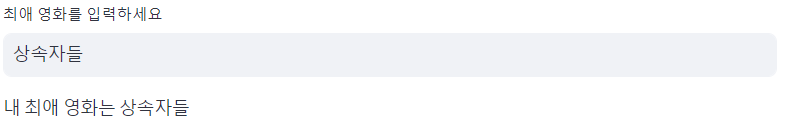
input
title = st.text_input('최애 영화를 입력하세요', '상속자들')
st.write('내 최애 영화는 ', title)
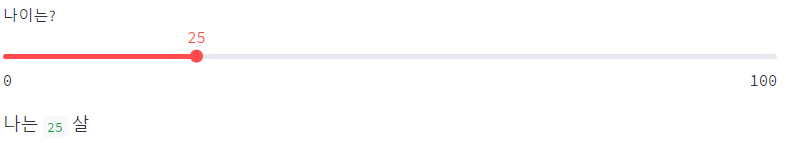
slider
# 나이
age = st.slider('나이는?', 0, 100, 25) # 0, 100 : 입력허용 구간 / 25 : 최초 세팅 값
st.write('나는 ',age,'살')
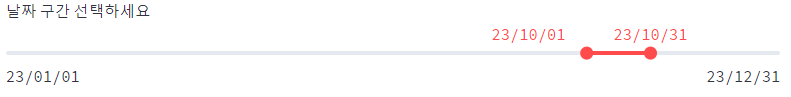
# 날짜 구간
slider_date = st.slider(
'날짜 구간 선택하세요',
datetime(2023,1,1), datetime(2023,12,31),
value=(datetime(2023,10,1), datetime(2023,10,31)),
format='YY/MM/DD')
st.write('slider date :', slider_date)

✅ 5. Layouts & Containers
여러 구성요소의 화면 상 위치 조정 기능을 제공한다.
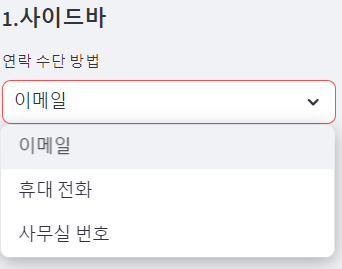
sidebar
with st.sidebar:
st.header('1.사이드바')
add_selectbox = st.sidebar.selectbox(
'연락 수단 방법',
('이메일','휴대 전화','사무실 번호'))
if add_selectbox == '이메일':
st.sidebar.title('📧')
elif add_selectbox == '휴대 전화':
st.sidebar.title('📱')
else:
st.sidebar.title('☎︎')
columns
col1, col2 = st.columns(2)
with col1:
st.text('제목1')
st.image()
with col2:
st.text('제목2')
st.image()tabs
tab1, tab2 = st.tabs(['제목1','제목2'])
with tab1:
st.caption('제목1')
st.image( , width=200)
with tab2:
st.caption('제목2')
st.image( , width=200)Q. columns 와 tabs의 차이는?
column은 사진과 설명이 한번에 보이지만
tab은 해당 클릭한 사진과 설명만 보인다!
multipage
# 페이지 선언
def main_page():
st.title('Main Page 🎈')
st.sidebar.title('Side Main 🎈')
def page2():
st.title('Main 2 ❄️')
st.sidebar.title('Side 2 ❄️')
def page3():
st.title('Main 3 🎉')
st.sidebar.title('Side 3 🎉')
# 딕셔너리 선언 { ‘selectbox항목’ : ‘페이지명’ … }
page_names_to_funcs = {'Main Page': main_page, 'Page 2': page2, 'Page 3': page3}
# 사이드 바에서 selectbox 선언 & 선택 결과 저장
selected_page = st.sidebar.selectbox('Select a page', page_names_to_funcs.keys())
# 해당 페이지 부르기
page_names_to_funcs[selected_page]()📌 Chart elements
[참고]
pd.melt : unpivot (행렬 -> 테이블)
df_melted = pd.melt(df, id_vars=['key'], var_name='var', value_name='val')✅ 1. Simple chart
그래프 크기 조정, 이동, 데이터 설명을 표시한다.
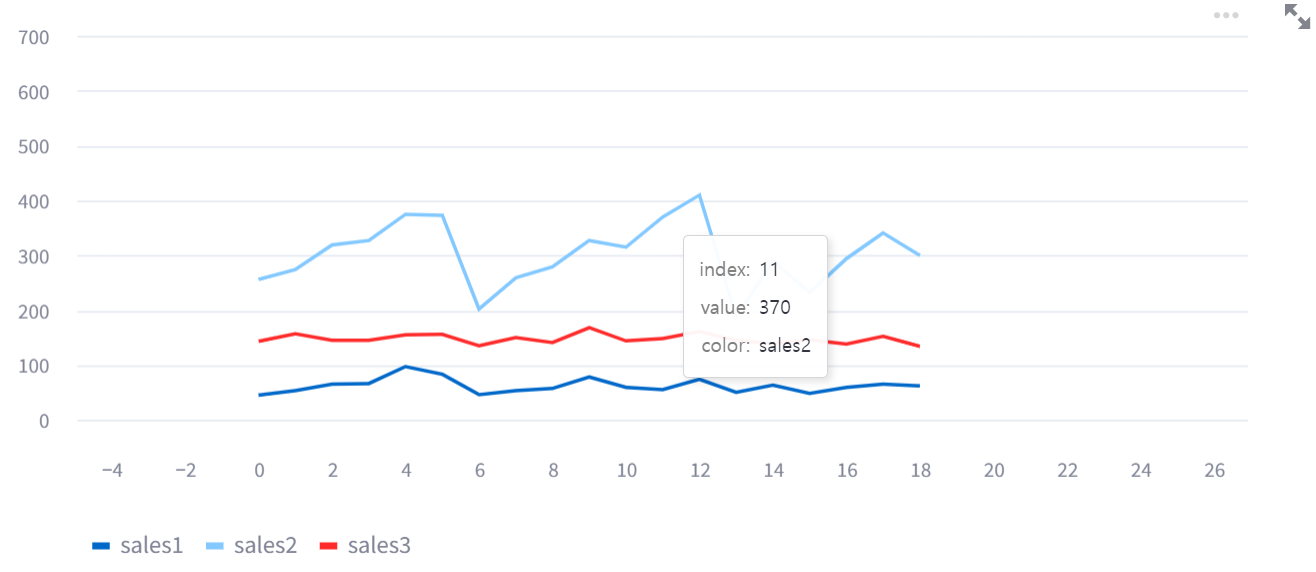
1. Simple Line chart
st.line_chart(chart_data)

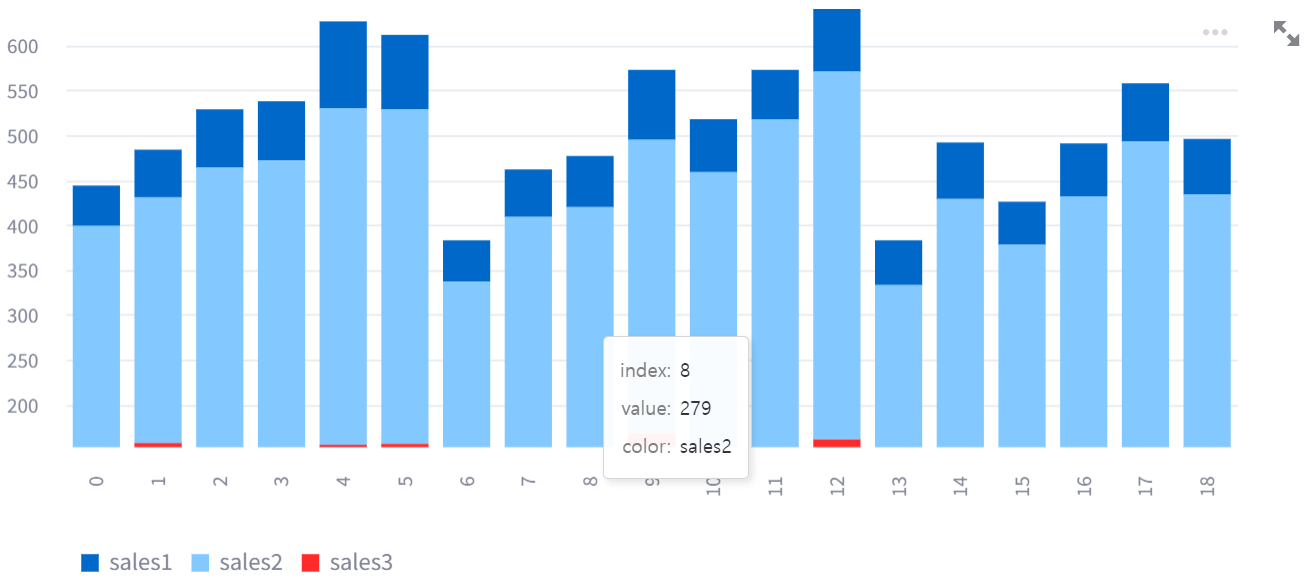
2. Simple Bar chart
st.bar_chart(chart_data)

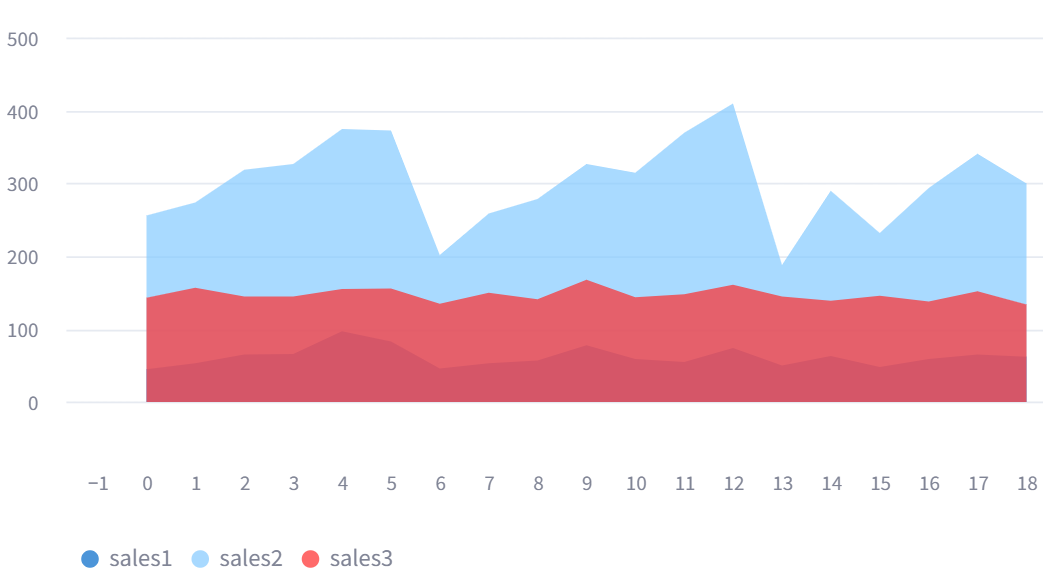
3. Simple Area chart
st.area_chart(chart_data)

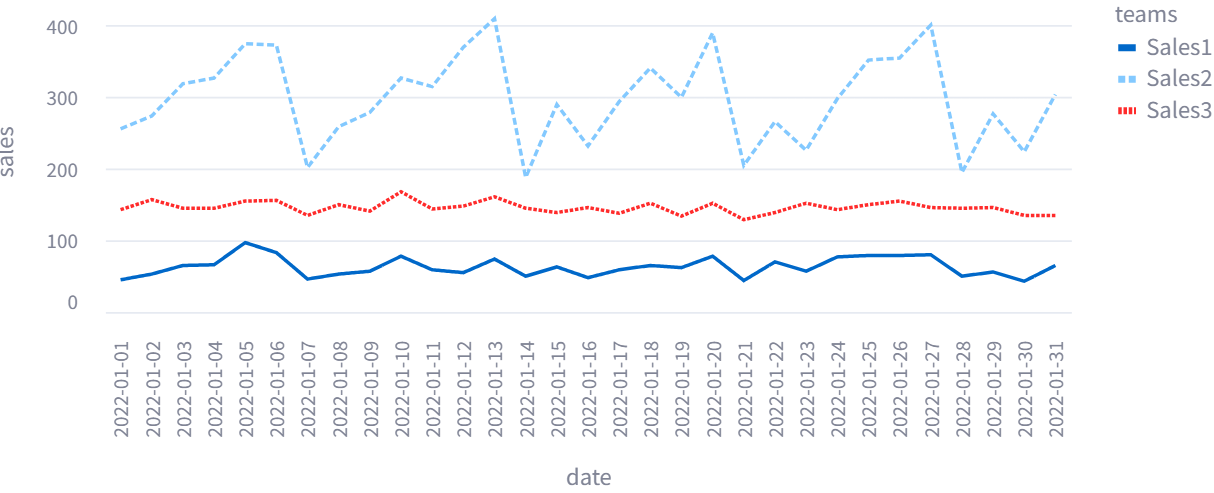
✅ 2. Altair chart
데이터 컬럼과 x축, y축, 색상 크기가 가능하고 데이터 설명도 표시한다.
차트에 값 표시가 가능하다.
- import altair as alt
1. Altair Line chart (값 X)
chart = alt.Chart(변경 데이터, title=' ').mark_line().encode(x='', y='', color='').properties(width=650, height=350)
st.altair_chart(chart, use_container_width=True) # use_container_width=True 가로로 화면에 채워 줌
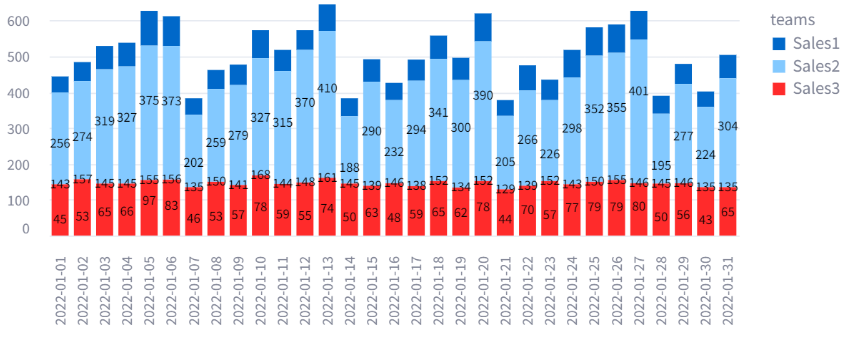
2. Altair Bar chart (값 O)
chart = alt.Chart(변경 데이터, title=' ').mark_bar().encode(
x='', y='', color='')
text = alt.Chart(변경 데이터).mark_text(dx=0, dy=0, color='black').encode(
x='', y='', detail
='', text=alt.Text() )
st.altair_chart(chart+text, use_container_width=True) 
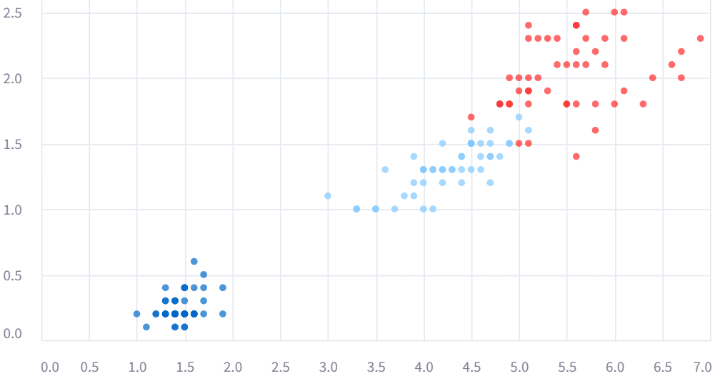
3. Altair Scatter chart
chart = alt.Chart(데이터).mark_circle().encode(x = '', y='', color = '')
st.altair_chart(chart, use_container_width=True)
✅ 3. Plotly chart
범례 선택으로 그래프 모양 변경, 데이터 설명 표시가 가능하다
import plotly.express as px
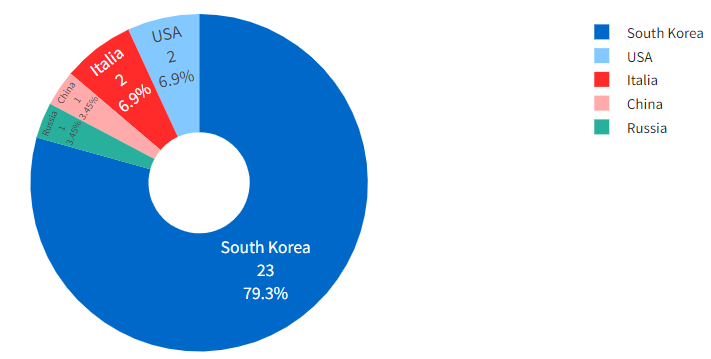
1. Plotly Pie(Donut) chart
fig = px.pie(데이터, names = '', values = '', title='', hole=.3 )
fig.update_traces(textposition='inside', textinfo = 'percent+label+value’)
fig.update_layout(font = dict(size = 14))
# 범례 표시 제거 : fig.update(layout_showlegend=False)
st.plotly_chart(fig)
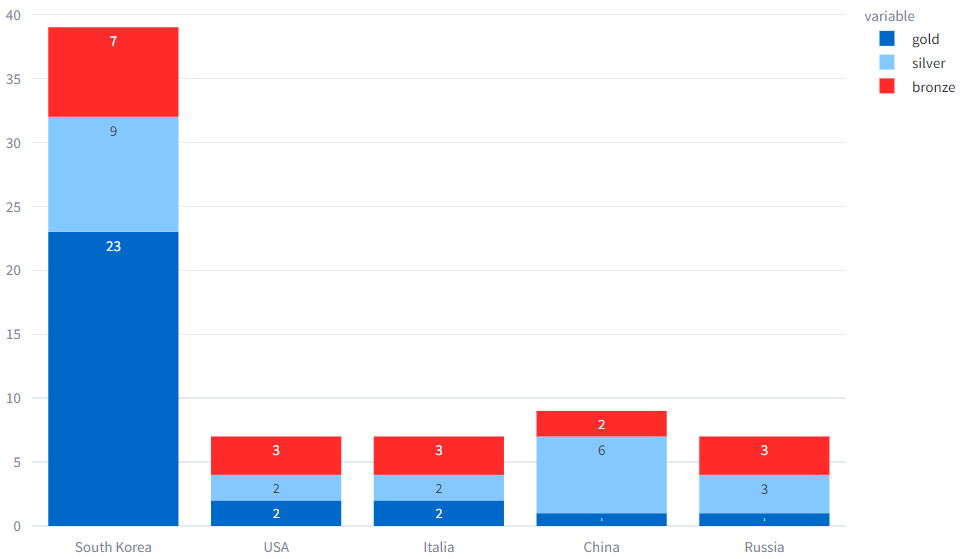
2. Plotly Bar chart
fig = px.bar(데이터, x="", y=["gold", "silver", "bronze"],
text_auto=True, title="") # text_auto=True 값 표시 여부
fig.update_layout(width=800, height=600 ) # 그래프 크기 조절
# fig.update_traces(textangle=0) # 그래프 안의 텍스트가 바로 씌여지게 설정
st.plotly_chart(fig)
📌 Map
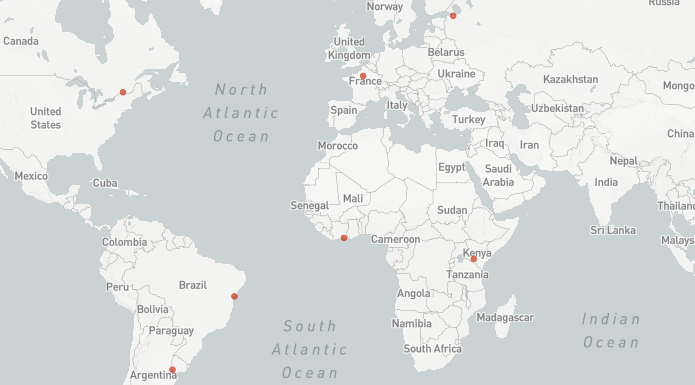
✅ 1. st.map
scatterplot으로 위치 표시
값을 보여주거나 원의 크기 조절 불가
data = pd.DataFrame({
'lat':[-34, 49, -38, 59.93, 5.33, 45.52, -1.29, -12.97]
'lon':[-58, 2, 145, 30.32, -4.03, -73.57, 36.82 , -38.5],
})
# 지도 그리기
st.map(data,
latitude='lat', # 위도
longitude='lon') # 경도
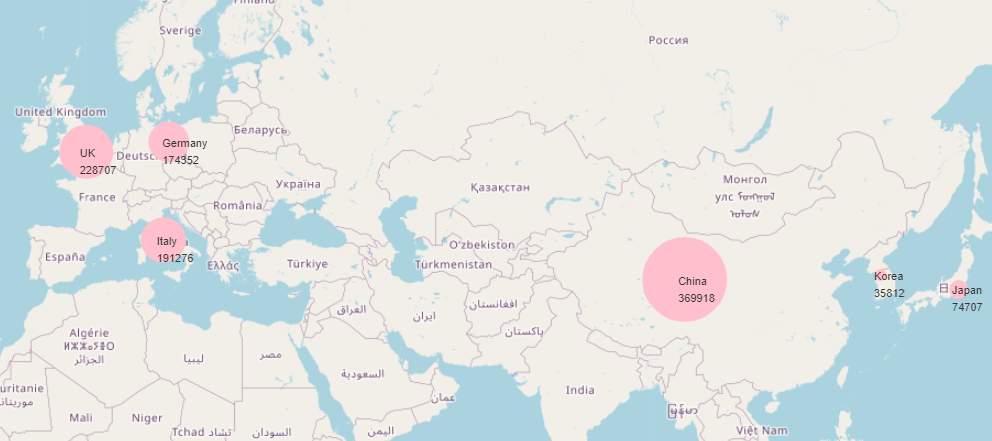
✅ 2. folium.map
Leaflet.js 기반으로 한 지도 시각화 라이브러리
지도 생성 / 마커, 값 추가 / HTML 출력
# 지도에 원형, 값 추가
for index, row in map_data.iterrows(): # 데이터프레임 한 행 씩 index, row에 담아서 처리
folium.CircleMarker( # 원 표시 선언
location=[row['lat'], row['lon']], # 원 중심-위도, 경도
radius=row['value'] / 5, # 원의 반지름
color='pink', # 원의 테두리 색상
fill=True, # 원을 채움
fill_opacity=1.0 # 원의 내부를 채울 때의 투명도
).add_to(my_map) # my_map에 원형 마커 추가
folium.Marker( # 값 표시 선언
location=[row['lat'], row['lon']], # 값 표시 위치-위도, 경도
icon=folium.DivIcon(html=f"<div>{row['name']} {row['value']}</div>"),
).add_to(my_map) # my_map에 값 추가
# 지도 그리기
st.components.v1.html(my_map._repr_html_(), width=800, height=600)