0. 문제 상황
@mui/material에서 제공하는 select 컴포넌트의 기본구조는 다음과 같다.
<Select>
<MenuItem>item1</MenuItem>
<MenuItem>item2</MenuItem>
<MenuItem>item3</MenuItem>
</Select>메뉴 아이템항목을 컴포넌트로 분리하는 과정에서 map함수와 함께 <></>를 함께 사용했는데, 'Select component MUI doesn't accept a Fragment as a child. '라는 에러가 발생하였다.
1. 문제 예시
<FormControl sx={{ width: '100%' }}>
<Select defaultValue="">
{Object.map((item) => (
<>
<ListSubheader>{item.head}</ListSubheader>
{조건문 && <MenuItem>item.name</MenuItem>)}
</>
))}
</Select>
</FormControl>
다음과 같은 경우 맵함수 내의 컴포넌트를 감싸주는 프레그먼트가 필요한데, 이경우에 에러가 발생하게된다.
2. 해결 방법
<FormControl sx={{ width: '100%' }}>
<Select defaultValue="">
{Object.map((item) => (
[
<ListSubheader>{item.head}</ListSubheader>
{조건문 && <MenuItem>item.name</MenuItem>)}
]
))}
</Select>
</FormControl>
Fragment 대신 []를 사용하면 된다. ( Consider providing an array instead )
3. 의문
이러한 제약때문에 커스텀하는 과정에서 불편한점이 너무 많았는데,
Fragment를 사용하지 못하도록 만든 것이 과연 MUI에서 의도한 결과인지 의문이 생겼다.

MUI Core에는 Material UI 외에 Joy, Base, System이 있다.
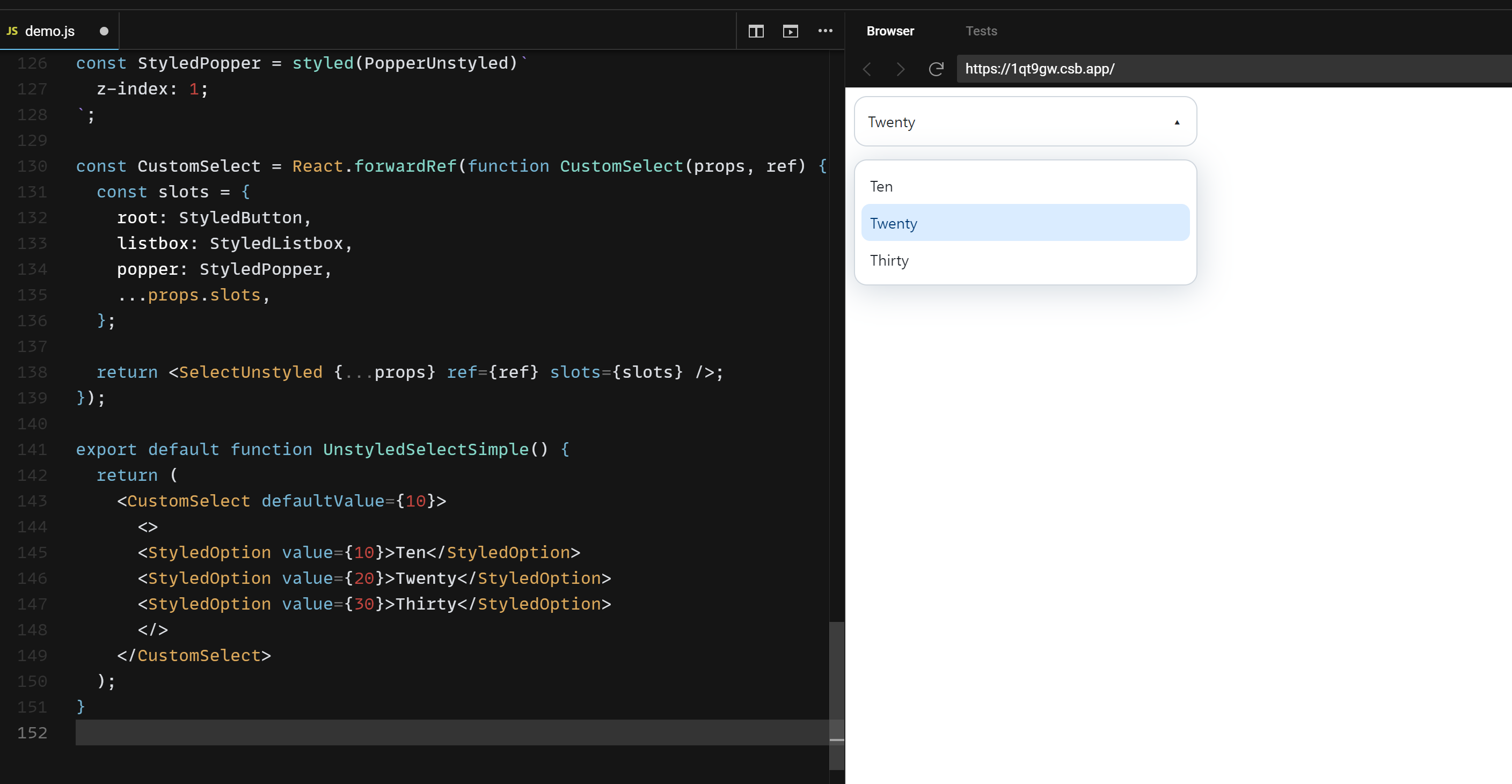
select 컴포넌트를 제공하는 Joy와 Base에서도 같은 에러가 발생하는지 확인해 보았다.

Joy와 Base는 Fragment를 사용해도 해당 에러가 발생하지 않았다.
Fragment를 사용하지 못하도록 만든 것이 MUI에서 의도한 결과는 아닌 것 같다.
