
팀프로젝트 마무리 작업
1. UX/UI 개선
앱이 아닌 커맨드라인툴 프로그램이지만 그래도 가독성을 높이기 위해 UX/UI 작업을 수행했다.
- 입력값 상단 개행 및 구분선 추가
- 영화별 프로모션은 예매차트 선택 이후 안내(결제시 ➡️ 영화선택시 변경)
- 빠른 예매 상영작 문구 알림형태로 수정
- 폰트 수정
2. 코드 수정 및 보완
잔고 충전 시 랜덤으로 지급되는 단위가 1 이라서 돈(원)의 단위라고 하기엔 어색해서 천원 단위로 랜덤 금액을 충전할 수 있게 코드를 보완했다.
- 천원 단위 랜덤 비용 지급
let balance = userBalance[phoneNumber!] ?? Int.random(in: 5...70)*1000
userBalance[phoneNumber!, default: balance] += 0같은 좌석 입력 시 결제로 넘어가는 문제가 있어서 해당 코드에 유효성 검사를 추가했다.
- 좌석 선택 유효성 검사
var seatSet = Set<String>()
for seat in selectedSeats {
if !predicate.evaluate(with: seat) { return false }
if seatSet.contains(seat) { return false }
else { seatSet.insert(seat) }
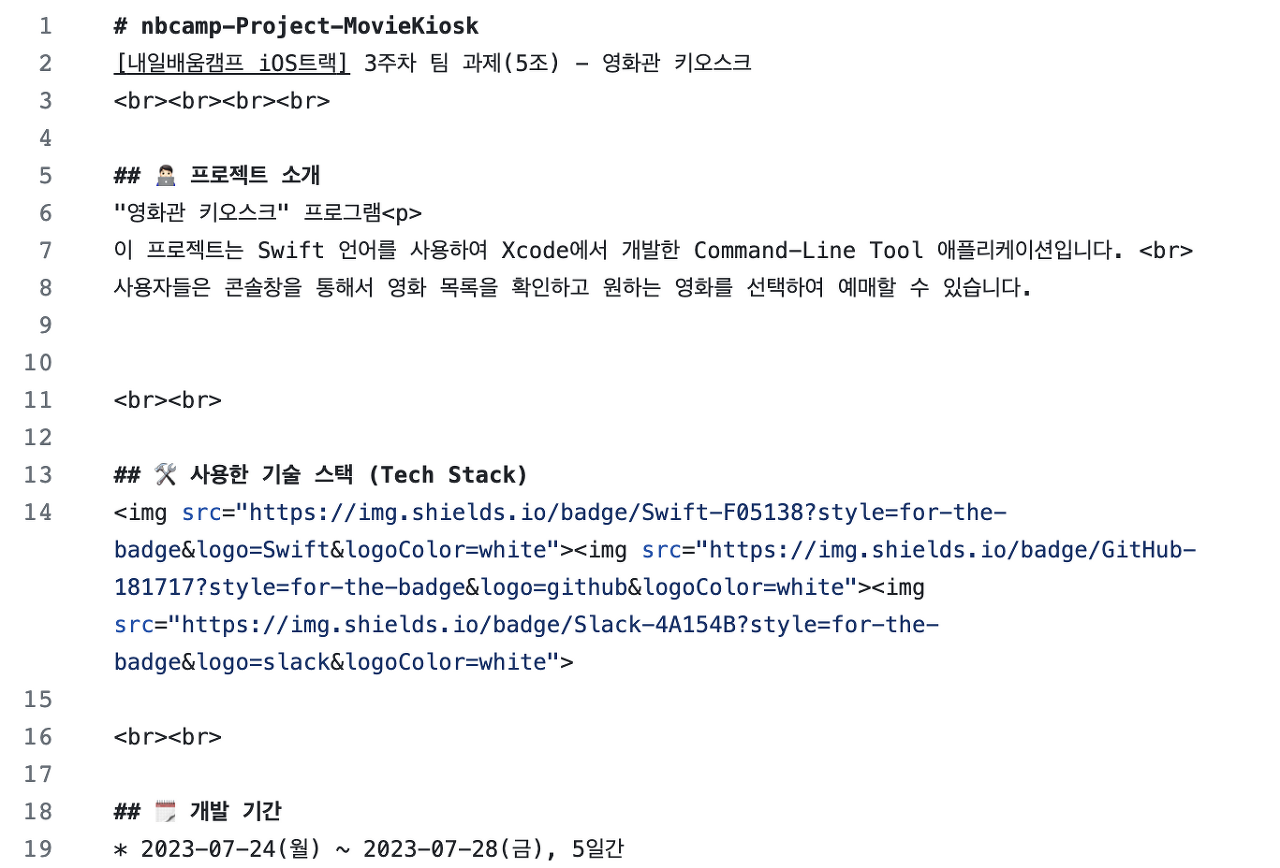
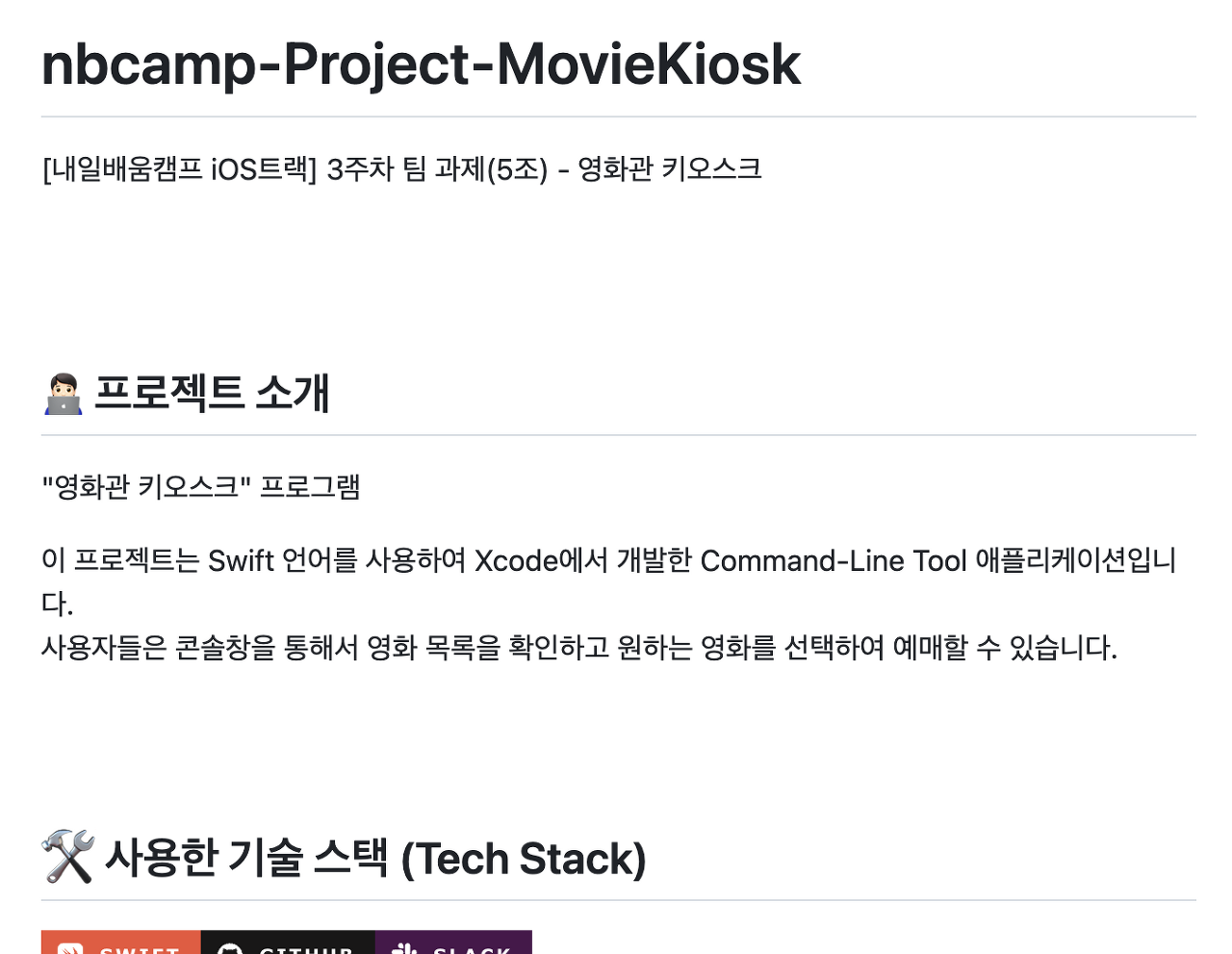
}3. Github README.md 작성법
리드미는 해당 파일을 보고 어떻게 실행시키는지, 어떤 의도로 제작되었는지를 알려주는 프로그램 가이드이다.
쉽게 말해서 프로젝트를 문서화하는 작업이다.
리드미는 가장 처음 보이는 파일이자, 프로그램을 한눈에 볼 수 있는 문서이므로 간결하지만 명확하게 작성하는 것이 중요하다.
리드미에 들어가야 할 내용
- 프로젝트명
- 프로젝트 설명(개요)
- 프로젝트 설치 및 실행방법
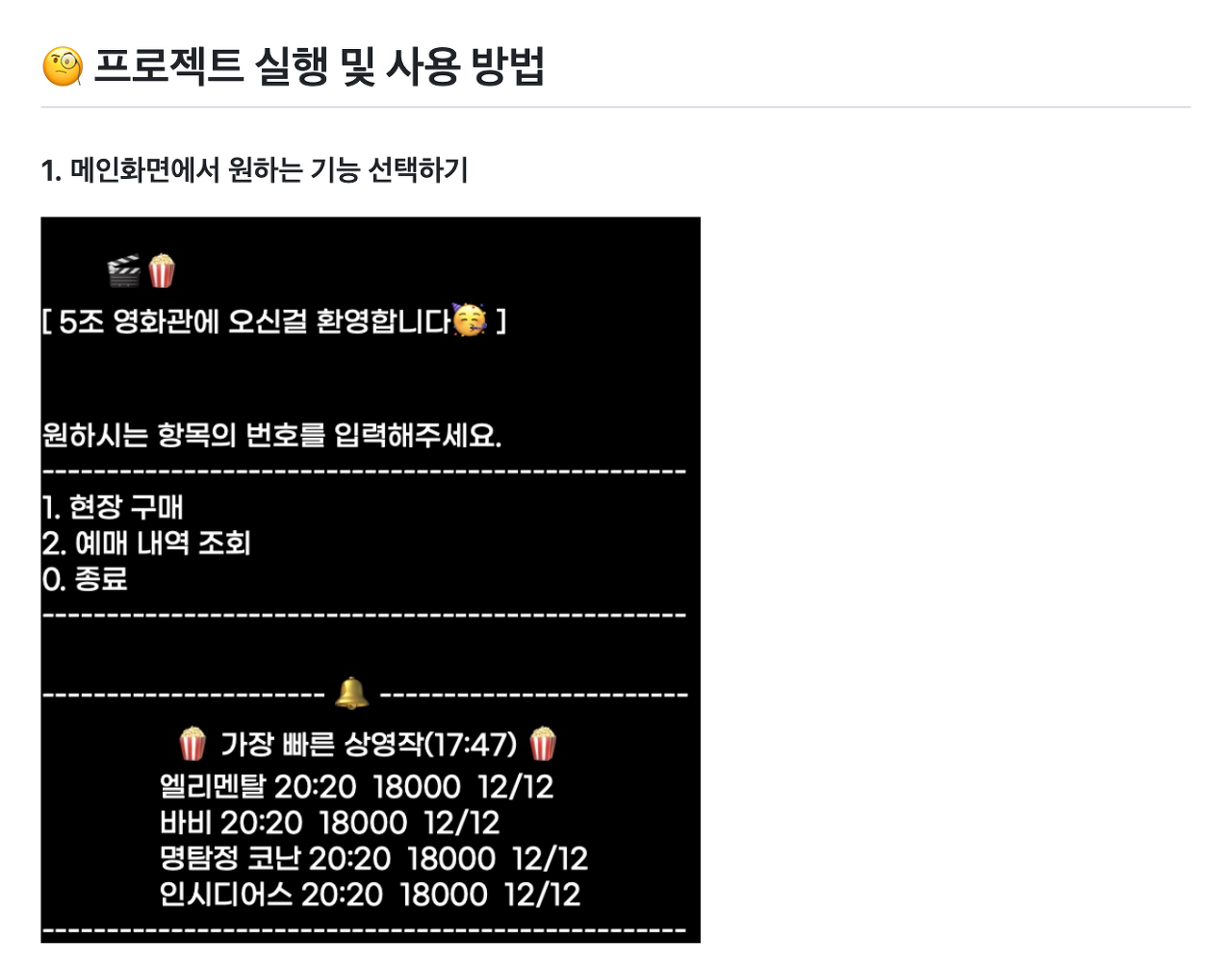
- 프로젝트 사용방법
- 프로젝트 기간
- 팀원소개 및 역할
- 라이센스(본 프로젝트에서는 제외)
마크다운(참조)
- 헤더 및 제목(#)
# 가장 큰 크기의 text로 변환(구분선 포함)
## 그다음 작은 크기위 text로 변환(구분선 포함)
### 그다음 작은 크기의 text로 변환
#### 그다음 작은 크기의 text로 변환
##### 그다음 작은 크기의 text로 변환
###### 그다음 작은 크기의 text로 변환- 인용(>)
> 첫번째 인용
>> 두번째 인용
>>> 세번째 인용- 숫자 목록(1, 2, 3)
1. 메인화면
2. 현장 구매
3. 예매내역 조회- 글머리 기호(*, -, +)
* • 으로 반환- 줄바꿈( ,
)
줄 바꾸려면 문장 끝에 띄어쓰기를 세번이상 하거나
문장 끝에 이걸 붙이면 된다.<br>- 이미지(img src)
// 이미지는 드래그앤드롭하면 링크가 생성된다.


<img width="" alt="" src="">이번에 사용한 마크다운은 이정도이고 참조 깃허브에 들어가거나 마크다운 찾아보면 엄청 종류가 많으니 참조해서 사용하면 좋을 듯 하다.



4. 프로젝트 회고
💡 Keep (지속해야 할 것)
- 지속적인 소통
- 코드와 관련된 내용이나 질문을 통해 신경쓰지 못했던 부분을 알 수 있었음
- 자리비울 때 미리 귀띔한 것
- 상호간 예의범절을 지키는 태도
- 공과 사의 수준을 잘 지킨 것
- 과제할 땐 집중해서 빡!!
- 사적인 대화는 아주 잠깐
- 실력차와 실수를 이해해주는 태도(아주 따뜻)
💡 Problem(문제가 되는 것)
- 프로젝트 진행 시 코드에 대한 규칙 부재
- 깃 허브 커밋 메세지 규칙 부재
- 역할 분장 및 기한 설정 논의 부족
- 다양한 아이디어의 부족
💡 Try (문제를 바탕으로 시도할 것)
- 이슈 발생 시 어떻게 대처할 것인지 논의가 필요
- 역할 분장 이후 미비된 부분에 대한 후처리
- 기한 설정 이후 불가능할 시 어떻게 역할 재분배를 할 지 논의가 필요
프로젝트 회고하면서 팀원들께 한마디 해달라고 템플릿 만들었는데 작성 다 된거 보고 좀 감동받았다...
다들 어쩜 이렇게 천사... 진짜 짱이다.
이번 프로젝트는 간단하면서도 어려운 과제였다.
처음 예시대로 패스트푸드점을 선택했으면 수월했을지 모르지만, 머리맞대고 기획하고 틀 잡고 일주일 내도록 개발에 몰입한 시간이 너무 귀중했다.
그래도 이번 프로젝트를 수행하면서 기본과 기초를 다지는게 매우매우 중요하다는 걸 뼈저리게 느꼈다. 주말에도 문법 공부를 해야겠다..
