강의를 토대로 나만의 메모앱 만들기 시작!
*본 프로젝트는 코드로 구현하는걸 최대한 지양하고, 스토리보드에 있는 Interface Builder를 통해 구현하여 Xcode 툴에 익숙해지는 것을 목표로 한다.

View Controller
먼저 메인 화면에 단축키 command + Shift + L을 눌러 Interface Builder에서 Image View를 추가한다.
해당 이미지뷰에는 아무 이미지를 집어넣어야 하기 때문에 컨트롤 드래그를 통해 IBOutlet을 만들어준다. 기본 시스템에 내장되어 있는 이미지를 사용해도 되지만, 나는 우리팀 게더 화면을 캡쳐해서 넣었다.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var imgView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
let imgMain = UIImage(named: "team3.png")
imgView.image = imgMain
}
}코드로 구현한게 아니기 때문에 어제와 같은 self.view.addSubview(imageView)는 작성하지 않아도 된다.
> ### Navigation Controller
내가 만드는 메모앱은 메인화면이랑 그와 관련된 세부 화면으로 구성되는데, 초기 기획안은 (1) 할 일 확인하기, (2) 완료한 일 보기 2개가 있다.
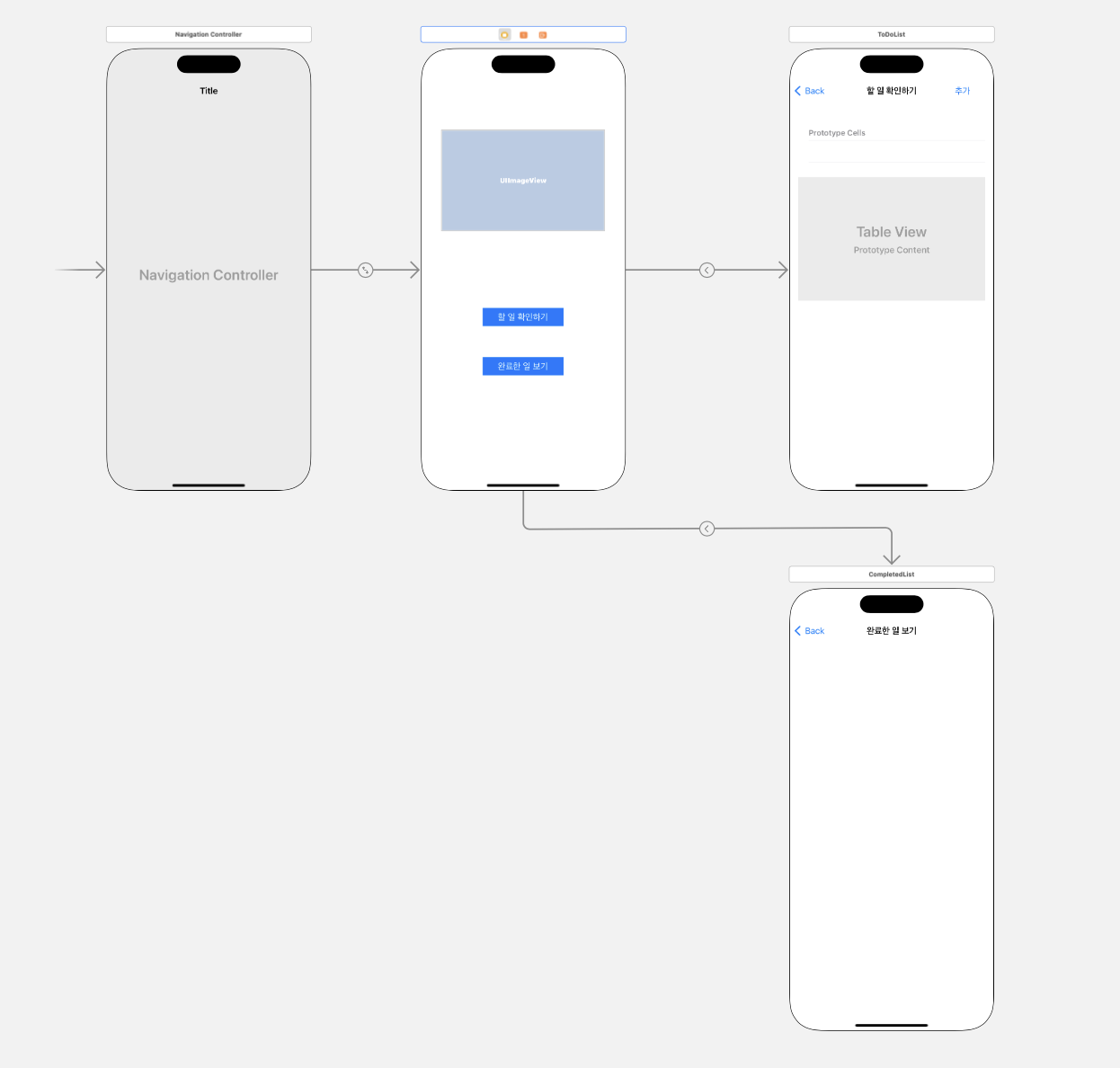
메인화면에서부터 연결되야하므로, 각각의 View Controller를 추가한 후 Navigation Controller로 각 페이지들의 흐름을 연결했다.
메인화면에 있는 두개의 버튼을 각각 상세페이지로 이동하도록 Action Segue를 Show로 설정했다.
class ViewController: UIViewController {
@IBOutlet weak var firstButton: UIButton!
@IBOutlet weak var secondButton: UIButton!
@IBAction func firstButtonTouch(_ sender: UIButton) {
print("버튼 클릭 : 할 일 확인하기")
}
@IBAction func secondButtonTouch(_ sender: UIButton) {
print("버튼 클릭 : 완료한 일 보기")
}
override func viewDidLoad() {
super.viewDidLoad()
}
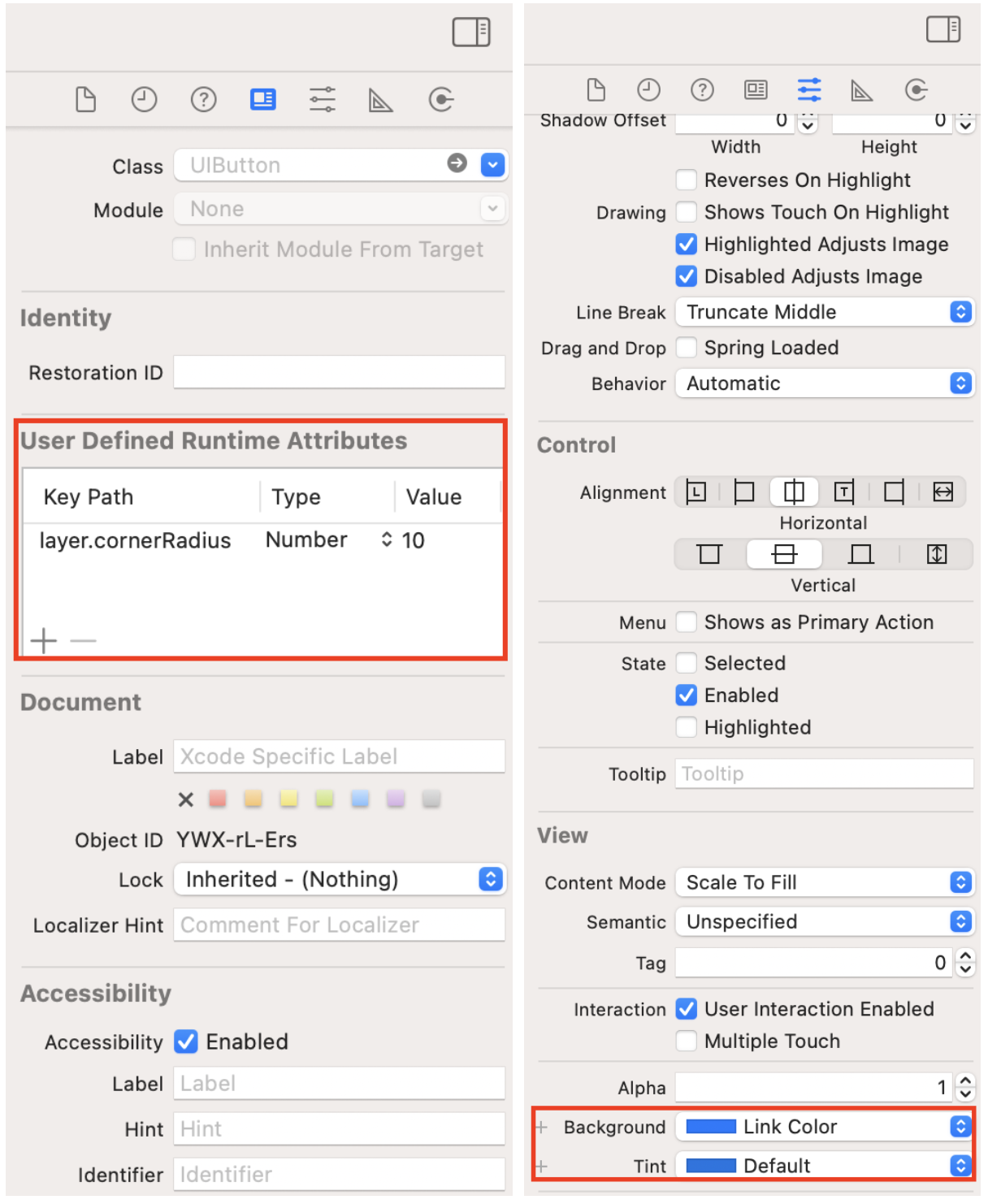
}해당 버튼의 색상, 테두리 둥글기 등 UI 요소를 적용하기 위해 Inspectors를 통해 임의 수정하였다.

해당 버튼을 클릭할 때 버튼의 색상과 폰트 색상이 서로 반전되는 효과를 주기위해 아래 코드를 추가하였는데, 버튼에 손을 갖다댈때만 적용되도록 수정이 필요해보인다... 지금은 한번바뀌면 다시 안돌아옴;;ㅠ
self.firstButton.backgroundColor = .white
self.firstButton.tintColor = .blue
// (목표) 버튼 눌렀을 때 배경, 폰트 색상 바꾸기Navigation Item

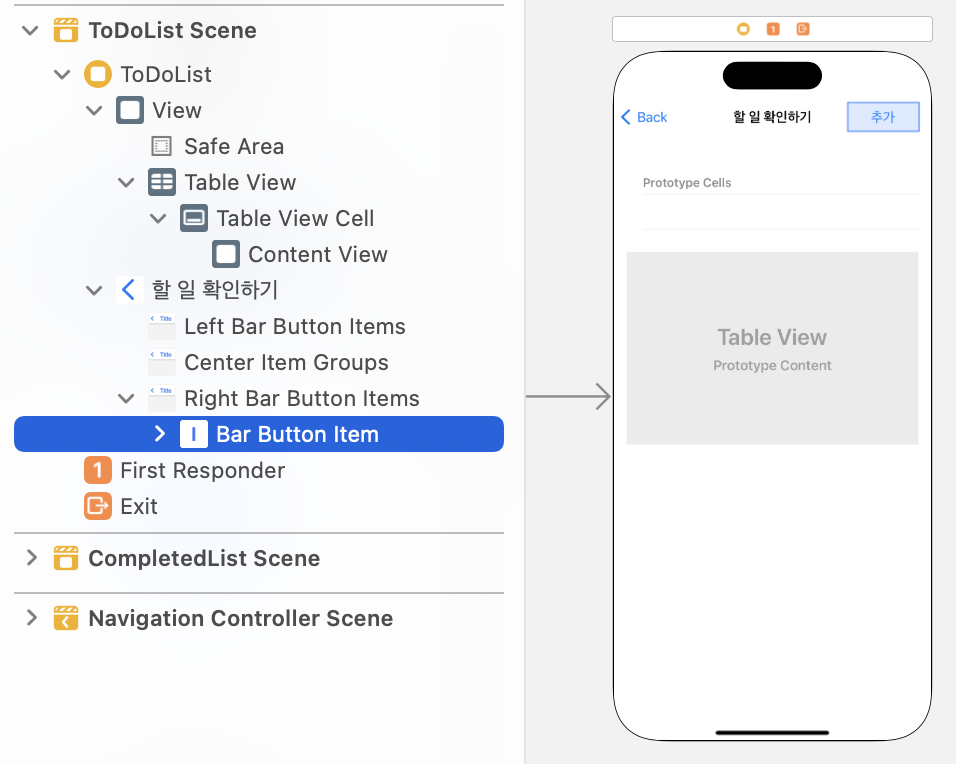
Navigation Item을 통해서 [추가] 버튼을 생성하고 해당 버튼에는 Alert를 통해 할 일을 입력받는 기능을 추가할 예정이다.
현재는 버튼만 추가해 둔 상태.
Left Bar Button Items 에는 메인화면에서 생성한 firstButton과 Action Segue Show로 연결되어있는 Back 버튼이 있다.
해당 버튼을 누르면 메인화면으로 돌아갈 수 있다.
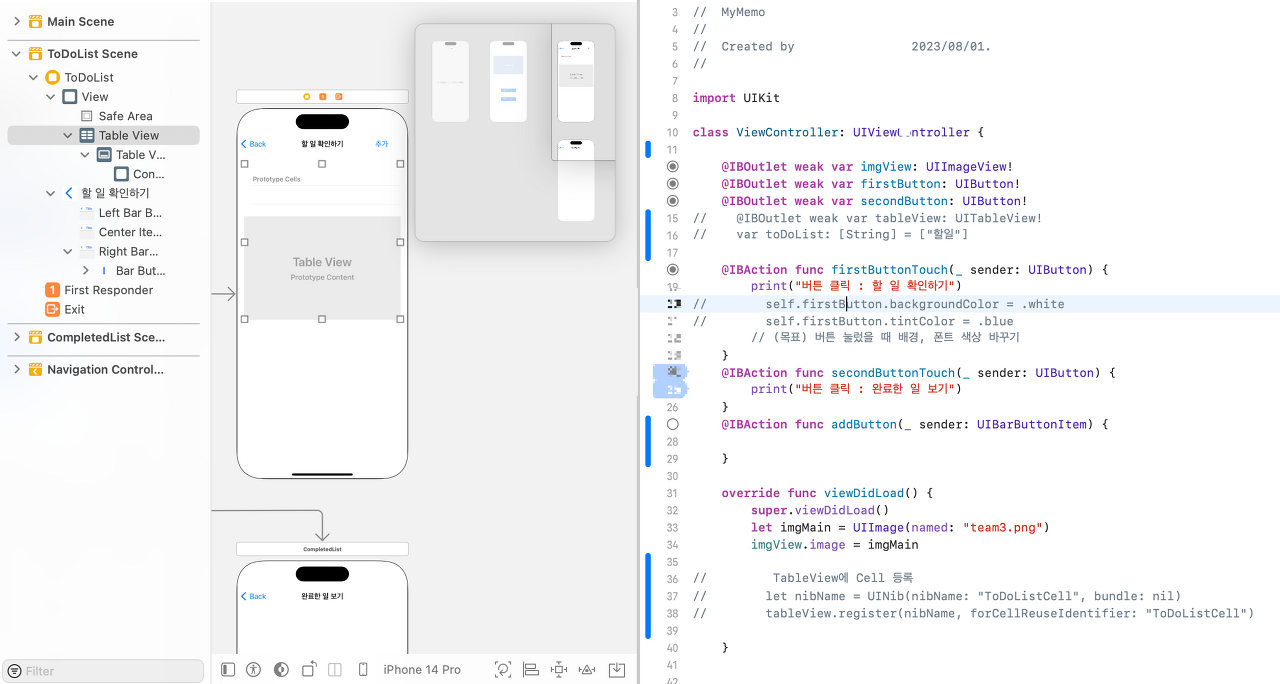
Table View

지금 시도하고 있는 Table View는 스토리보드로 생성하였는데, 강의에서는 코드로 밖에 안해봐서 시간이 많이 소요됐다.
아직 진행 중이고 현재 발생한 오류(?)는 해당 테이블뷰의 IBOutlet을 생성하려고 하는데 control + 드래그를 해봐도 우측에 연결할 수 있는 동그라미가 생성되지 않고 있다.
오류의 원인과 테이블뷰를 어떻게하면 코드 작성없이 생성할 수 있을지 고민해보고 정 안되면 코드로 작성해보려고 한다...