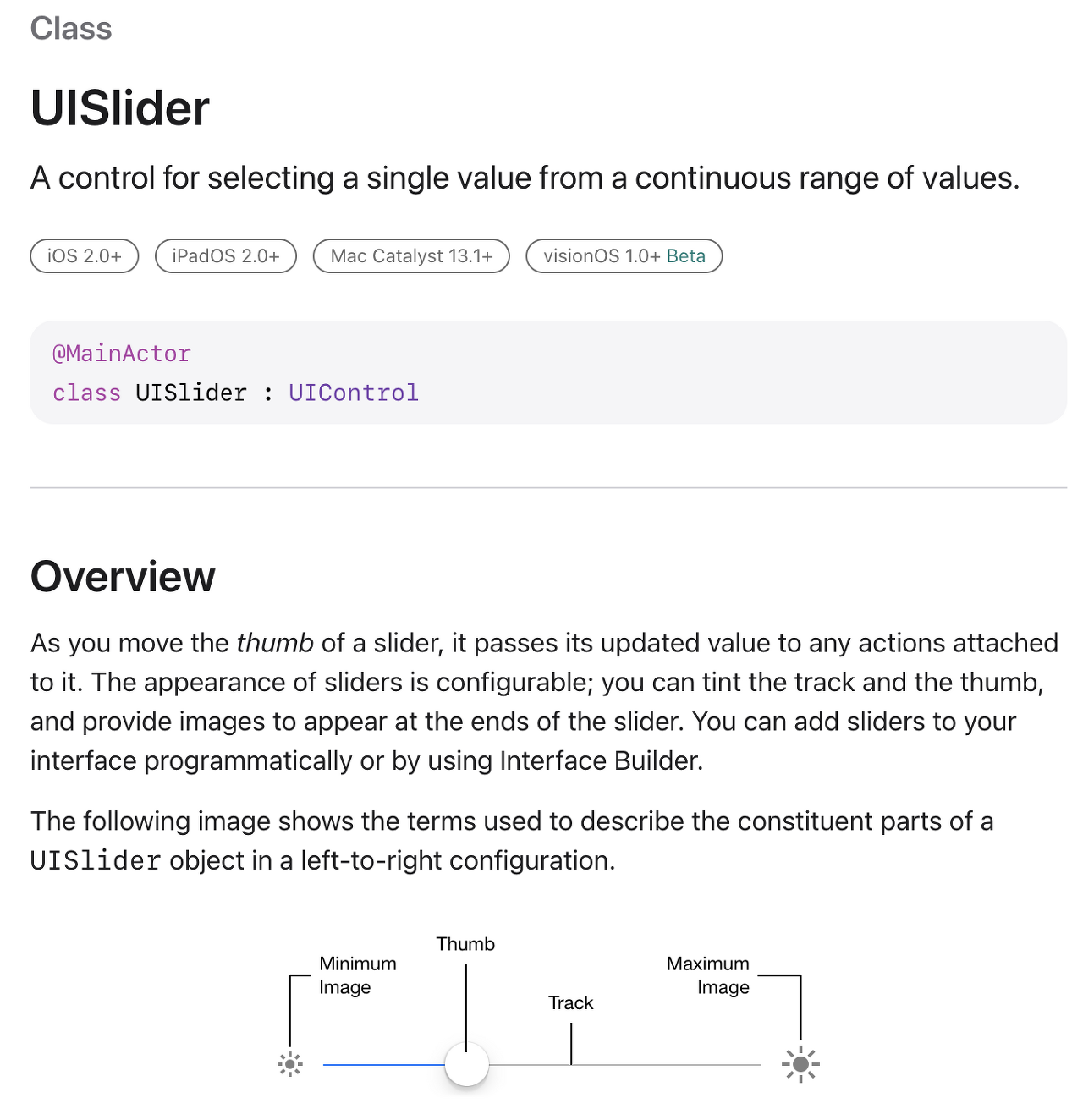
UISlider
슬라이더는 보통 사용자가 설정값을 선택하거나 조절하는데 사용한다.
나는 이 슬라이더를 할 일의 진행율을 나타내는 컴포넌트로 사용하려고 한다.

속성 및 기능
- Value Range : 최소 및 최대값으로 구성되며, 사용자가 이 범위 내에서 선택할 수 있음
- Value : 현재 값은 사용자가 선택한 값을 나타내며, 값을 읽어오거나 읽어온 값을 나타낼 수 있음(Float)
- Continuous/Discrete : 슬라이더는 연속적인 값을 선택하거나, 이산적인* 값을 선택할 수 있음
-> 이산적인 값은 연속되지 않고 단속적으로 끊긴 값을 말함(ex. 10, 20, 30, 40 ...) - Customization : 슬라이더의 모양과 색상과 같은 디자인을 사용자가 스타일링 할 수 있음

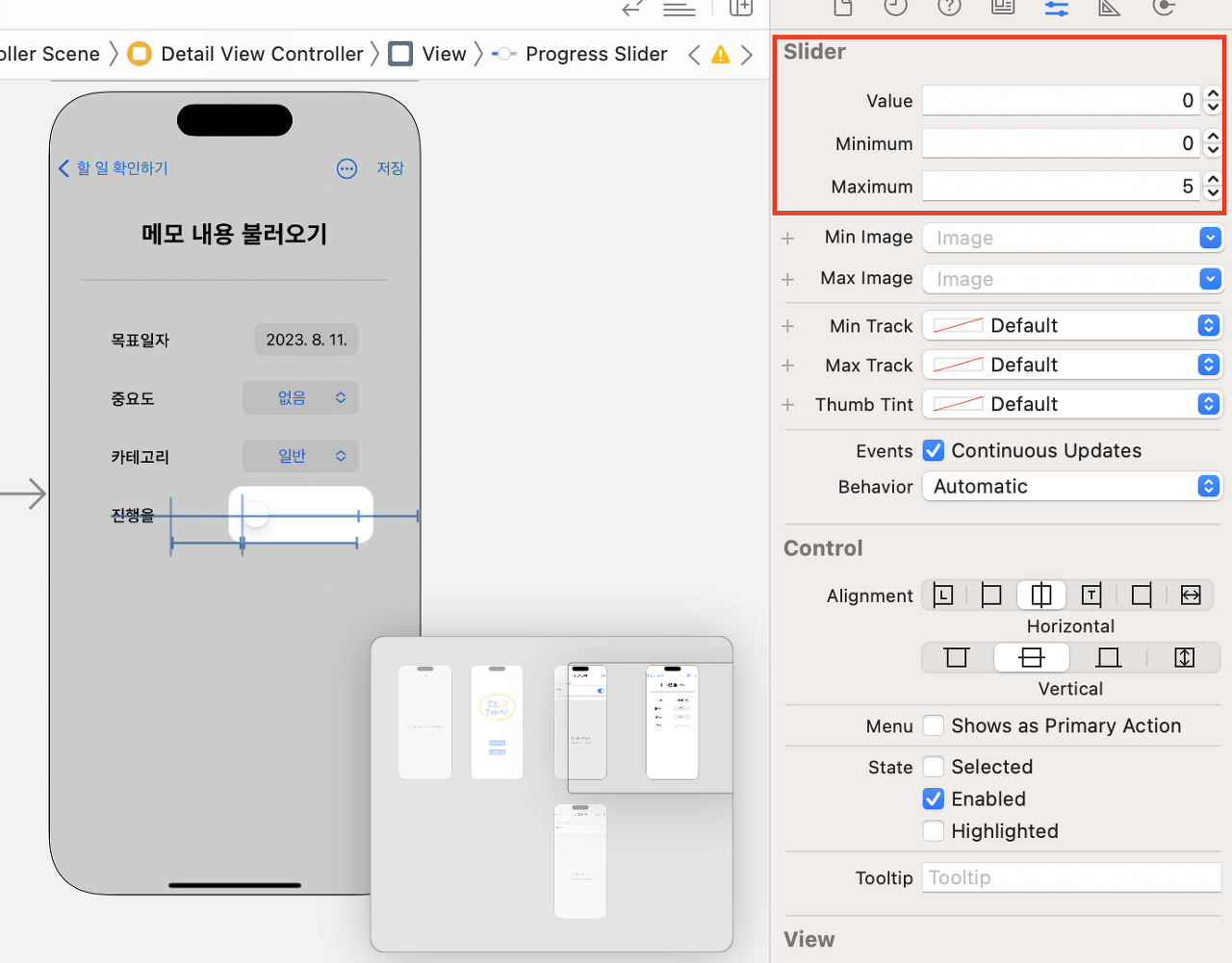
슬라이더를 스토리보드에 넣고 선택하면 우측 Inspector에서 값과 스타일 등을 지정해줄 수 있다.
최소값은 0, 최대값은 100으로 지정하고 초기값은 0으로 설정해주면, 처음 화면에 슬라이더가 뜰 때 최소값 위치에 있는 것을 볼 수 있다.
최소값/최대값 이미지도 지정할 수 있는데, 나는 슬라이더 크기가 작아 굳이 넣진 않았다.
스토리보드에서는 간단하게 위치 조정과 값을 지정했고, 코드로는 아래와 같이 넣을 수 있다.
override func viewDidLoad() {
super.viewDidLoad()
slider.value = 0
slider.minimumValue = 0
slider.maximumValue = 100
}해당 슬라이더의 Thumb이 위치하는 값을 화면에 표시해주기 위해서는 다양한 방법들이 있는데 그 중 간단한 방법인 라벨을 추가하고 그 라벨에 표현하려고 한다.
슬라이더의 IBAction을 연결하고 슬라이더를 움직일 때마다 값을 읽어오는 코드를 작성해준다.
@IBAction func progressSlider(_ sender: UISlider) {
sender.value = roundf(sender.value)
let progressValue = sender.value
prepareMemo?.progress = Int(progressValue)
progressValueLabel.text = String(Int(progressValue))
}- roundf : 슬라이더는 Float 형태로 값을 받아오기 때문에 함수를 사용하여 정수형으로 반올림해서 보여줌
- progressValue : 슬라이더 값을 변수에 저장
- progressValueLabel.text = String(Int(progressValue)) : 라벨에 슬라이더 값을 표시
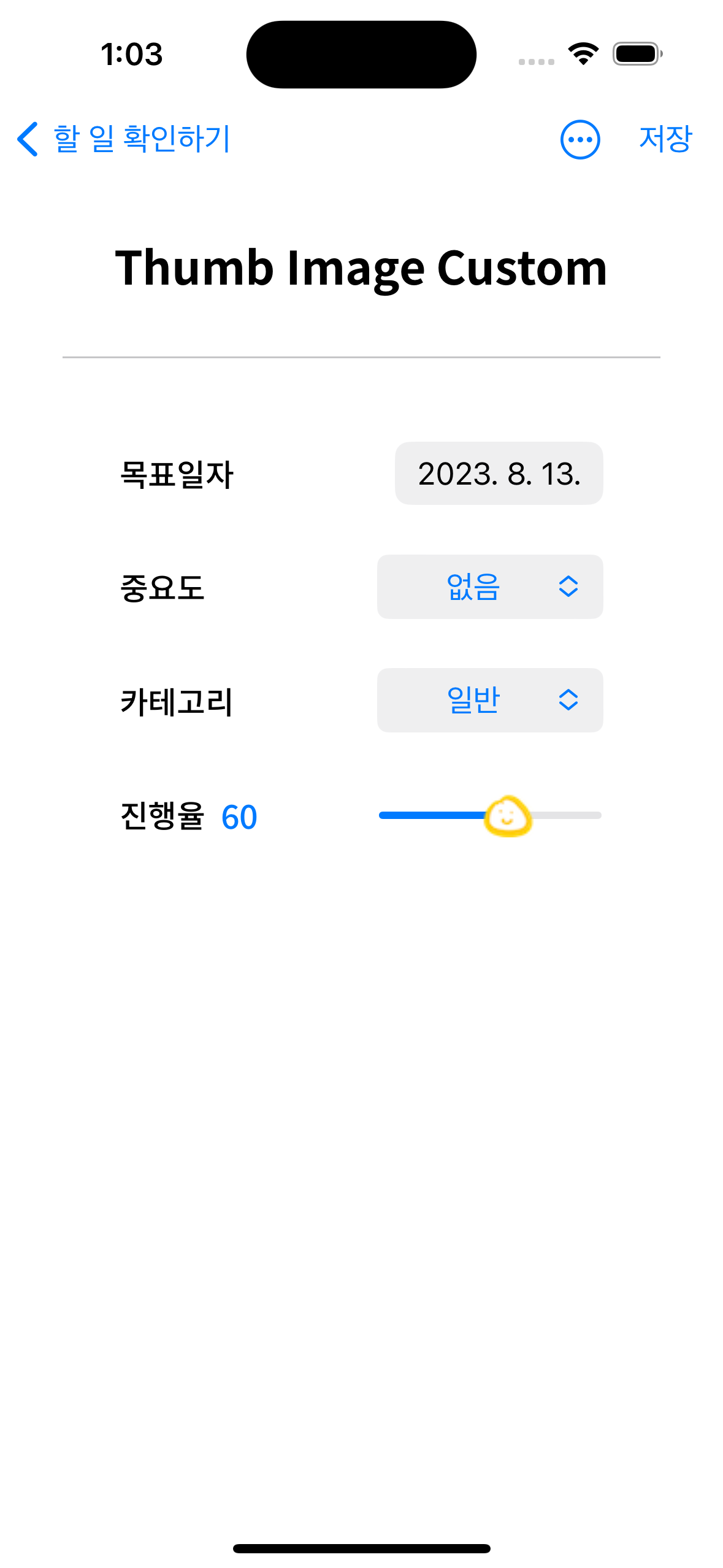
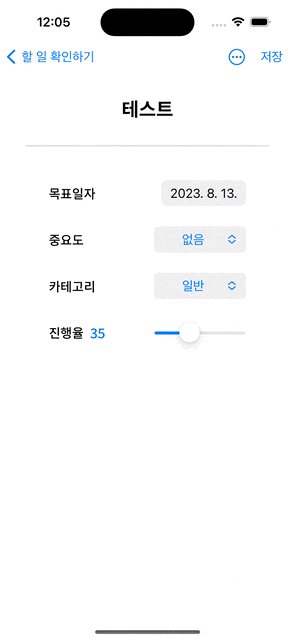
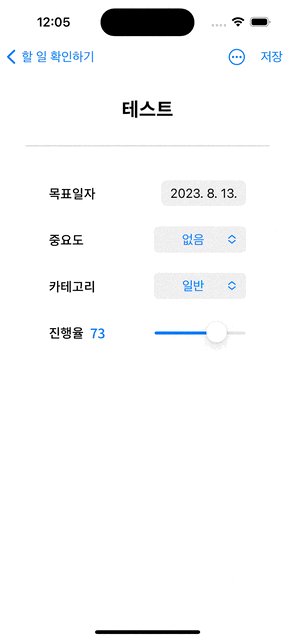
🤳🏻 적용 화면

Thumb Custom
Thumb 사이즈나 이미지를 커스텀할 수 있는데, 나는 내가 그린 아이콘으로 바꾸려고 한다.
일단 바꿀 이미지를 Assets에 넣고 thumbImage1이라고 이름을 변경한다. 그러고 난 후 thumb의 이미지를 바꾸는 코드를 추가한다.
func setProgressSlider() {
progressSlider.setThumbImage(UIImage(named: "sliderThumb1"), for: .normal)
}🤳🏻 적용 화면