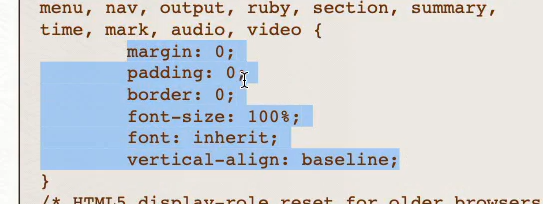
설정된 List 나 padding 을 다 0으로 설정하고 싶다.
Reset.CSS가 필요하다.

방법은 2가지가 있다.

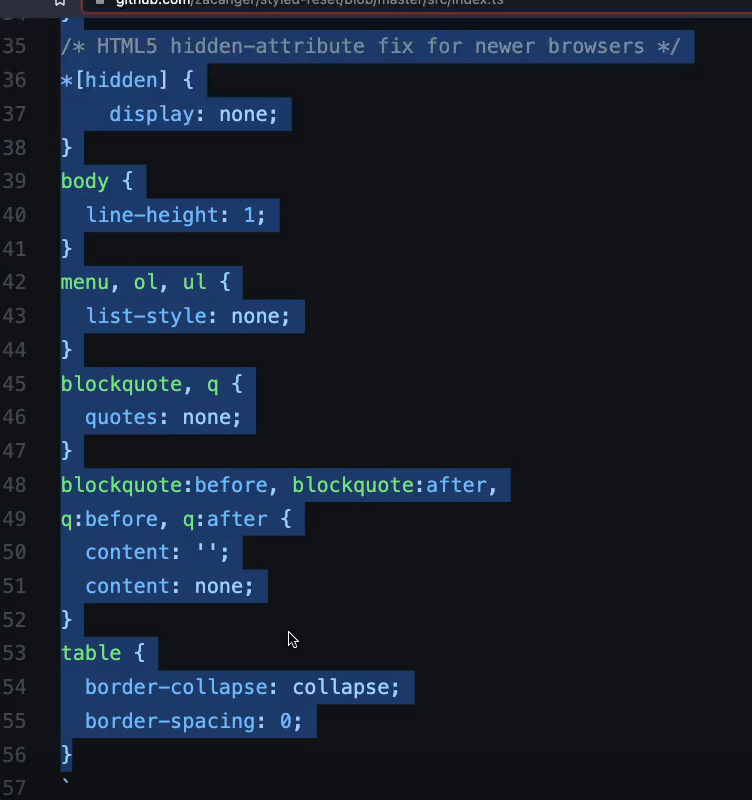
이것을 설치하거나
전체 컴포넌트에 기본값 재 설정을 편리하기 위해
styled-component에

이런 것이 존재하는데, createGlobalStyle이란 한 컴포넌트를 만들 수 있게 해주는데 렌더링 될 때, 그 컴포넌트는 전역 스코프에 스타일을 알려준다. 고립되지 않고 전역이 되는 것이다.
import {createGlobalStyle} from "styled-components";

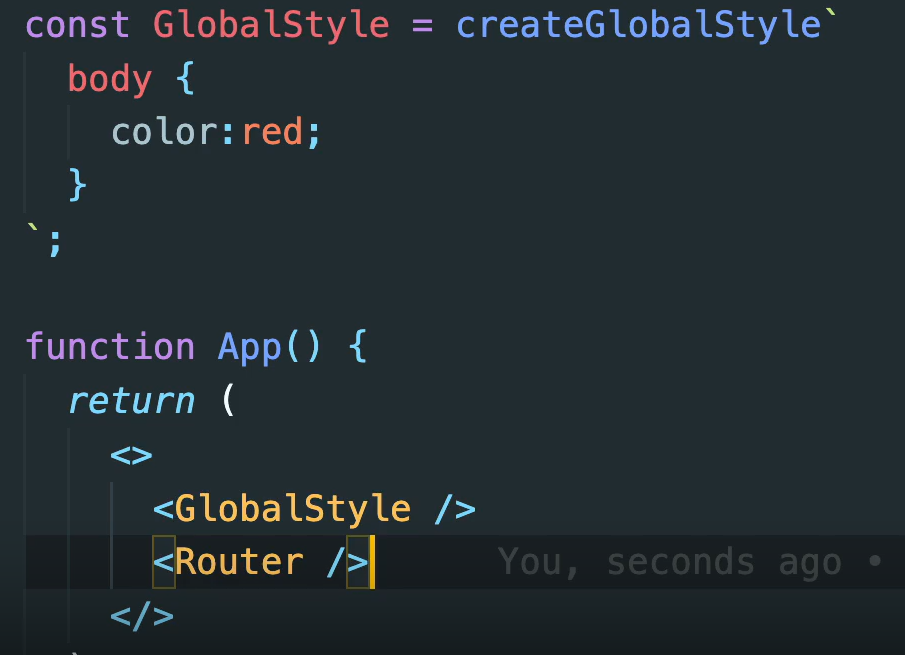
그래서 보통 이렇게 사용한다.
따라서 이제 reset 하고픈 대로
 코드를 복사하여 globalStyle 에 붙여넣기한다.
코드를 복사하여 globalStyle 에 붙여넣기한다.
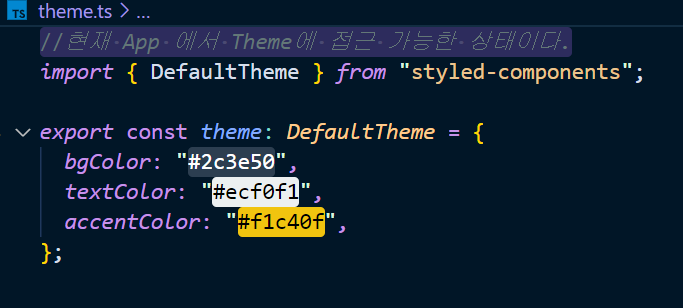
theme 설정도 변경해준다.


색상은 https://flatuicolors.com/ 여기를 참고했다
routes/Coin
import { useParams } from "react-router";
//useParams 는 URL에서 관심있어 하는 정보를 잡아낼 수 있게 해준다.
interface RouteParams {
coinId: string;
}
function Coin() {
const { coinId } = useParams<RouteParams>();
// coinId가 string 이라는 것을 말해줄 수 있고
// const{ coinId } = useParams<{coinId:string}>(); 이렇게
//또는
//타입스크립트에게 Params 라는 이름의 interface를 갖는다는 것을 말해 줄 수 있다.
// interface Params{coinId:string;}
// const{ coinId } = useParams<Params>();
return <h1>Coin : {coinId}</h1>;
}
export default Coin;
routes/Coins
import styled from "styled-components";
const Title = styled.h1`
color: ${(props) => props.theme.accentColor};
`;
function Coins() {
return <Title>CoinS!!</Title>;
}
export default Coins;
Router
import { BrowserRouter, Switch, Route } from "react-router-dom";
import Coin from "./routes/Coin";
import Coins from "./routes/Coins";
function Router() {
return (
<BrowserRouter>
<Switch>
<Route path="/:coinId">
{/* Router에게 URL이 변수값을 갖는 것을 말해주는 방식이다
이제 할일은 coinId를 잡아내는 일이다. URL의 파라미터 부분을 잡아내고 싶을 때
useParams 훅을 사용하기만 하면 된다.*/}
<Coin />
</Route>
<Route path="/">
<Coins />
</Route>
</Switch>
</BrowserRouter>
);
}
export default Router;
App
import { createGlobalStyle } from "styled-components";
import Router from "./Router";
export default function App() {
const GlobalStyle = createGlobalStyle`
@import url('https://fonts.googleapis.com/css2?family=Archivo+Narrow:wght@500&family=Bebas+Neue&family=Black+Han+Sans&family=Do+Hyeon&family=Source+Sans+Pro:wght@300;400&family=Ubuntu+Mono:ital@1&display=swap');
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, menu, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
main, menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, main, menu, nav, section {
display: block;
}
/* HTML5 hidden-attribute fix for newer browsers */
*[hidden] {
display: none;
}
body {
line-height: 1;
}
menu, ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
*{
box-sizing: border-box;
}
body{
font-family: 'Source Sans Pro', sans-serif;
//현재 App은 Theme안에 있으므로 Theme의 props에 접근 가능한 상태이다.
//그 말은 즉슨 이렇게 쓸 수 있다는 뜻이다
background-color: ${(props) => props.theme.bgColor};
color : ${(props) => props.theme.textColor};
}
a{text-decoration: none;}
`;
return (
<>
<GlobalStyle />
{/* 이것이 reset이고 기본값을 제거하는 방법이다. */}
<Router />
</>
);
}
Index
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
import { ThemeProvider } from "styled-components";
import { theme } from "./theme";
ReactDOM.render(
<React.StrictMode>
<ThemeProvider theme={theme}>
<App />
</ThemeProvider>
</React.StrictMode>,
document.getElementById("root")
);
