팁: 그리드 명확하게 보기
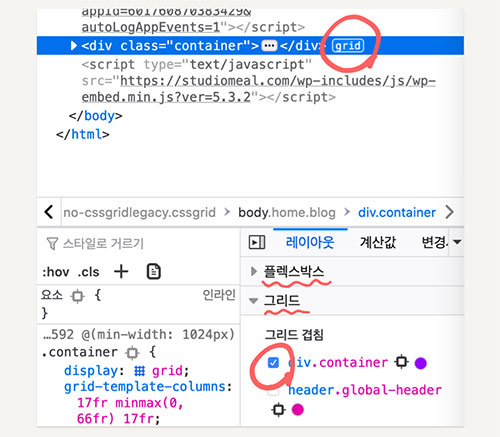
크롬 개발자 도구에도 이 기능이 생겼습니다!
파이어폭스 개발자도구의 “검사기” 탭을 열고, 아래 버튼이나 체크박스를 클릭하면 됩니다.

그럼 이렇게 나옵니다

<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>기본구조는 위와 같고, 컨테이너와 아이템만 있으면 됩니다.
부모 요소인 div.container를 Grid Container(그리드 컨테이너)라고 부르고,
자식 요소인 div.item들을 Grid Item(그리드 아이템)이라고 부릅니다.
그리드 형태를 자동으로 정의
grid-auto-columns
grid-auto-rows
.container {
grid-template-rows: repeat(3, minmax(100px, auto));
}각 셀마다 최소 100px의 높이를 확보하고, 컨텐츠가 높이 100px을 넘어가면 알아서 자동으로 늘어나도록(auto) 하려고 저 코드를 썼는데, 우리가 만든 예시가 row가 3개였기 때문에 repeat 회수를 3으로 지정해 줬었지요? 그런데 row 개수를 미리 알 수 없는 경우면 어떻게 할까요? 바로 이 grid-auto-rows가 그 해결책입니다.
.container {
grid-auto-rows: minmax(100px, auto);
}그리드 용어 정리

-
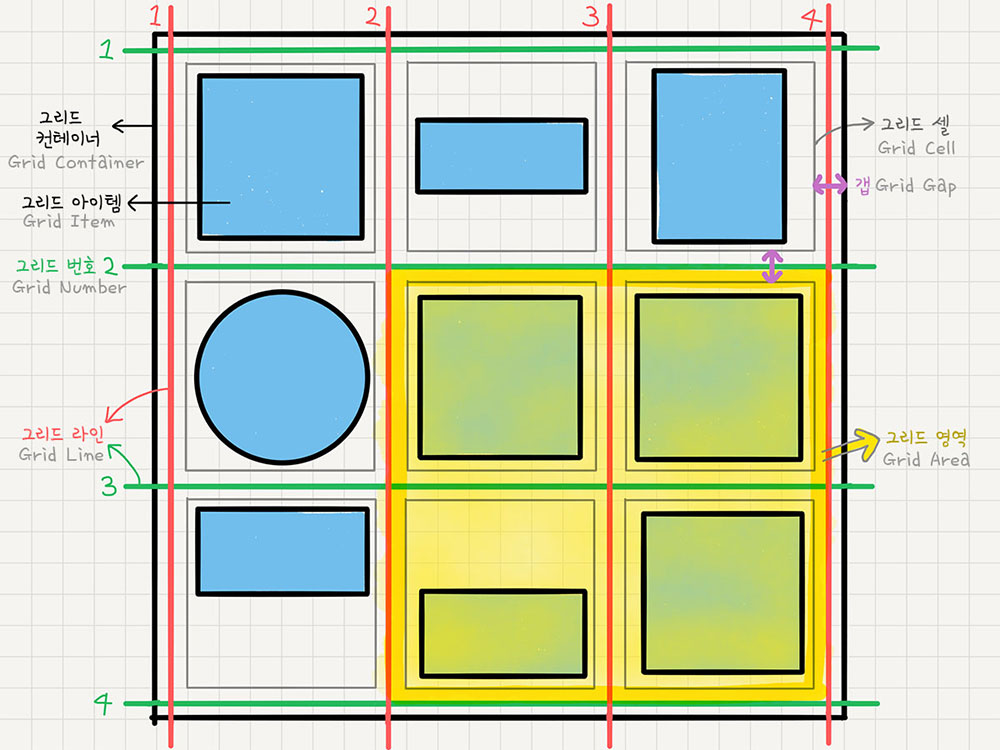
그리드 컨테이너 (Grid Container)
가 Grid 컨테이너예요.
display: grid를 적용하는, Grid의 전체 영역입니다. Grid 컨테이너 안의 요소들이 Grid 규칙의 영향을 받아 정렬된다고 생각하면 됩니다. 위 코드 -
그리드 아이템 (Grid Item)
들이 Grid 아이템입니다.
Grid 컨테이너의 자식 요소들입니다. 바로 이 아이템들이 Grid 규칙에 의해 배치되는 거예요. 위 코드에서 -
그리드 트랙 (Grid Track)
Grid의 행(Row) 또는 열(Column) -
그리드 셀 (Grid Cell)
Grid의 한 칸을 가리키는 말이에요.같은 실제 html 요소는 그리드 아이템이고, 이런 Grid 아이템 하나가 들어가는 “가상의 칸(틀)”이라고 생각하면 됩니다. -
그리드 라인(Grid Line)
Grid 셀을 구분하는 선입니다. -
그리드 번호(Grid Number)
Grid 라인의 각 번호입니다. -
그리드 갭(Grid Gap)
Grid 셀 사이의 간격입니다. -
그리드 영역(Grid Area)
Grid 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합이에요.
그리드의 형태 정리
.container {
grid-template-columns: 200px 200px 500px;
/* grid-template-columns: 1fr 1fr 1fr */
/* grid-template-columns: repeat(3, 1fr) */
/* grid-template-columns: 200px 1fr */
/* grid-template-columns: 100px 200px auto */
grid-template-rows: 200px 200px 500px;
/* grid-template-rows: 1fr 1fr 1fr */
/* grid-template-rows: repeat(3, 1fr) */
/* grid-template-rows: 200px 1fr */
/* grid-template-rows: 100px 200px auto */
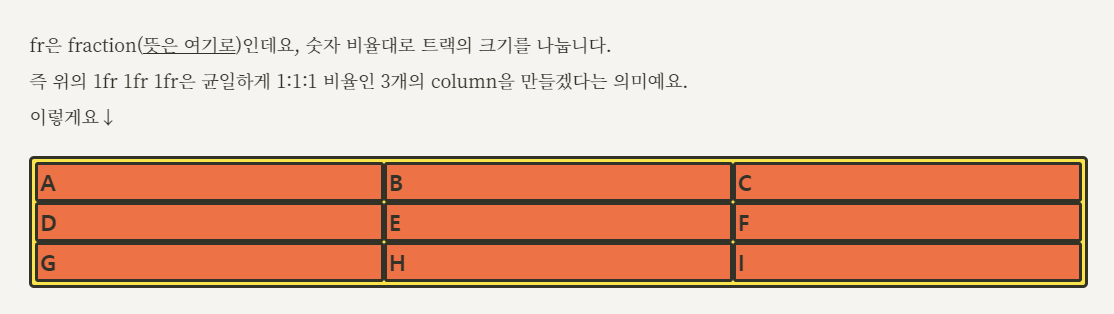
}grid-template-columns: 1fr 1fr 1fr;

각 셀의 영역 지정
grid-column-start
grid-column-end
grid-column
grid-row-start
grid-row-end
grid-row
-ms-grid-row
-ms-grid-column
-ms-grid-row-span
-ms-grid-column-span
이 속성들은 Grid 아이템에 적용하는 속성으로, 각 셀의 영역을 지정합니다.

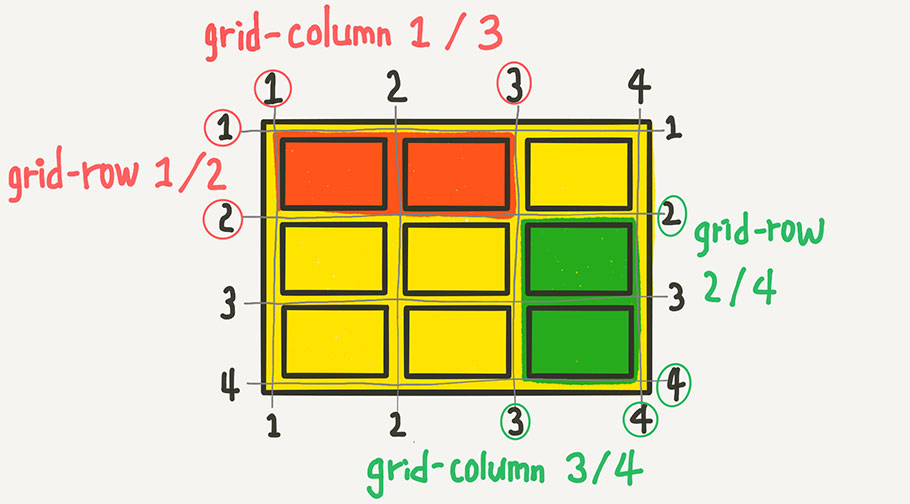
1부터 4까지의 Grid 라인 번호가 매겨져 있는데요, 바로 그 번호를 이용해서 column과 row의 범위를 결정하는 겁니다.
column으로 살펴보면, grid-column-start가 시작 번호, grid-column-end가 끝 번호입니다. grid-column은 start와 end 속성을 한번에 쓰는 축약형입니다.
위의 빨간색 영역을 코드로 쓰면 아래와 같아요. 이 두 코드↓는 같은 영역을 지정합니다.
.item:nth-child(1) {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 2;
} 
시작번호/ 끝번호로 몇개의 셀을 차지할지 지정 가능
.item:nth-child(1) {
/* 1번 라인에서 2칸 */
grid-column: 1 / span 2;
/* 1번 라인에서 3칸 */
grid-row: 1 / span 3;
} 
tip 통제받지 않는 colum 만들기 가능
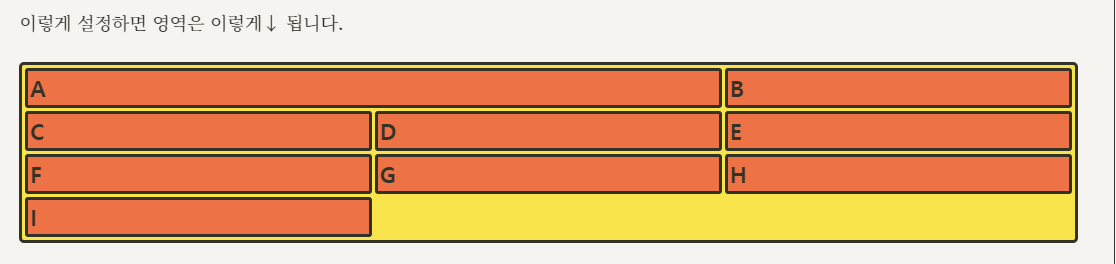
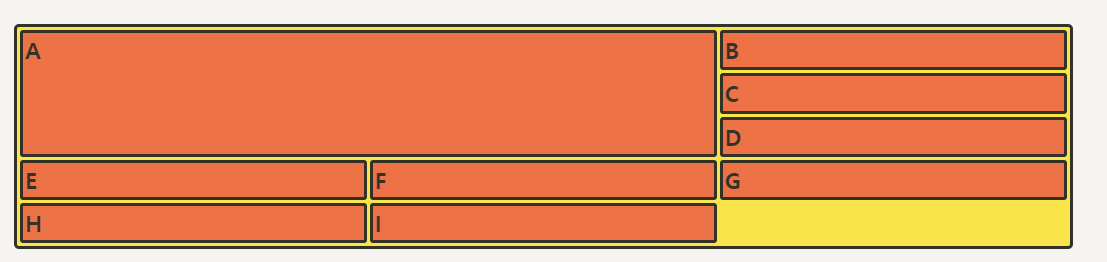
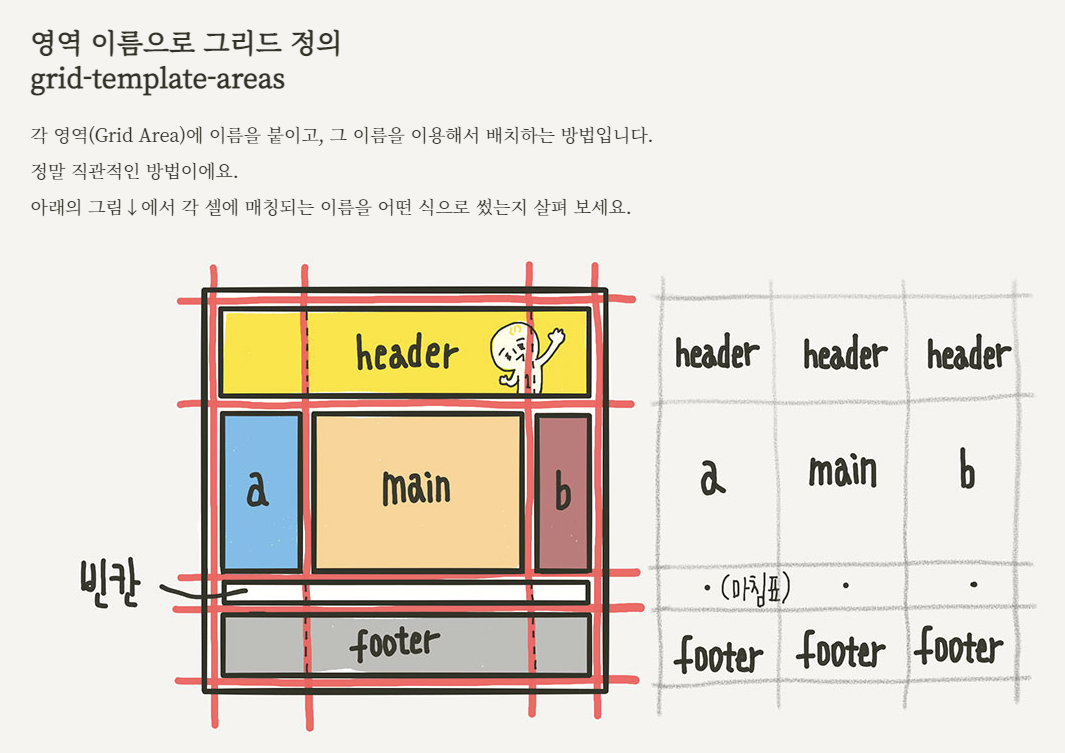
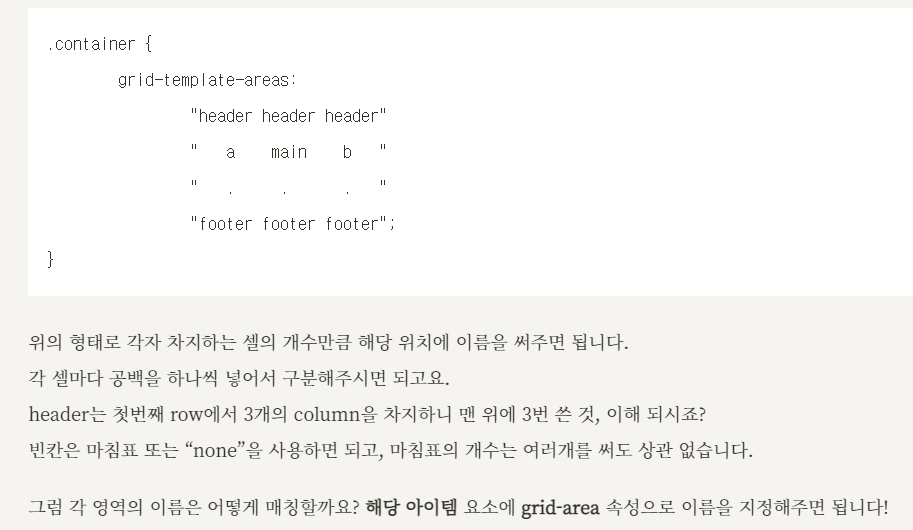
영역 이름으로 그리드 정의

각 영역에 이름을 붙이고 그 이름을 이용하여 배치하는 방법이다.

https://studiomeal.com/archives/533
등등 다양한 방법 참고
https://thinkforthink.tistory.com/76

