Flexbox Froggy

css 연습하는 개구리..
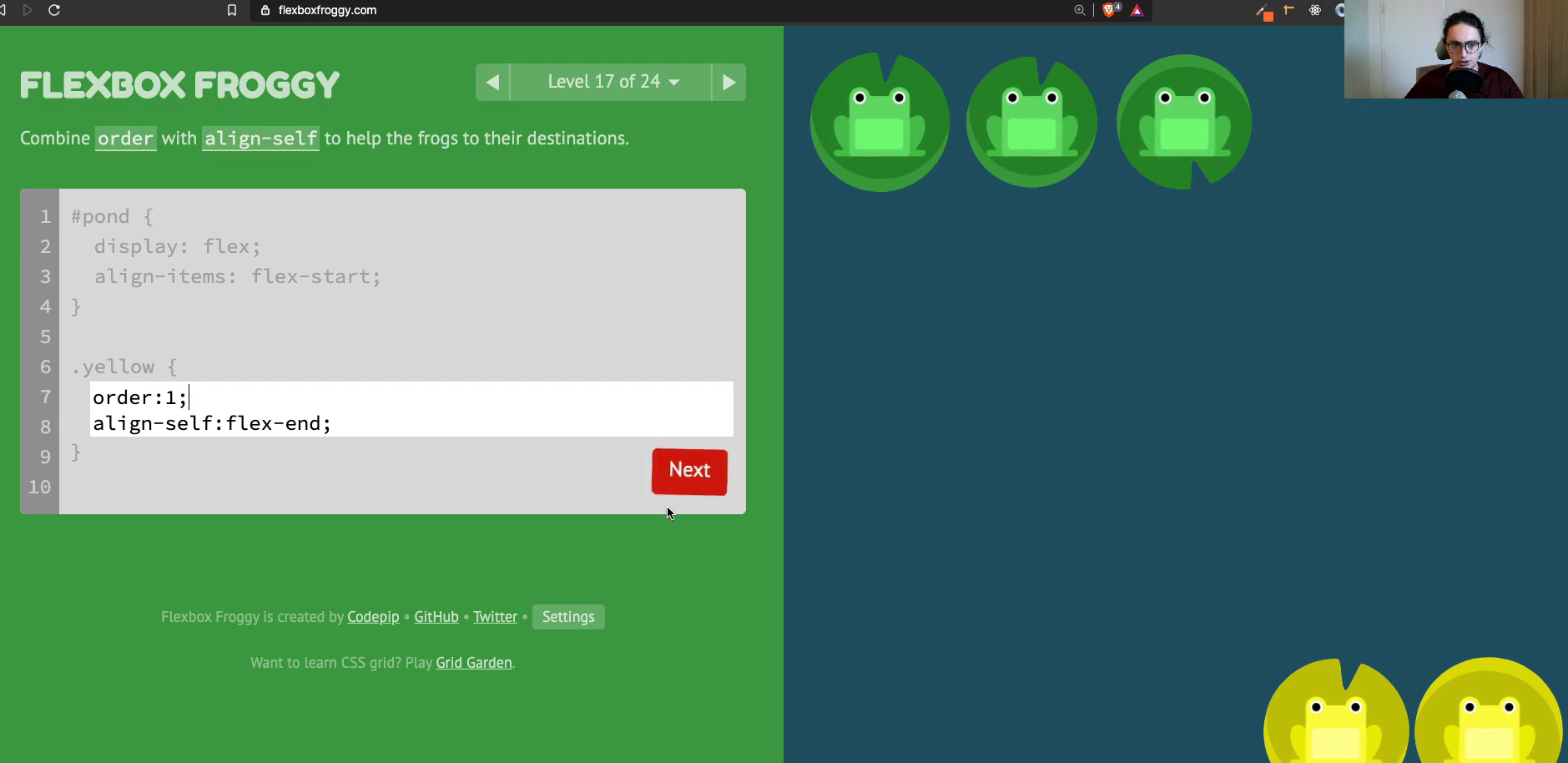
order 연습

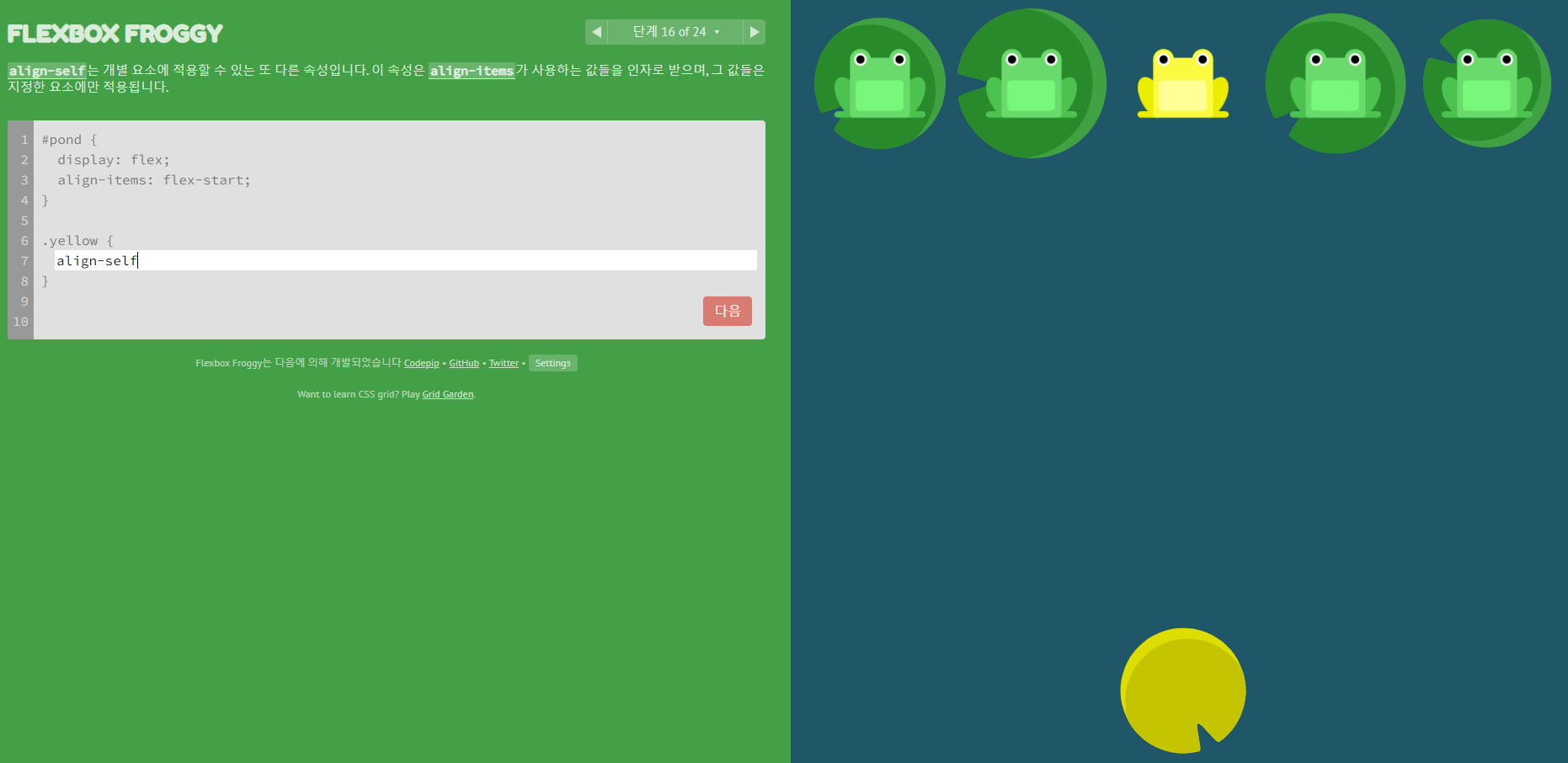
저 가운데 있는 개구리만 어떻게 옮길까?


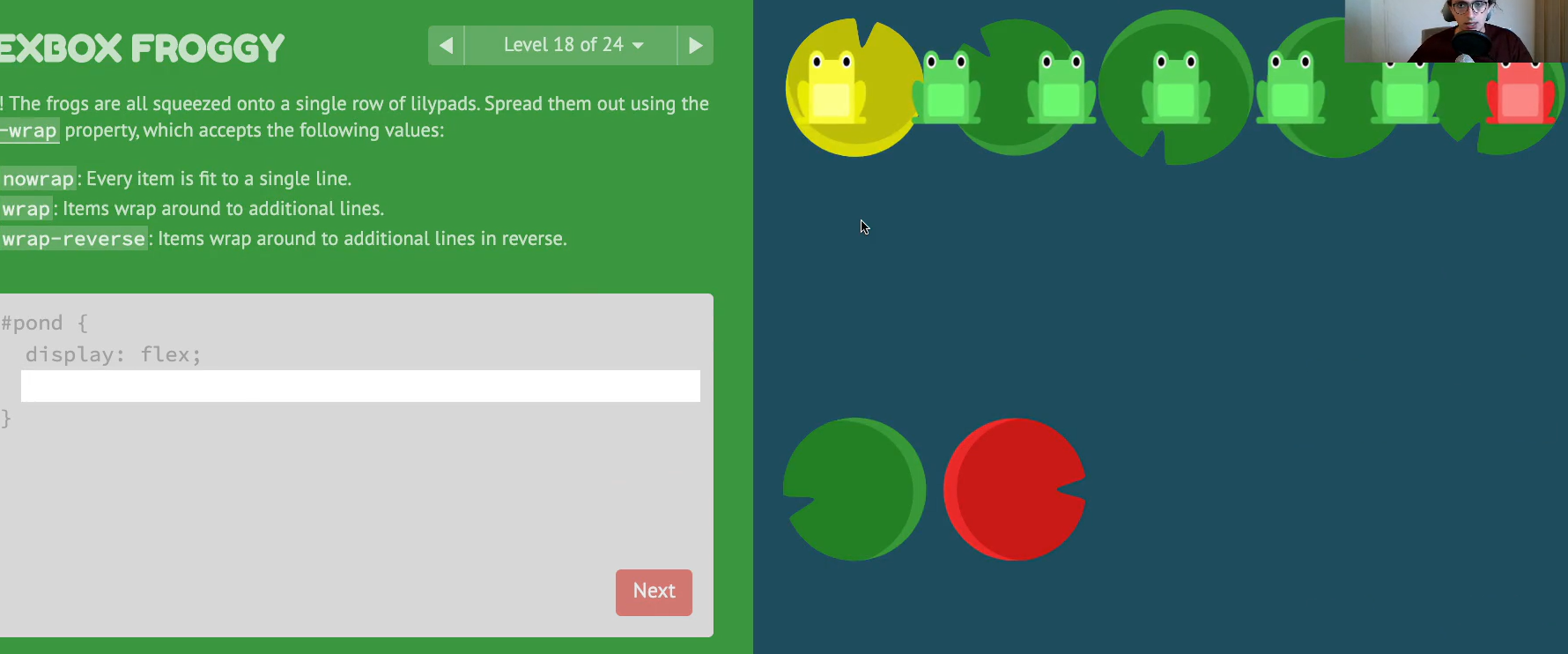
wrap 연습


이렇게 해서 여러줄로 정렬한다.
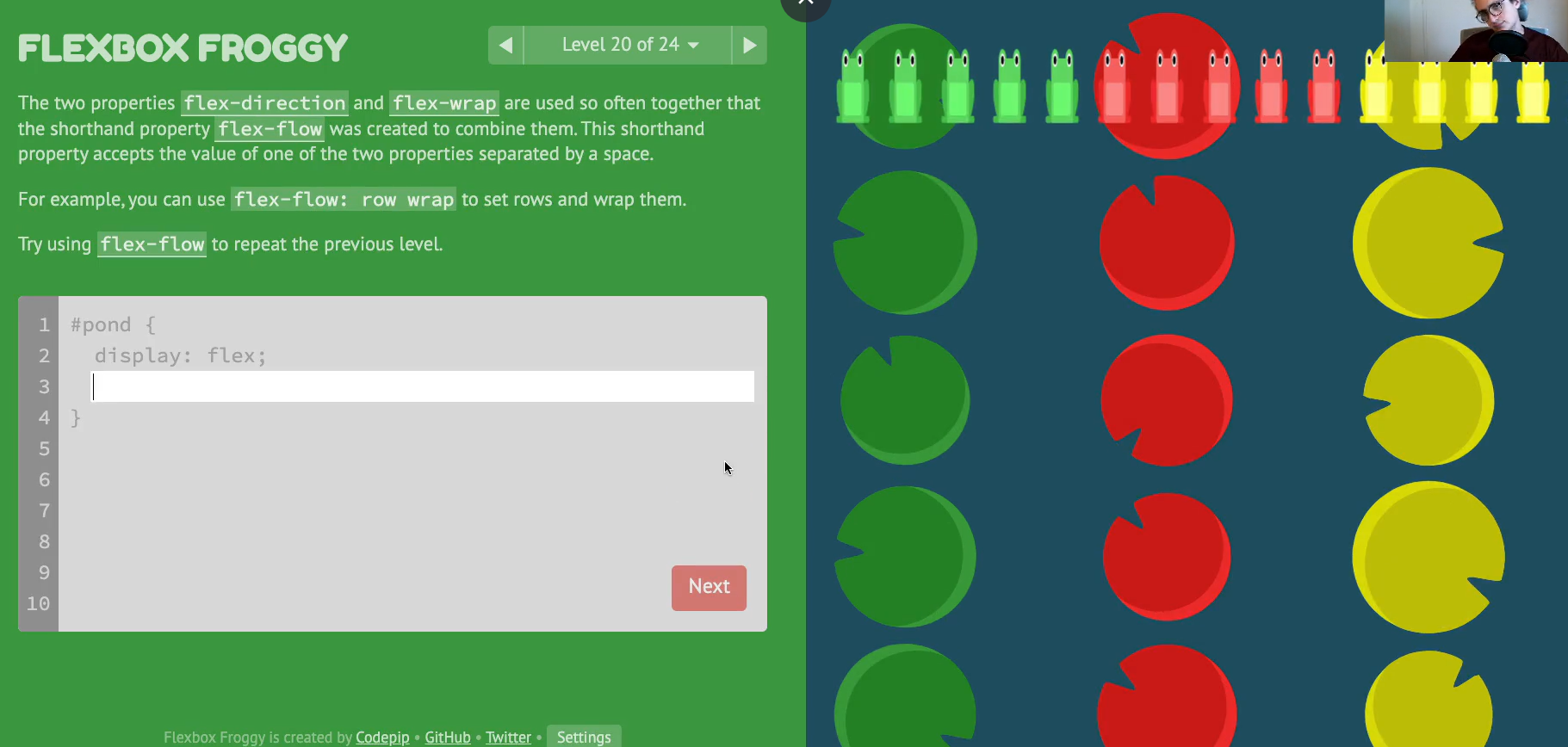
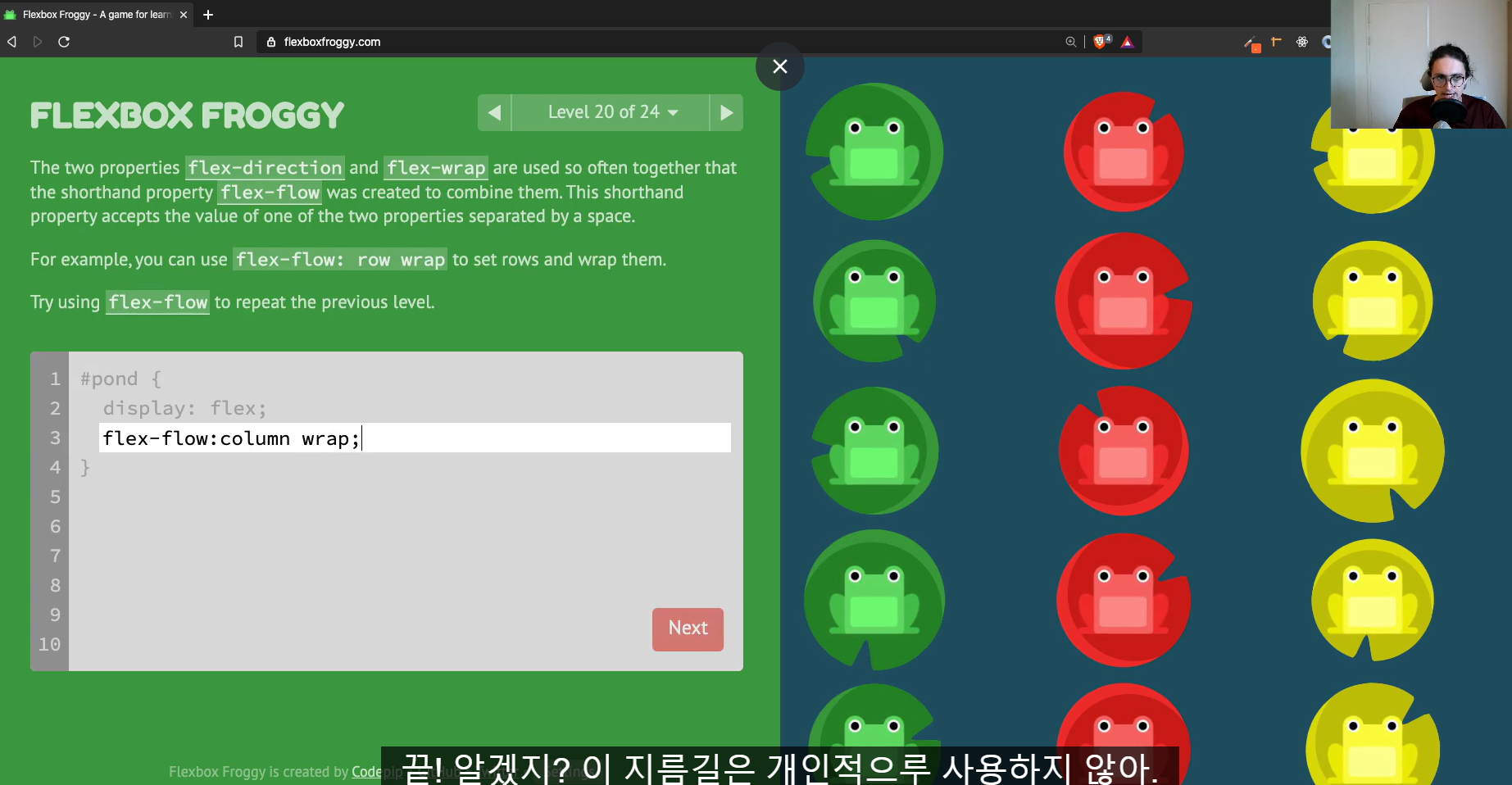
다음은 flex-direction 과 flex-wrap을 함께 쓰는 지름길이다.


flex-direction 과 flex-wrap을 한번에 쓸 수 있다 > 권장은 안한다.
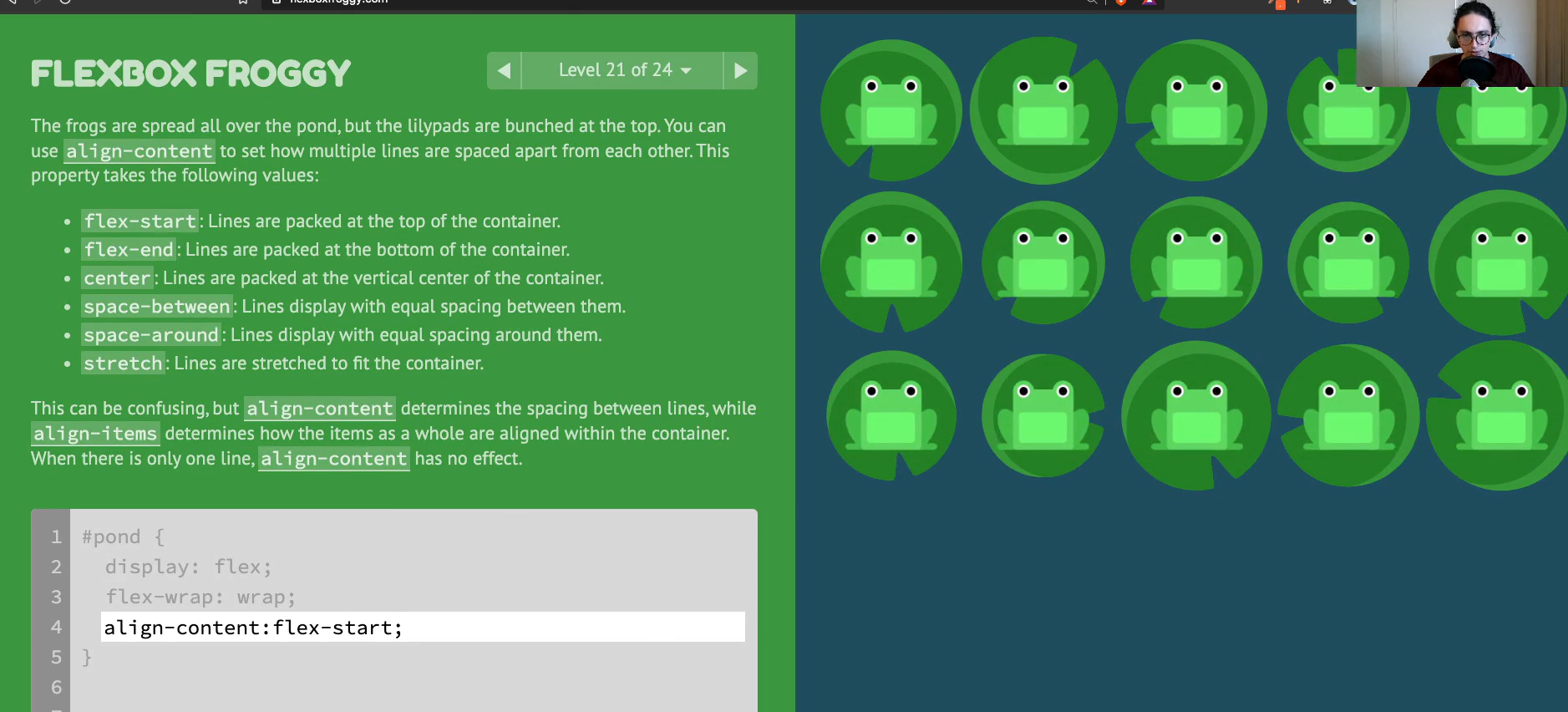
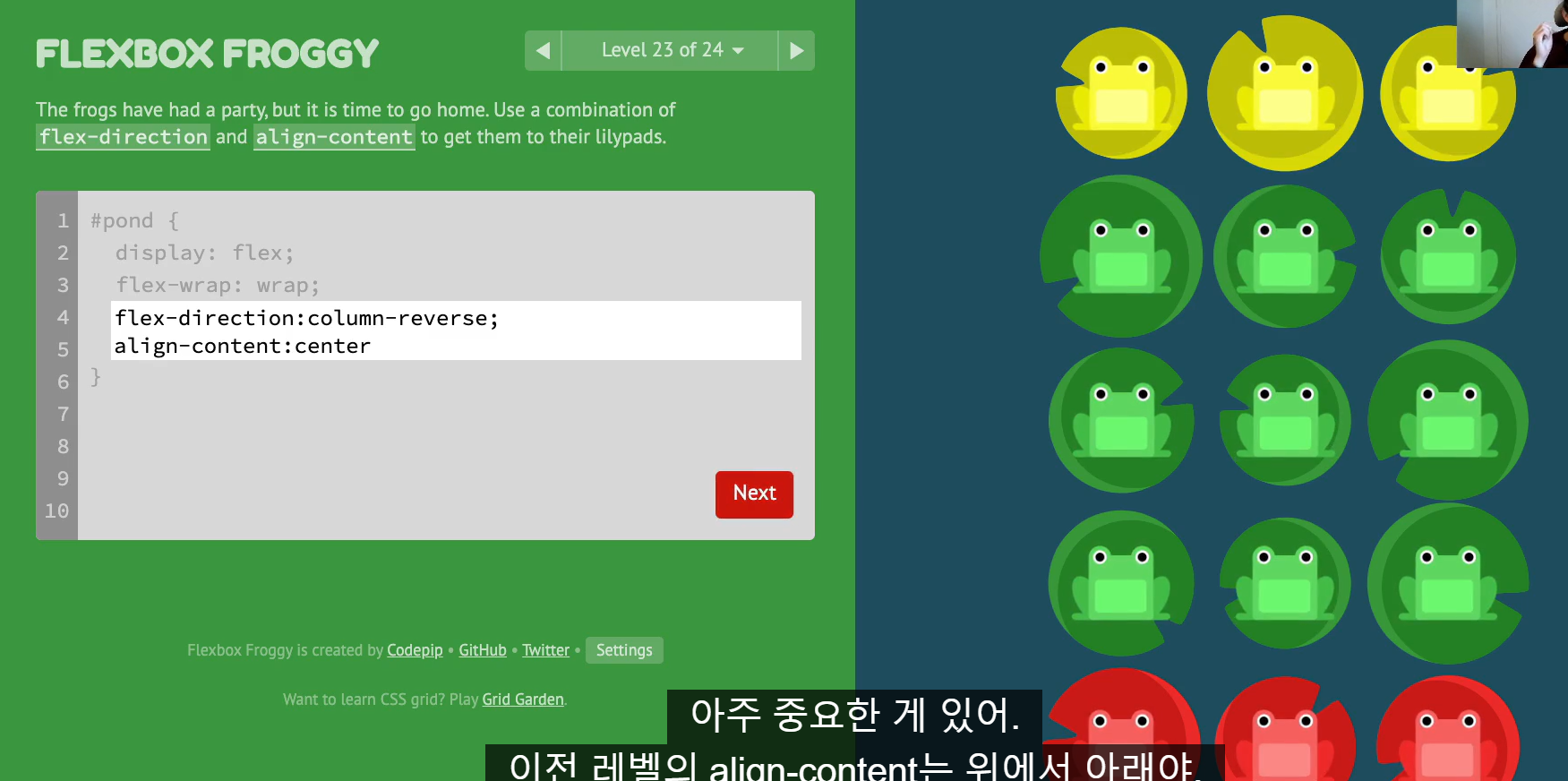
align content
아이템 간의 줄 사이 공간(line)을 수정할 수 있다.

align-content를 사용해서...


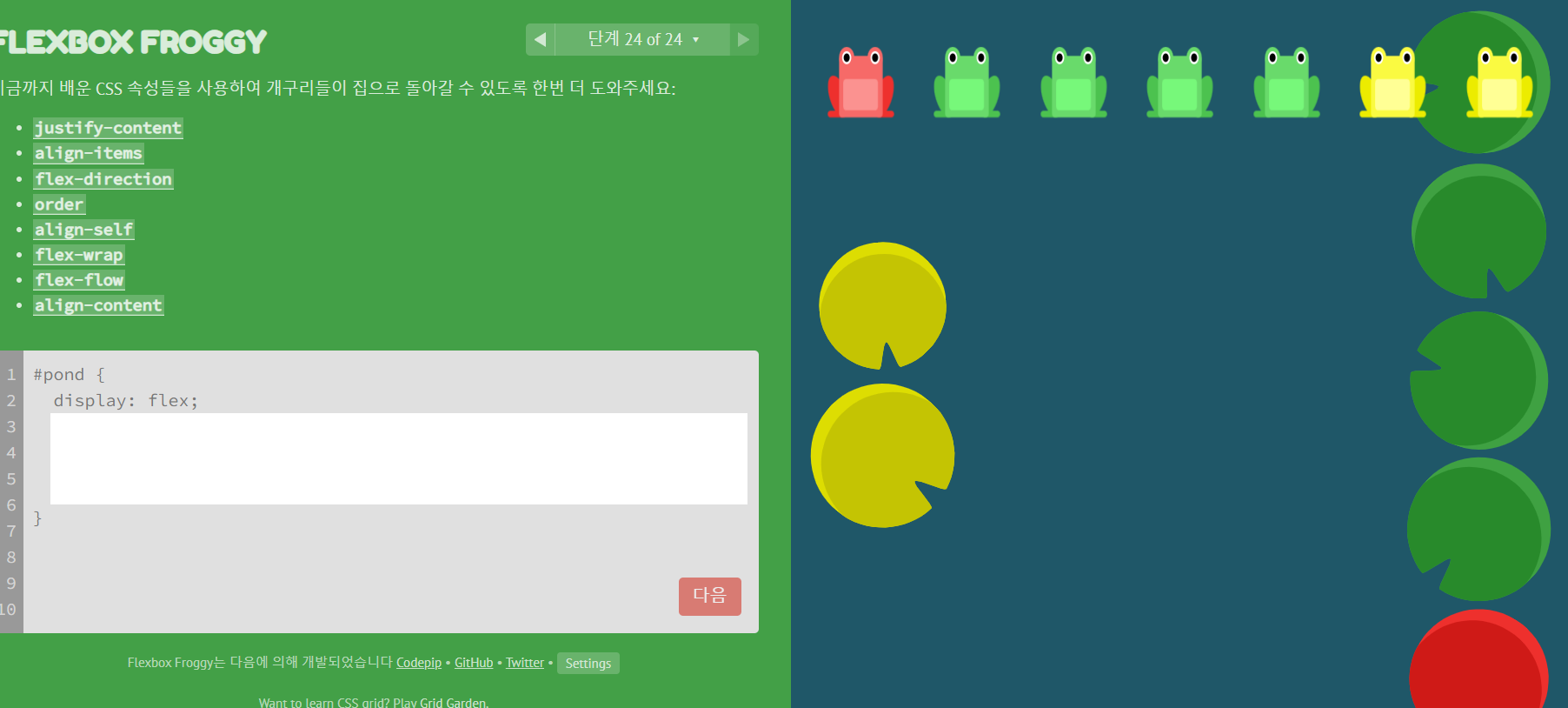
Q 최종 문제

이것을 위해선

헷갈렸던 부분은 align - content 인데, 나는 align-items으로 정렬하려 했다는것이다.
사실은 콘텐츠는 하나고 그 사이의 간격(줄과 줄 사이) 이므로 align items은 좀 더 큰 단위로 정렬되고, align-content를 사용해줘야 원하는 간격으로 설정된다.
