CSS 기초
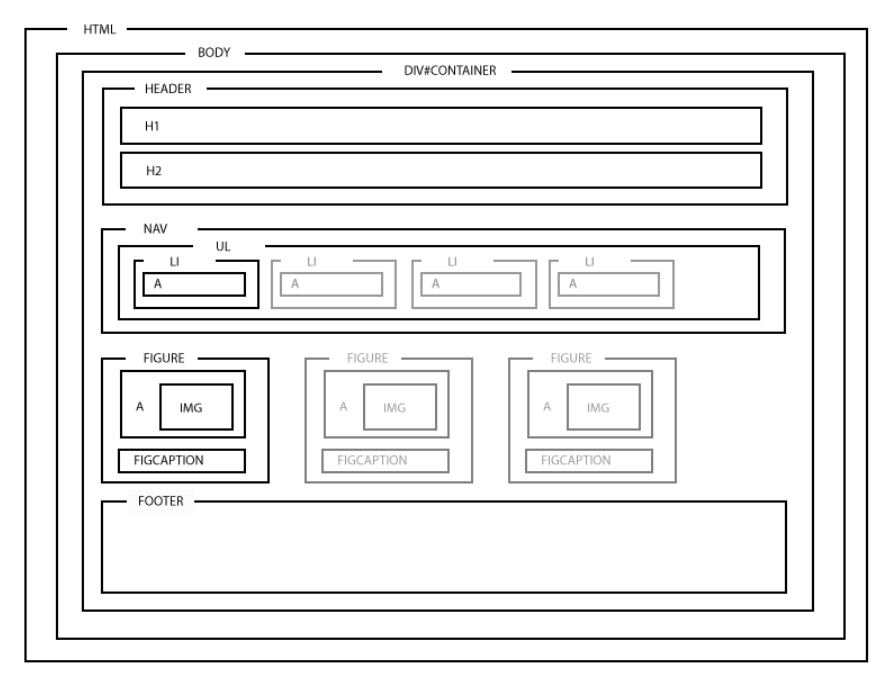
html 문서의 레이아웃
모든 콘텐츠는 고유한 영역이 있습니다.

줄 바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
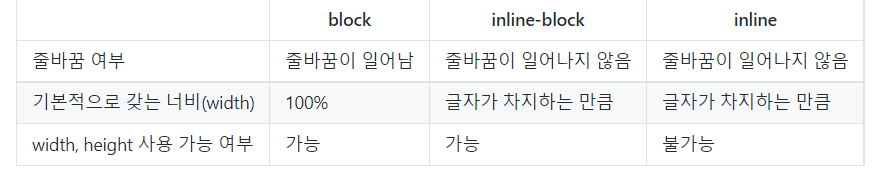
박스의 종류는 줄 바꿈이 되는 박스와 줄 바꿈이 없이 옆으로 붙는 박스로 구분할 수 있습니다. 줄 바꿈이 되는 박스는 block 박스, 줄 바꿈이 일어나지 않고, 크기 지정을 할 수 없는 박스는 inline 박스라고 부릅니다. 그리고 이 두 가지 박스 종류의 특징이 섞인, 줄 바꿈이 일어나지 않는 동시에 block 박스의 특징을 가지는 inline-block 박스도 있습니다.
- 차이
: block 박스와는 다르게 inline 박스는 width, height 속성이 적용되지 않습니다.
: inline-block 박스는 inline 박스처럼 다른 요소의 옆으로 붙으면서, 자체적으로 고유의 크기를 가집니다. 이 세 가지 박스의 특징을 정리해 보겠습니다.