Recap
react-query가 멋진 이유
- 기본적으로 fetcher함수를 만들 수 있게 해주기 때문에
- fetcher 함수와 연결되어 isLoading과 같은 함수가 불렸는지 아닌지 알려준다
- 그리고 함수가 끝났을 때는 결과 값을 넣어주어 data에 쉽게 접근가능하다
- 강력한 캐싱 매커니즘을 갖고 있어서, 캐시에 데이터가 있다는 것을 알아 재 로딩을 줄인다.
+) react-query devtool은 유용하다, 캐시에 어떤 쿼리가 있는지와 결과를 알려주기 때문이다.
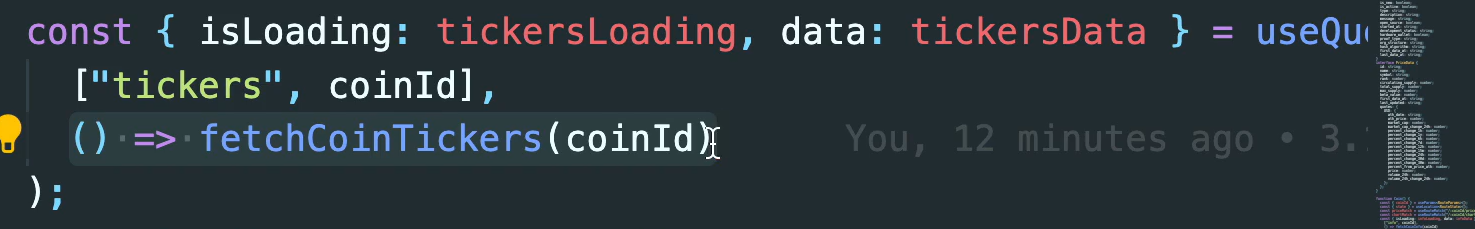
fetcher 함수 사용하는 방법
2가지 인자가 필요하다.
익명의 함수를 만들어 fetcher 함수를 부른다.

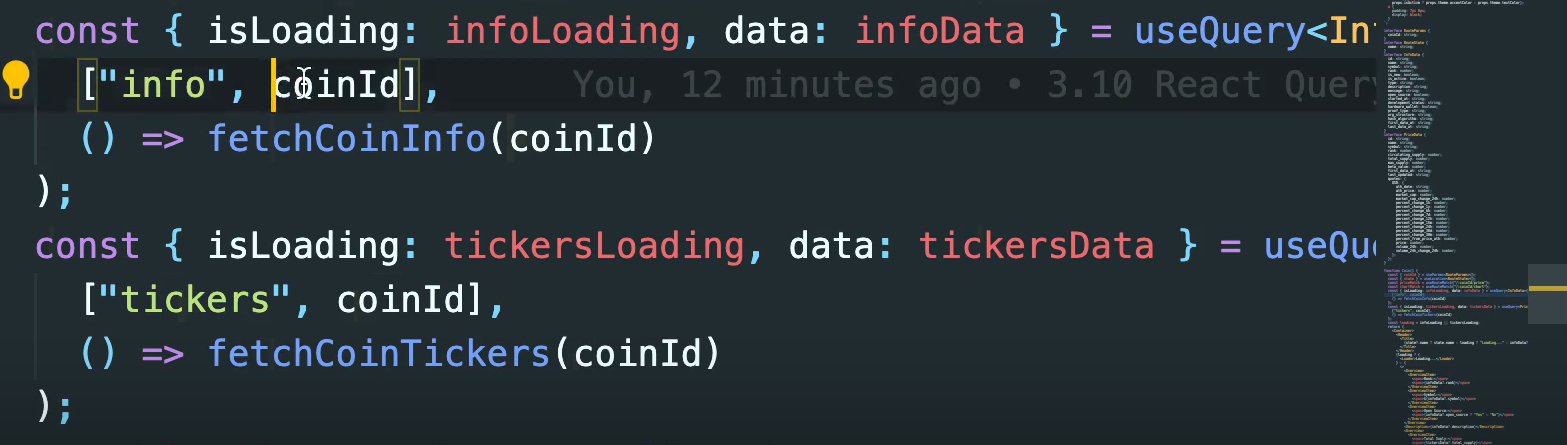
- 주의할 점은 하나의 컴포넌트에서 2개의 쿼리가 발생하는 경우 키값의 이름을 다르게 해줘야 한다. 고유한 값으로 저장되고 작동해야되기 때문이다.

isLoading과 data이름도 바꿨다.
그 후 통합된 loading을 만들었다

useQuery 뒤에 type적어주는 것도 잊지마라..Interface를 이용해서!!
