PriceChart

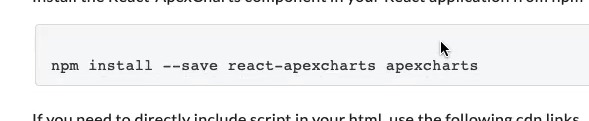
가장 먼저 react 버전으로 apexchart를 설치해준다.
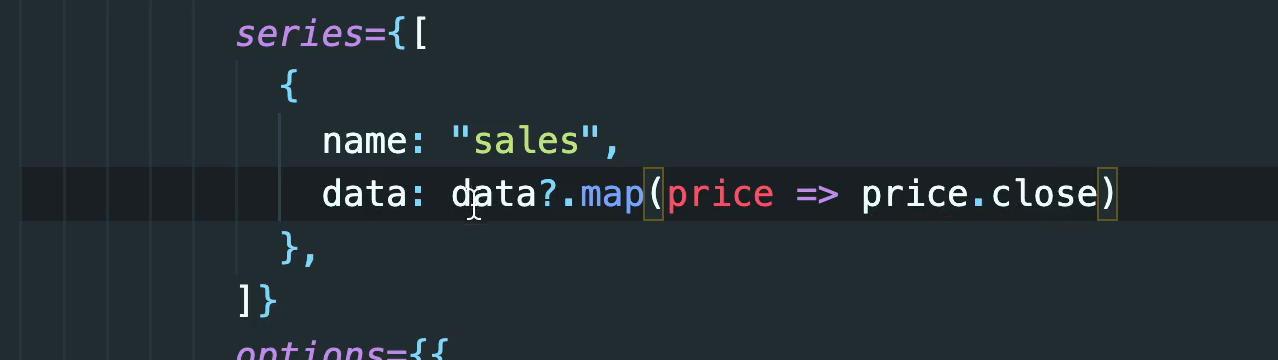
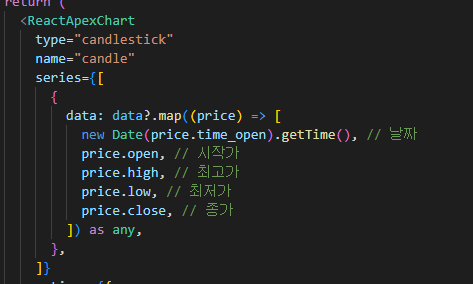
그리고 apexchart에 데이터를 넣어준다

map 함수를 사용한다.
map은 내가 return 하는 값으로 array를 만들어준다.
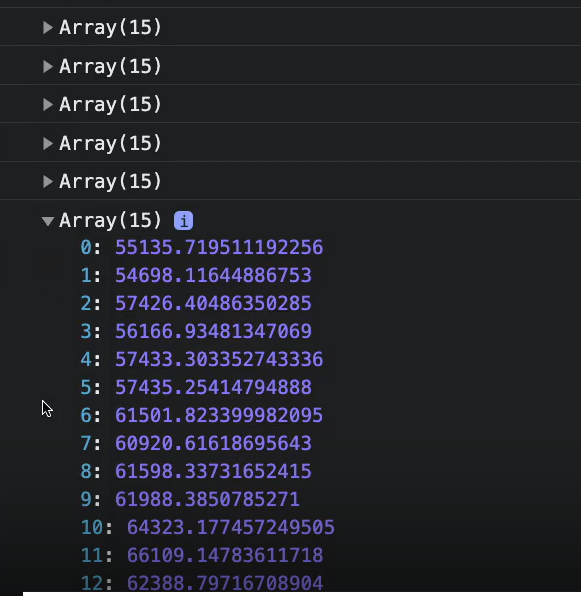
console.log 해보면

closeDate로만 구성된 배열을 볼 수 있다.
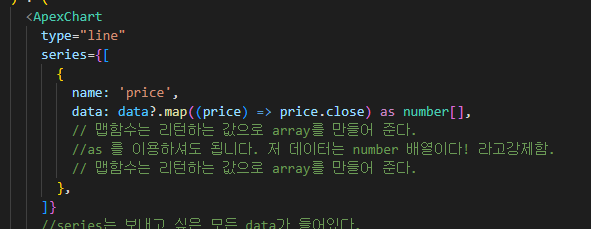
애먹었던 부분이 있다!!!
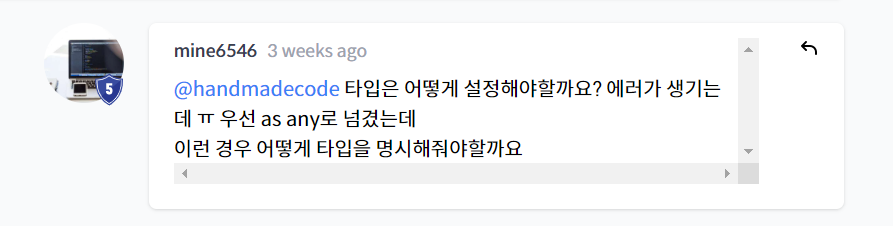
map함수를 쓰고 나서 강제로 number 배열로 명시해줘야 했다..

이렇게
그리고 더 애먹었던 부분이 있다 !!!
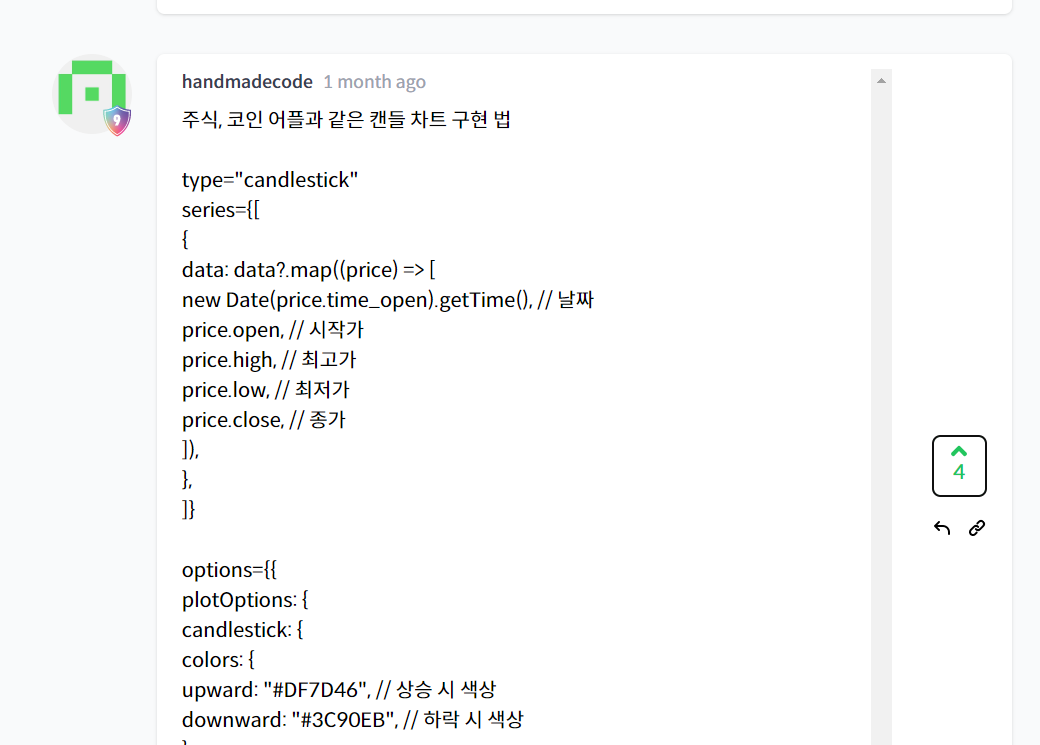
candle 차트 할때..

그래도 any로 넘겨주면 되어서 다행이다. 이걸 정말 늦게 알았다.. 너무 돌아 돌아 왔다
물론 react 버전 다운해서 쓴건 존심 상하지만,. 방법을 모르겠으니 ㅠㅠ

정말 댓글 확인이 중요하구나..

따흣 천사들 ㅠㅠ
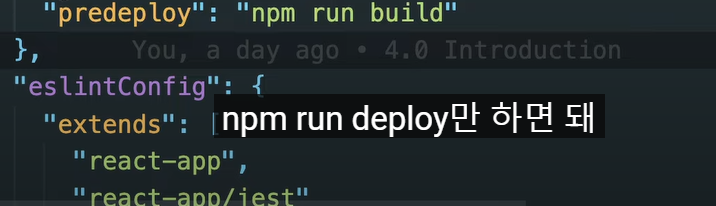
이제 배포하자 !! coinTracker는 ㅎㅎ
그리고 남은 Recoil은 다 듣고 잘거다~
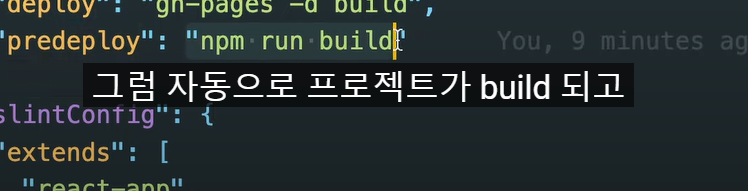
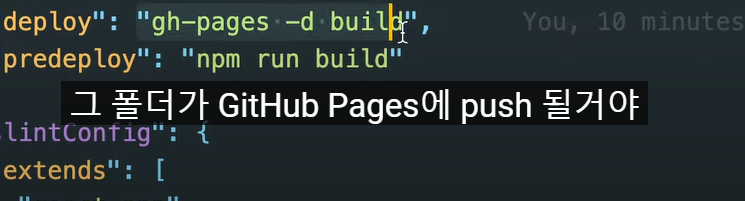
1.깃헙에 deploy 하는 방법
2.BrowserRouter로 하는 방법-
우리가 프로젝트중인 폴더를 기준으로
Router.tsx 파일에서
BrowserRouter> 이 부분을
BrowserRouter basename={process.env.PUBLIC_URL}>
이렇게 수정해주시면 됩니다. (앞에 < 넣으세요)
이것을 설정을 안 해주면
라우터가 가리키는 "/"의 경로는 “https://닉네임.github.io/” 주소뒤에 오는 "/"의 경로입니다.
하지만 여러분의 프로젝트 설정 경로는 “https://닉네임.github.io/리포지터리이름/”에 있기때문에
빈 화면만 뜨는 것 입니다.
예를 들어 우리의 깃허브 닉네임이 potato 이고 리포지터리 이름을 master-class라고했다면
우리는 https://potato.github.io/master-class/ 여기에 경로가 설정되도록 만들었습니다.
하지만 deploy를 하고 난뒤에 라우터가 가리키는 "/"의 경로는 https://potato.github.io/ 입니다.
이 잘못된 경로를 수정하기 위해 BrowserRouter basename={process.env.PUBLIC_URL}> 을
해주면 우리가 처음 의도했던 경로로 이동합니다.
여기서 PUBLIC_URL은 package.json의 homepage URL값으로 설정이 됩니다.
참고링크:https://create-react-app.dev/docs/advanced-configuration/
마지막으로..




npm run build >
