
Graph
Graph의 정의
그래프는 여러개의 점들이 서로 복잡하게 연결되어 있는 관계를 표현한 자료구조

[그림] 통상적인 의미의 그래프
X축과 Y축이 존재하고, X축의 값에 따라 Y축의 값을 나타내는 그래프, 또는 수학 수업이나 발표에서 사용되는 자료로 자주 접한 이 그래프를 말이다.
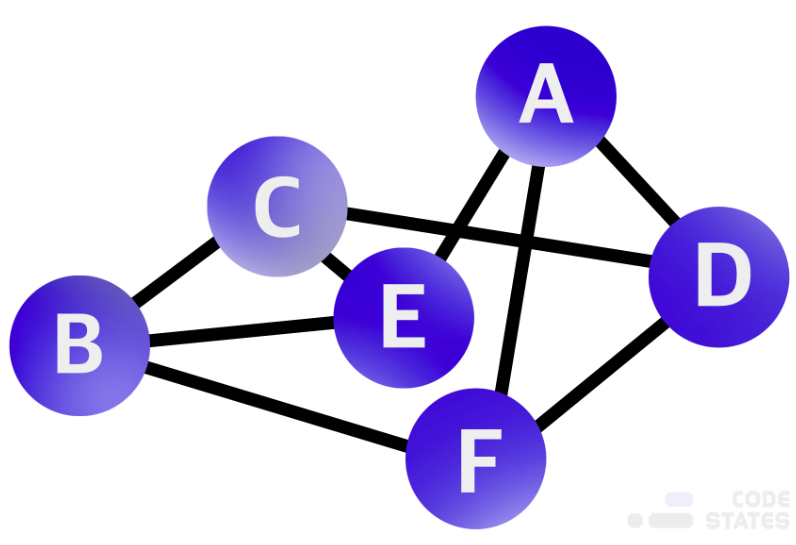
그러나 컴퓨터 공학에서 이야기하는 자료구조 그래프는 전혀 다른 모습을 가지고 있다. 자료구조의 그래프는 마치 거미줄처럼 여러 개의 점들이 선으로 이어져 있는 복잡한 네트워크망과 같은 모습을 가지고 있다.

Graph의 구조
직접적인 관계가 있는 경우 두 점 사이를 이어주는 선이 있다.
간접적인 관계라면 몇 개의 점과 선에 걸쳐 이어진다.
하나의 점을 그래프에서는 정점(vertex)이라고 표현하고, 하나의 선은 간선(edge)이라고 한다.

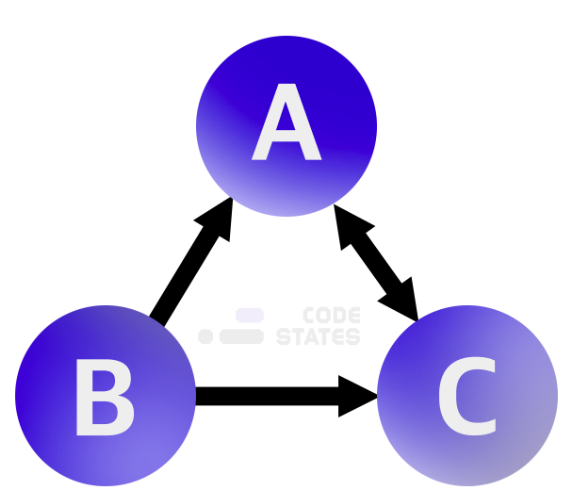
정점 A, B, C와 2개의 단방향 간선, 그리고 하나의 양방향 간선이 있는 그래프
Graph의 표현 방식
인접 행렬
두 정점을 바로 이어주는 간선이 있다면 이 두 정점은 인접하다고 이야기한다. 인접 행렬은 서로 다른 정점들이 인접한 상태인지를 표시한 행렬로 2차원 배열의 형태로 나타낸다. 만약 A라는 정점과 B라는 정점이 이어져 있다면 1(true), 이어져 있지 않다면 0(false)으로 표시한 일종의 표이다. 만약 가중치 그래프라면 1 대신 관계에서 의미 있는 값을 저장한다. 위의 내비게이션 예제라면, 거리를 입력하면 좋다. 내비게이션 그래프를 인접 행렬로 표현하면 하단의 그림과 같다.

인접 행렬은 언제 사용할까?
한 개의 큰 표와 같은 모습을 한 인접 행렬은 두 정점 사이에 관계가 있는지, 없는지 확인하기에 용이하다.
예를 들어, A에서 B로 진출하는 간선이 있는지 파악하기 위해선 0 번째 줄의 1 번째 열에 어떤 값이 저장되어있는지 바로 확인할 수 있다.
가장 빠른 경로(shortest path)를 찾고자 할 때 주로 사용된다.
인접 리스트
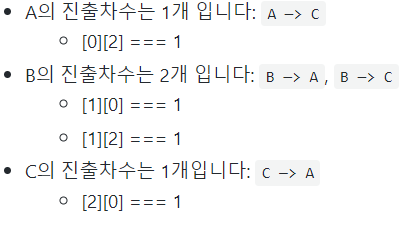
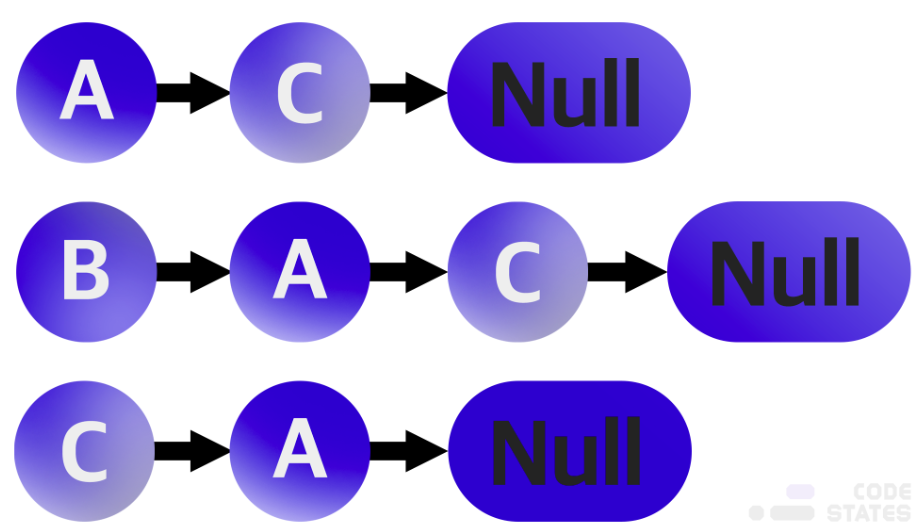
인접 리스트는 각 정점이 어떤 정점과 인접하는지를 리스트의 형태로 표현한다. 각 정점마다 하나의 리스트를 가지고 있으며, 이 리스트는 자신과 인접한 다른 정점을 담고 있다. 위 그래프를 인접 리스트로 표현하면 다음 그림과 같다.

B는 A와 C로 이어지는 간선이 두 개가 있는데, 왜 A가 C보다 먼저죠? 이 순서는 중요한가요?
보통은 중요하지 않다. 그래프, 트리, 스택, 큐 등 모든 자료구조는 구현하는 사람의 편의와 목적에 따라 기능을 추가/삭제할 수 있다. 그래프를 인접 리스트로 구현할 때, 정점별로 살펴봐야 할 우선 순위를 고려해 구현할 수 있다. 이때, 리스트에 담겨진 정점들을 우선 순위별로 정렬할 수 있다. 우선 순위가 없다면, 연결된 정점들을 단순하게 나열한 리스트가 된다.
우선 순위를 다뤄야 한다면 더 적합한 자료구조(ex. queue, heap)를 사용하는 것이 합리적이다. 따라서 보통은 중요하지 않다. (언제나 예외는 있습니다.)
인접 리스트는 언제 사용할까?
메모리를 효율적으로 사용하고 싶을 때 인접 리스트를 사용한다.
인접 행렬은 연결 가능한 모든 경우의 수를 저장하기 때문에 상대적으로 메모리를 많이 차지한다.
알아둬야 할 Graph 용어들
- 정점 (vertex): 노드(node)라고도 하며 데이터가 저장되는 그래프의 기본 원소
- 간선 (edge): 정점 간의 관계를 나타낸다. (정점을 이어주는 선)
- 인접 정점 (adjacent vertex): 하나의 정점에서 간선에 의해 직접 연결되어 있는 정점을 뜻한다.
- 가중치 그래프 (weighted Graph): 연결의 강도(추가적인 정보, ex. 서울-부산으로 가는 거리 등)가 얼마나 되는지 적혀져 있는 그래프를 뜻한다.
- 비가중치 그래프 (unweighted Graph): 연결의 강도가 적혀져 있지 않는 그래프를 뜻한다.
- 무(방)향 그래프 (undirected graph): 앞서 보았던 내비게이션 예제는 무(방)향 그래프이다. 서울에서 부산으로 갈 수 있듯, 반대로 부산에서 서울로 가는 것도 가능하다. 하지만 단방향(directed) 그래프로 구현된다면 서울에서 부산을 갈 수 있지만, 부산에서 서울로 가는 것은 불가능하다(혹은 그 반대). 만약 두 지점이 일방통행 도로로 이어져 있다면 단방향인 간선으로 표현할 수 있다.
- 진입차수 (in-degree) / 진출차수 (out-degree): 한 정점에 진입(들어오는 간선)하고 진출(나가는 간선)하는 간선이 몇 개인지를 나타낸다.
- 인접 (adjacency): 두 정점 간에 간선이 직접 이어져 있다면 이 두 정점은 인접한 정점이다.
- 자기 루프 (self loop): 정점에서 진출하는 간선이 곧바로 자기 자신에게 진입하는 경우 자기 루프를 가졌다 라고 표현한다. 다른 정점을 거치지 않는다는 것이 특징이다.
- 사이클 (cycle): 한 정점에서 출발하여 다시 해당 정점으로 돌아갈 수 있다면 사이클이 있다고 표현한다. 내비게이션 그래프는 서울 —> 대전 —> 부산 —> 서울 로 이동이 가능하므로, 사이클이 존재하는 그래프이다.
Graph의 실사용 예제
포털 사이트의 검색 엔진, SNS에서 사람들과의 관계, 내비게이션 (길 찾기) 등에서 사용하는 자료구조가 바로 그래프이다. 세 가지 모두 수많은 정점을 가지고 있고, 서로 관계가 있는 정점은 간선으로 이어져 있다. 세 가지 중에서 내비게이션 시스템이 어떤 방식으로 자료구조 그래프를 사용하는지 살펴보자.
서울에 사는 A는 부산에 사는 B와 오랜 친구 사이이다. 이번 주말에 부산에서 열리는 B의 결혼식에 참석하기 위해 A는 차를 몰고 부산으로 가려고 한다. 대전에 살고 있는 친구 C도 B의 결혼식에 참석한다고 하여, A는 서울에서 출발하여 대전에서 C를 태워 부산으로 이동하려고 한다.
위의 예제에서는 3개의 정점이 존재합니다: A, B, C가 사는 각각의 도시(서울, 부산, 대전)를 그래프의 정점으로 삼을 수 있다. 그리고 이 3개의 정점은 서로 이어지는 간선을 가지고 있다. 이 때에는 관계가 있다고 표현하며, 정점들이 간선으로 전부 연결이 되어 있으므로 연결 그래프라고 한다.
- 정점: 서울, 대전, 부산
- 간선: 서울—대전, 대전—부산, 부산—서울
위에서 볼 수 있듯이 서울, 대전, 부산 사이에 간선이 존재하는데, 이 간선은 내비게이션에서 이동할 수 있음을 나타낸다.
만약 여기에 캐나다의 토론토를 정점으로 추가한다면 어떻게 될까? 토론토라는 정점이 생겼지만, 자동차로는 토론토에서 한국으로 이동할 수 없기 때문에 캐나다의 토론토라는 정점과 한국의 도시인 서울, 대전, 부산이라는 정점 사이에 어떠한 간선도 추가할 수 없다. 그래프에선 이런 경우를 관계가 없다고 표현하며, 이렇게 하나라도 정점이 연결되어 있지 않은 그래프를 비연결 그래프라고 한다.
예제로 돌아가서, 간선을 살펴보면 서울, 대전, 부산이 서로 관계가 있다는 것은 알 수 있지만, 각 도시가 얼마나 떨어져 있는지는 알 수 없다. 간선은 특정 도시 두 개가 이어져 있다는 사실만 알려줄 뿐, 그 외의 정보는 포함하지 않고 있다. 이렇게 추가적인 정보를 파악할 수 없는 그래프, 가중치(연결의 강도가 얼마나 되는지)가 적혀 있지 않은 이런 그래프를 비가중치 그래프라고 한다. 간단한 자바스크립트 객체를 이용하여 비유한다면 현재 상황은 다음과 같다.
let isConnected = {
seoul: {
busan: true,
daejeon: true
},
daejeon: {
seoul: true,
busan: true
},
busan: {
seoul: true,
daejeon: true
}
}
console.log(isConnected.seoul.daejeon) // true
console.log(isConnected.daejeon.busan) // true위 정보만으로는 서울에서 부산까지 갈 수 있다는 사실 외에 파악할 수 있는 정보가 없다. 내비게이션이라면, 적어도 각 도시 간의 거리가 얼마나 되는지는 표시해야 하지 않을까?
현재의 비가중치 그래프를 가중치 그래프로 바꾸고, 각 도시 간의 거리를 표시한다면 어떨까? 비가중치 그래프는 각 정점 간의 연결 유무만을 판단하는 반면, 가중치 그래프는 더 자세한 정보를 담을 수 있다.
- 정점: 서울, 대전, 부산
- 간선: 서울—140km—대전, 대전—200km—부산, 부산—325km—서울
이렇게 간선에 연결 강도(거리 등)를 표현한 그래프를 가중치 그래프라고 한다. 내비게이션은 간선에 거리를 표기한 가중치 그래프가 확장되어, 수백만 개의 정점(주소)과 간선이 추가되어야 비로소 내비게이션에서 쓰는 자료구조와 유사해진다.
