
[Nomard] React Native - Icons

expo/vector-icons
많은 아이콘에 접근할 수 있는 expo 라이브러리이다.
import * as React from 'react';
import { View, StyleSheet } from 'react-native';
import Ionicons from '@expo/vector-icons/Ionicons';
export default function App() {
return (
<View style={styles.container}>
<Ionicons name="checkmark-circle" size={32} color="green" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
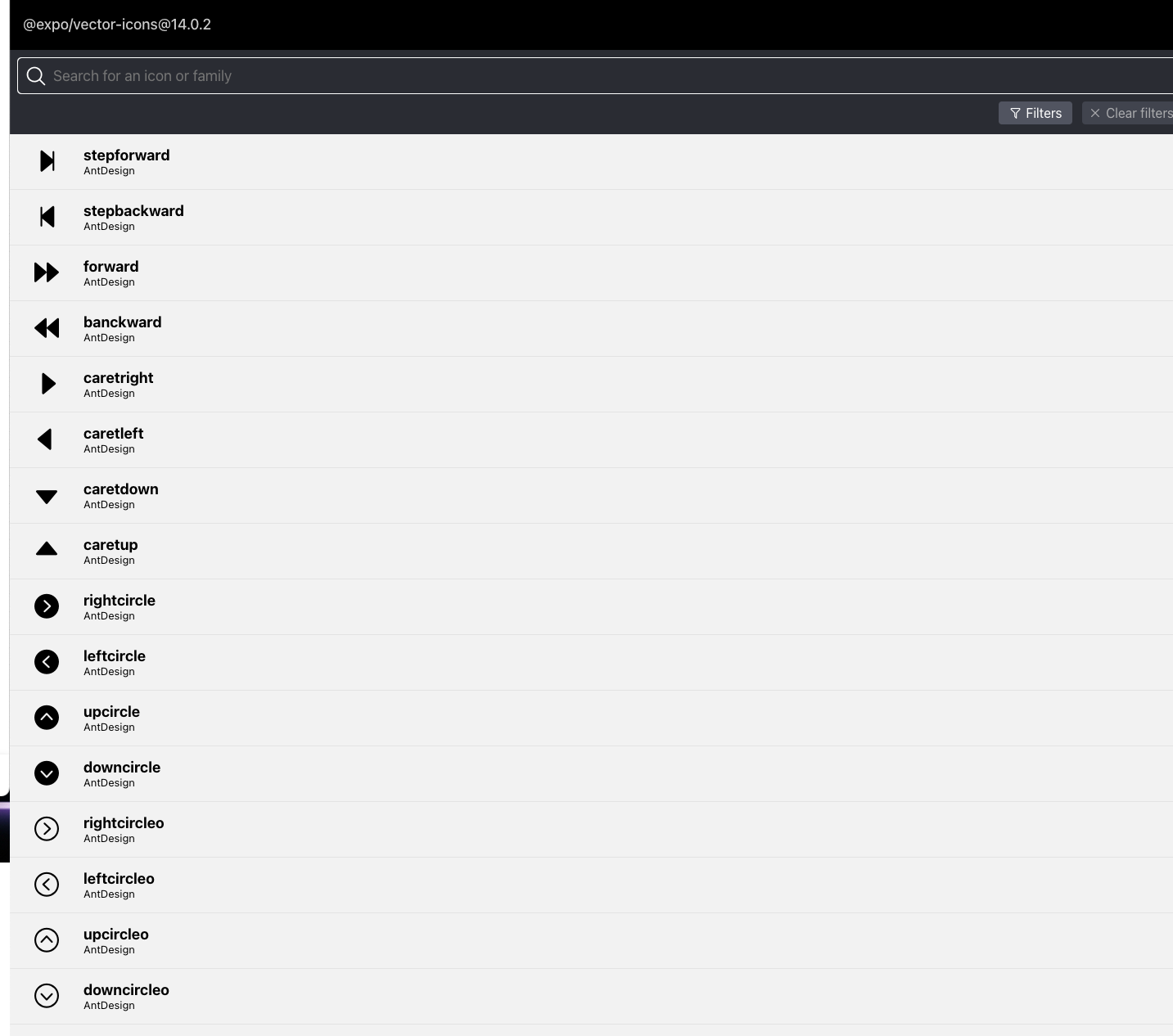
사용 코드는 다음과 같으며, 아이콘을 직접 확인할 수 있는 사이트도 있다.

Expo icons
출처 : https://icons.expo.fyi/Index
import Fontisto from '@expo/vector-icons/Fontisto';
const icons: { [key: string]: string } = {
Clouds: 'cloudy',
Clear: 'day-sun',
Atmosphrere: 'cloudy-gusts',
Snow: 'snow',
Rain: 'rain',
Drizzle: 'rains',
Thunderstorm: 'lightning',
};
// 이런 식으로 정리해 두고
<Fontisto
name={icons[el.weather[0].main]}
size={48}
color="white"
/>
// 바로 name 에 필요한 것을 갖다 쓰면 된다!
