
[Nomard] React Native - The Rules of Native
React Native Rules
1. HTML이 아니기때문에 div를 쓸 수 없다. 대신 View가 있다.
div 대신 View를 사용한다.
2. ReactNative에 있는 모든 Text는 Components에 들어가야 한다.
p나 span은 없다.
<Text> 텍스트 <t/ext>
그렇지 않으면 에러가 생긴다.
3.style={styles.커스텀객체}
몇가지 스타일에 제약이 있다.
예를 들어
const styles = StyleSheet.create({
container:{
border:"1px green dashed"
}
})위와 같은 스타일을 적용하면

에러가 뜬다.
React Native는 많은 것들을 가져 오려고 애썼지만, 웹에서 가져 올 수 없는 Property가 있다.
98% 정도는 사용할 수 있지만 말이다..
여기서
StyleSheet.create 란, Object를 만들어준다.
쓰는 이유는
1. 자동완성 기능을 제공한다.
2. color 만써도 관련된 자동완성들을 볼 수 있다.
3. 또한 분리되어 있으므로 componenet를 정리해서 볼 수 있다. 물론 위에 태그 style={{}} 안에 직접 써도 되긴 한다.
필수적인것은 아니지만, 간편하다는 장점이 있다.
4. Status bar

이 컴포넌트는 앱 상단의 시계, 와이파이, 충전 등등의 상태바를 나타낸다.
이부분이 웹개발과 다르다는 증거다.
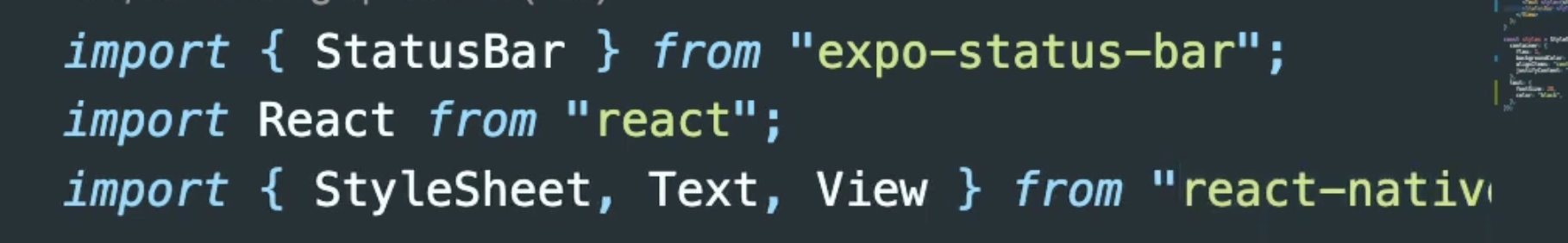
이 상태바는 from "react-native"로 부터 오는것이 아닌

"expo-status-bar" 로 부터 온다.
그럼 다음 장에 더 자세히 Status bar 에 대해 살펴보자
