useEffect
부분적으로 rendering 하기 위함
import "./styles.css";
import React, { useEffect, useState } from "react";
//App
export default function App() {
const sayHello = () => console.log("Hello");
//useEffect 로 부터 function 이 return 될 수 있다. 그리고 componentWillUnmount 일 것이다
// 다음시간에 설명할 것이다
const [number, setNumber] = useState(0);
const [aNumber, setANumber] = useState(0);
useEffect(sayHello, [number, aNumber]); //[]안의 숫자가 변화 할 때만 업데이트 된다.
//[] 안에 아무것도 없다면, 한번만 실행되고 만다.
return (
<div className="App">
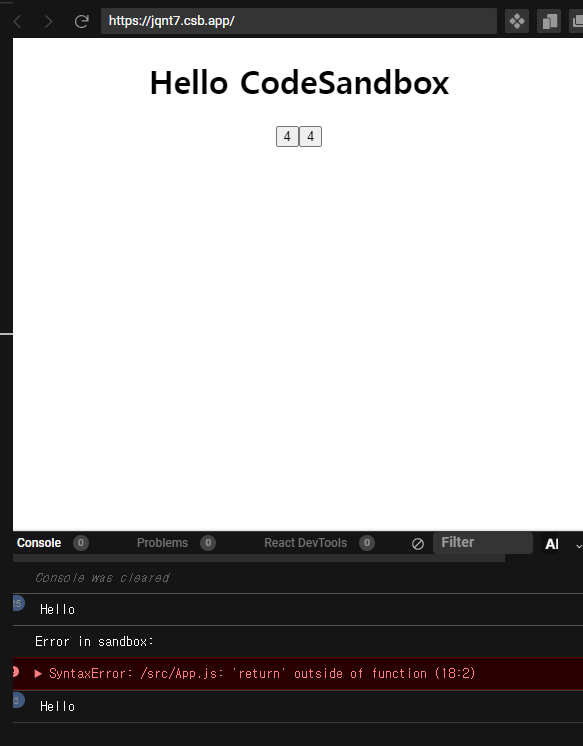
<h1>Hello CodeSandbox </h1>
<button onClick={() => setNumber(number + 1)}>{number}</button>
<button onClick={() => setANumber(aNumber + 1)}>{aNumber}</button>
</div>
);
}

[] 안에 무엇이 있냐에 따라서 satHello의 함수 호출의 빈도가 달라진다.
