useConfirm
import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
const useConfirm = (message, callback) => {
if (typeof callback !== "function") {
return;
}
const confirmAction = () => {
if (confirm(message)) {
callback();
}
};
return confirmAction;
};
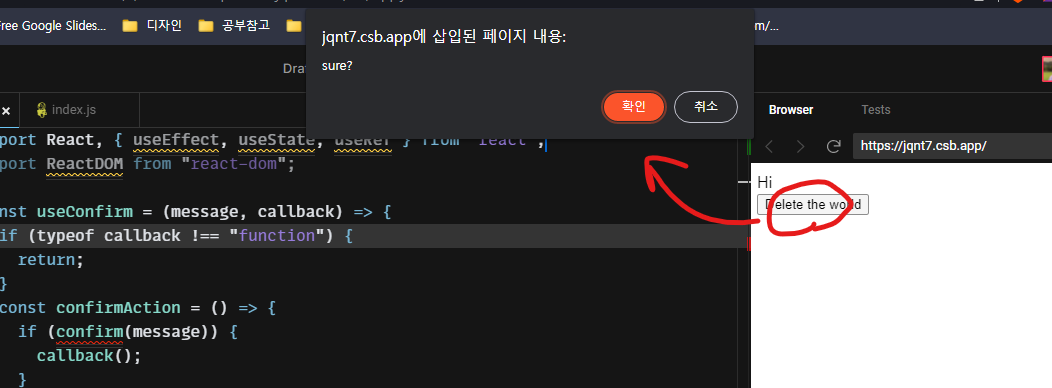
//useConfirm이란 무언가가 사용자가 하기 전에 확인하는건데 사용자가 버튼을 클릭하려고 하면 "are you sure?"
// 하고 일단 block 하고 네가 확인을 하면 furction이 진생되도록 하는 것이다.
export default function App() {
const deleteWorld = () => console.log("De;ete");
const confirmDelete = useConfirm("sure?", deleteWorld);
return (
<div className="App">
<div>Hi</div>
<button onClick={confirmDelete}>Delete the world</button>
</div>
);
}

즉 useConfirm이란 무언가가 사용자가 하기 전에 확인하는건데 사용자가 버튼을 클릭하려고 하면 "are you sure?"
하고 일단 block 하고 네가 확인을 하면 furction이 진생되도록 하는 것이다.
또한 abort(취소) 라는 함수도 만들 수 있다.
import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
const useConfirm = (message, callback, rejection) => {
if (typeof callback !== "function") {
return;
}
const confirmAction = () => {
if (confirm(message)) {
callback();
} else {
rejection();
}
};
return confirmAction;
};
//useConfirm이란 무언가가 사용자가 하기 전에 확인하는건데 사용자가 버튼을 클릭하려고 하면 "are you sure?"
// 하고 일단 block 하고 네가 확인을 하면 furction이 진생되도록 하는 것이다.
export default function App() {
const deleteWorld = () => console.log("Delete");
const abort = () => console.log("Aborted");
const confirmDelete = useConfirm("sure?", deleteWorld, abort);
return (
<div className="App">
<div>Hi</div>
<button onClick={confirmDelete}>Delete the world</button>
</div>
);
}

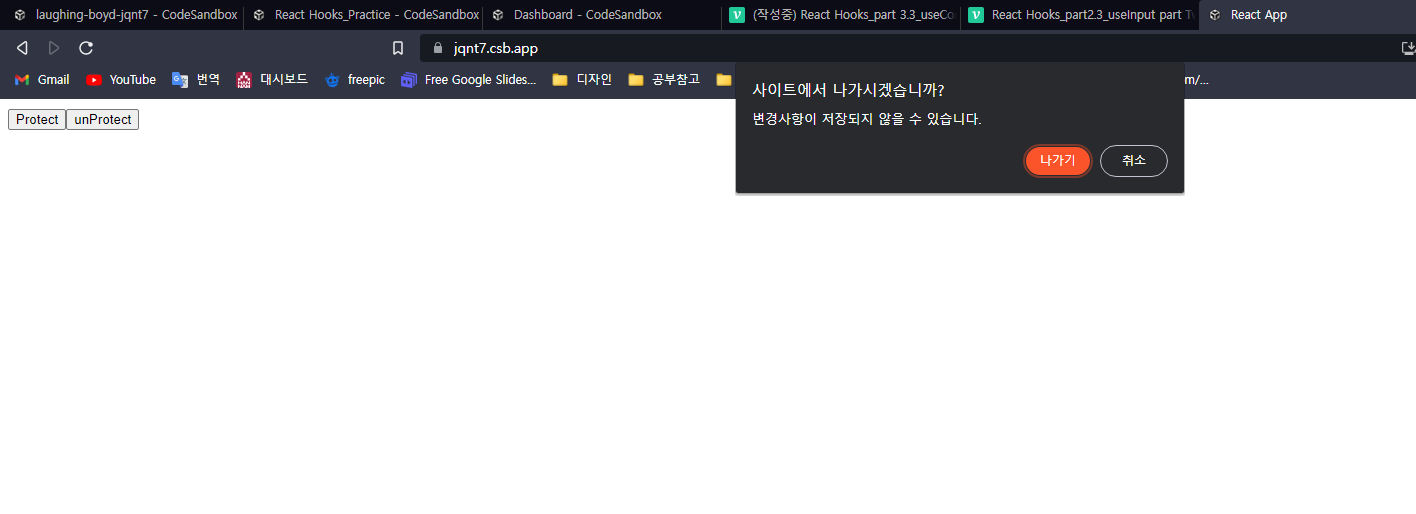
preventLeave 는 보통 웹 사이트를 닫을 때 볼 수 있는데 "아직 저장하지 않았어!"
같은 것들을 보여준다..
beforeunload 는 window가 닫히기 전에 function이 실행되는 것을 허락한다.
사람들이 페이지를 떠날 때

import React, { useEffect, useState, useRef } from "react";
import ReactDOM from "react-dom";
const usePreventLeave = () => {
const listener = (event) => {
event.preventDefault();
event.returnValue = "";
};
const enablePrevent = () => window.addEventListener("beforeunload", listener);
const disablePrevent = () =>
window.addEventListener("beforeunload", listener);
//예를 들어 API에 뭔가를 보냈고 사람들이 닫지 않기를 바란다면 그것을 보호할 수 있도록 활성화 시키는 것이다.
// API가 응답해서 괜찮은 상태라면 활성화 시키지 않아도 된다.
window.removeEventListener("beforeunload", listener);
return { enablePrevent, disablePrevent };
};
export default function App() {
const { enablePrevent, disablePrevent } = usePreventLeave();
return (
<div className="App">
<button onClick={enablePrevent}>Protect</button>
<button onClick={disablePrevent}>unProtect</button>
</div>
);
}
unprotect를 누르면 그냥 사이트를 x 눌러서 나갈 수 있고(항상 protect를 하지 않음)
protect를 누르면 그냥 사이트를 나가려고 할때 알림창에서 한번 더 승인을 받아야 한다.
