useInput2
useInput을 조금 더 확장 시켜서 좀 더 섹시하게 만들어보자
이걸 NPM에 등록해서 사람들이 사용할 수 있도록
initialVlaue 대신에 유효성을 검증하는 기능을 포함시켜보자

여기에서

validator 을 추가해준다
validator function 은 사람들이 특정 문자를 쓸 수 없도록 해보자
onchage에 value 를 setting 해주자
import "./styles.css";
import React, { useState } from "react";
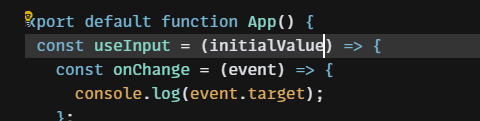
const useInput = (initialValue, validator) => {
const onChange = (event) => {
const {
target: { value }
} = event;
let willUpdate = true;
if (typeof validator === "function") {
willUpdate = validator(value);
//유효성 검사를 실행한다
}
if (willUpdate) {
setValue(value);
}
};
const [value, setValue] = useState(initialValue);
return { value, onChange };
};
export default function App() {
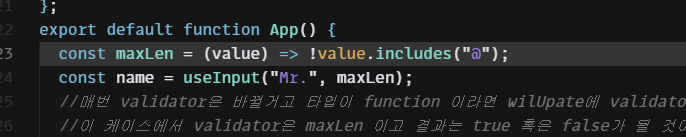
const maxLen = (value) => value.length < 10;
const name = useInput("Mr.", maxLen);
//매번 validator은 바뀔거고 타입이 function 이라면 wilUpate에 validator의 결과를 업로드 할 것이다.
//이 케이스에서 validator은 maxLen 이고 결과는 true 혹은 false가 될 것이다. true면 업데이트 가능하다
return (
<div className="App">
<h1>Hello</h1>
<input placeholder="Name" {...name} />
</div>
);
}
글자의 길이가 10을 넘는지 검증하는 validator을 만들었다
조건은 맘대로 넣어줄 수 있다.

그러면 @는 입력되지 않는다.
