React jwt 디코딩
{"TOKEN":{"refreshToken":"eyJhbGciOiJIUzI1NiIs~","accessToken":"eyJhbGciOiJIUzI1NiIsInR~"},"usepersistState":"test"}
보통 서버로 부터 다음과 같은 jwt를 발급받는다.
이제 프론트단에서 디코딩을 통해 원하는 정보를 가져와보자.
1. base64 설치
npm i base-64
통상 jwt를 base64로 인코딩 할 것이다.
따라서 다시 base64로 디코딩하면 되므로 base-64 라이브러리 설치가 필요하다.
2. 토큰 자르기(payload 부분만)
jwt는 다음과 같은 형식이다.
때문에 앞에서부터 . (indexOf('.')) 뒤에서부터 . (lastIndeOf('.')) 을 찾아서 그 부분만 추출하면 paload를 출력하자
let token = "eyJhbGc~~~";
let payload = token.substring(token.indexOf('.')+1,token.lastIndexOf('.'));이러면 페이로드만 추출하게 된다.
3. 디코딩
라이브러리를 사용하면 매우 간단하다.
let dec = base64.decode(payload)4. 코드
//react-gooks
import { useRecoilState } from "recoil";
import { TOKEN } from "api/auth"; // 토큰이 저장된 곳이다.
import base64 from "base-64";
export function useDecodeInfo() {
const [TOKENS, setTOKENS] = useRecoilState(TOKEN);
const accessToken = TOKENS.accessToken;
//==================================================================
// 이 아래부터 중요하다. accessToken = "eyJhbGciOiJIUzI1NiIsInR~~~"이다.
let payload = accessToken.substring(accessToken.indexOf(".") + 1, accessToken.lastIndexOf("."));
let decodingInfo = base64.decode(payload);
return decodingInfo;
}
}
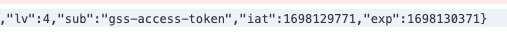
5. 결과
다음과 같이 디코딩이 정상적으로 되었다.
(sub가 깨지는 이유는 한글이기 때문이다 utf-8변환은 추후에 포스팅 하겠다.)
6. 출처
https://smhope.tistory.com/533
String 타입을 실제로 사용하기 위해서는 객체로 변환해 주어야하며 객체 변환법은 아래를 참고하자.
https://smhope.tistory.com/534
