React 데이터 흐름
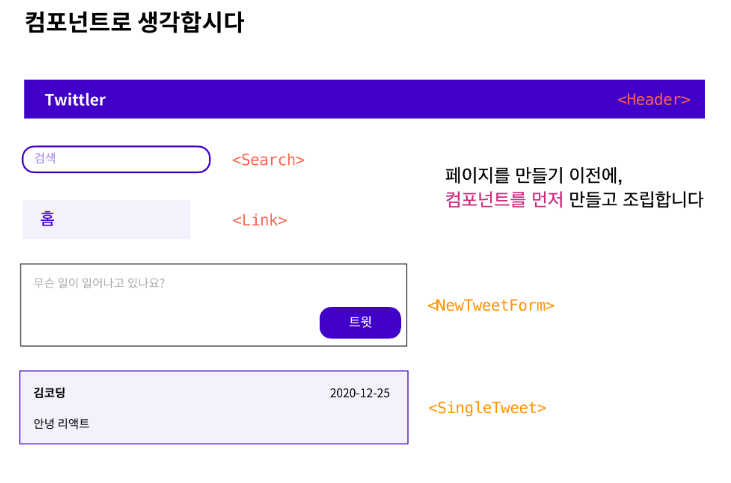
React의 개발 방식의 가장 큰 특징은 페이지 단위가 아닌, 컴포넌트 단위로 시작한다는 점이 가장 큰 특징입니다. 그림과 같이 앱의 프로토타입을 전달받았다면 먼저 컴포넌트를 찾아봅시다.

즉, 상향식(bottom-up)으로 앱을 만듭니다. 이것의 가장 큰 장점은 테스트가 쉽고 확장성이 좋습니다.
그래서 여러분이 기획자나 PM, 또는 UX 디자이너로부터 앱의 디자인을 전달받고 나면, 이를 컴포넌트 계층 구조로 나누는 것이 가장 먼저 해야 할 일입니다.

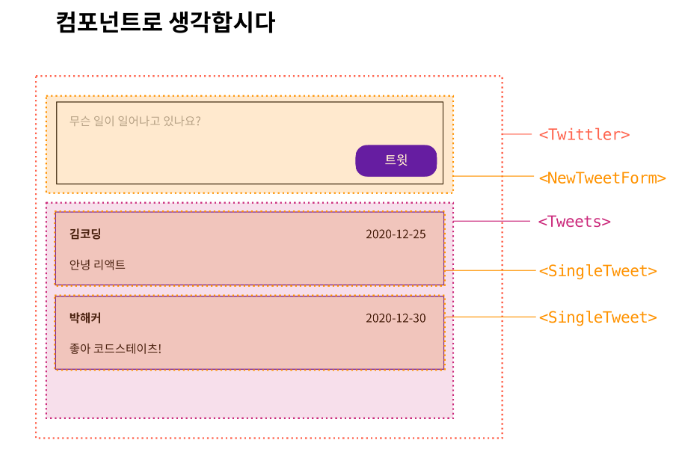
여기에 그림과 같은 형태로 컴포넌트 디자인을 해볼 것입니다. 왜 이런 식으로 나누었냐고요? 이는 단일 책임 원칙에 따른 구분입니다. 하나의 컴포넌트는 한 가지 일만 합니다.
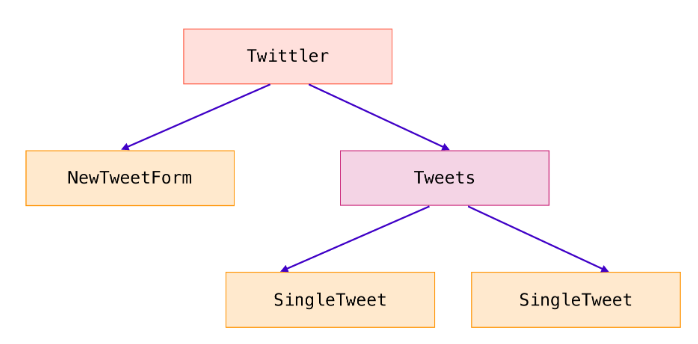
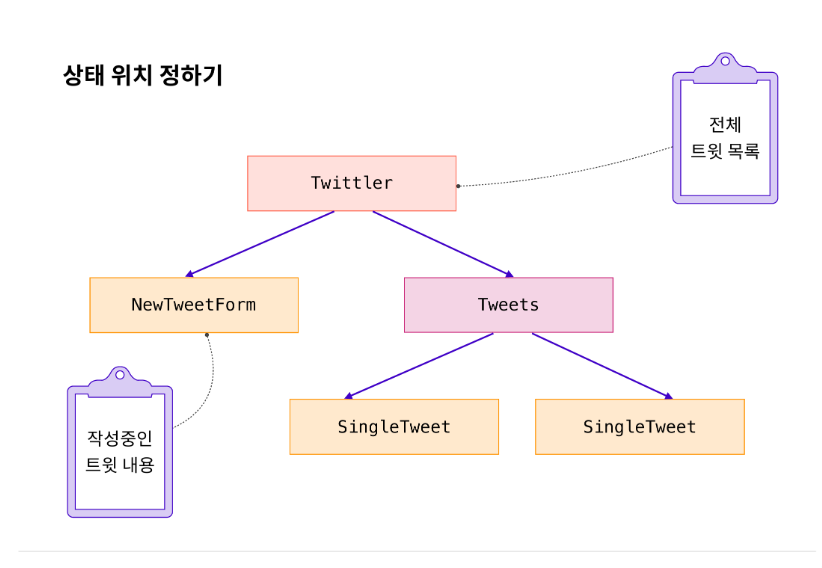
이를 트리 구조로 나타내면 다음 그림과 같습니다.
컴포넌트를 만드는 방법은 앞서 배웠습니다. 이제는 데이터를 어디에 둘지를 결정합시다.

컴포넌트는 컴포넌트 바깥에서 props를 이용해 데이터를 마치 전달인자(arguments) 혹은 속성(attributes)처럼 전달받을 수 있습니다.
즉 데이터를 전달하는 주체는 부모 컴포넌트가 됩니다. 이는 데이터 흐름이 하향식(top-down)임을 의미합니다.

이 원칙은 매우 중요합니다. 얼마나 중요하냐면, 단방향 데이터 흐름(one-way data flow)이라는 키워드가 React를 대표하는 설명 중 하나일 정도입니다.
또한 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 전혀 알지 못합니다.

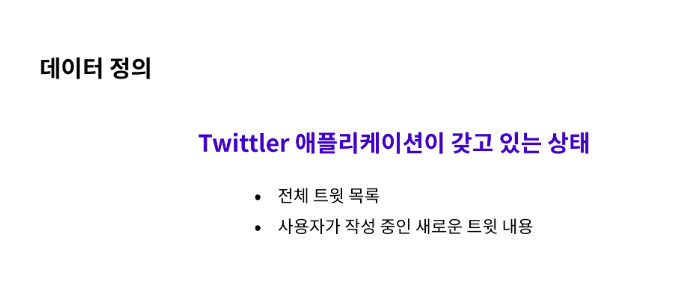
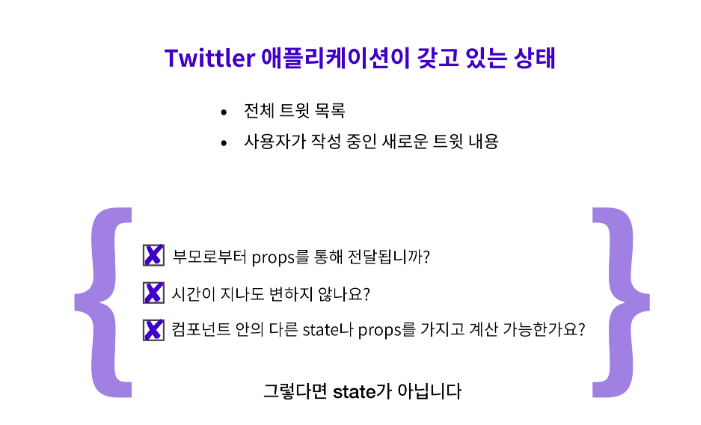
애플리케이션에서 필요한 데이터가 무엇인지 먼저 정의합시다. 다음과 같은 데이터를 생각해볼 수 있습니다.
- 전체 트윗 목록
- 사용자가 작성 중인 새로운 트윗 내용
이 중에 변하는 값과 변하지 않는 값은 무엇인가요? 확실히 사용자 입력은 이벤트에 따라 얼마든지 변할 수 있습니다. 이것은 상태(state)입니다. 트윗 목록이 추가 또는 삭제될 여지가 없다면 사실 state로 둘 필요가 없습니다. 그러나, 우리는 새 트윗 추가라는 기능을 염두에 두고 있으므로, 트윗 목록 역시 상태(state)입니다.

모든 데이터를 상태로 둘 필요는 없습니다. 사실 상태는 최소화하는 것이 가장 좋습니다. 상태가 많아질수록 애플리케이션은 복잡해집니다. 어떤 데이터를 상태로 두어야 하는지 여부는 다음 세 가지 질문을 통해 판단해보세요.
- 부모로부터 props를 통해 전달됩니까? 그러면 확실히 state가 아닙니다.
- 시간이 지나도 변하지 않나요? 그러면 확실히 state가 아닙니다.
- 컴포넌트 안의 다른 state나 props를 가지고 계산 가능한가요? 그렇다면 state가 아닙니다.

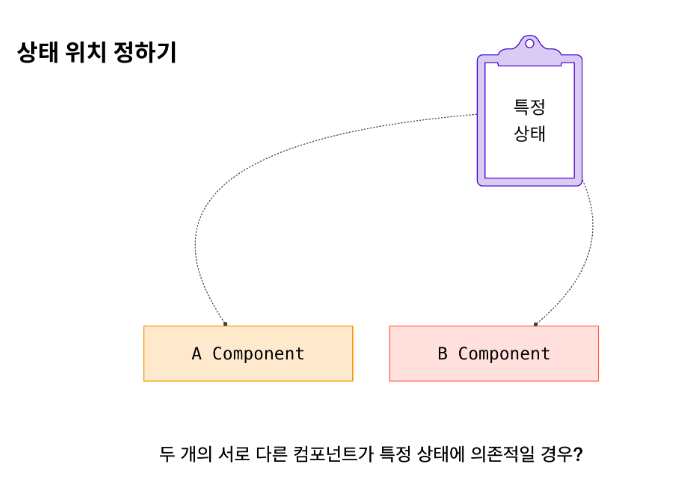
상태를 어디에 위치시켜야 하는지 살펴봅시다.
상태가 특정 컴포넌트에서만 유의미하다면, 특정 컴포넌트에만 두면 되니까 크게 어렵지 않지만, 만일 하나의 상태를 기반으로 두 컴포넌트가 영향을 받는다면 이때에는 공통 소유 컴포넌트를 찾아 그곳에 상태를 위치해야 합니다.
 즉, 두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때는 두 자식의 공통 부모 컴포넌트에 상태를 위치해야 합니다.
즉, 두 개의 자식 컴포넌트가 하나의 상태에 접근하고자 할 때는 두 자식의 공통 부모 컴포넌트에 상태를 위치해야 합니다.

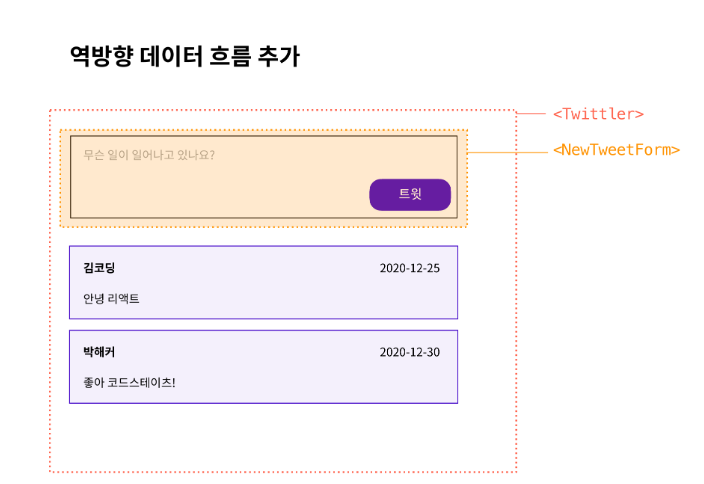
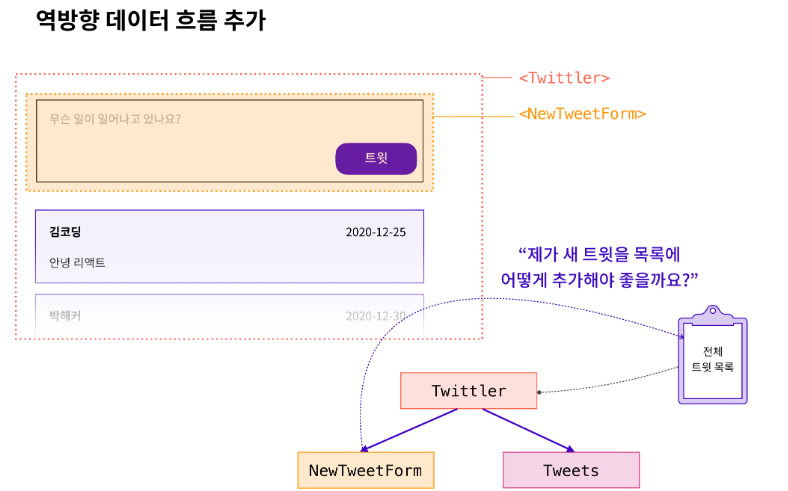
역방향 데이터 흐름 추가

상태 위치를 전부 정하고 나서 생각해보니, 부모 컴포넌트에서의 상태가 하위 컴포넌트에 의해 변하는 것을 발견할 수 있을 것입니다.
바로 새로운 트윗 추가가 대표적인 예죠. 버튼을 통한 이 액션은, 부모의 상태를 변화시켜야 합니다.

하위 컴포넌트(NewTweetForm)에서의 클릭 이벤트가, 부모의 상태를 바꾸어야만 하는 상황이 왔습니다. 이를 어떻게 해결할 수 있을까요?
이를 해결할 수 있는 키워드는 바로 "State 끌어올리기(Lifting state up)"입니다.

결론부터 말하자면, 이는 상태를 변경시키는 함수(handler)를 하위 컴포넌트에 props로 전달해서 해결할 수 있습니다. 이는 마치 콜백 함수를 사용하는 방법과 비슷합니다.
그럼 다음 강의에서 본격적으로 상태 끌어올리기를 배워봅시다.
State 끌어올리기 (Lifting State Up)
React는 기본적으로 단방향 데이터 흐름이라는 원칙을 가집니다. 상위 컴포넌트에서 하위로는 이동할 수 있지만 반대로는 불가합니다. 그러나 종종 동일한 데이터에 대한 변경사항을 여러 컴포넌트에 반영할 필요가 생깁니다. 이 때, state 끌어올리기 개념으로 데이터 변경사항을 상위 컴포넌트로 전달할 수 있습니다. 데이터를 직접 상위로 전달하는 것과는 다르게, state를 직접 전달하는 것이 아닌 state 갱신 함수를 전달 받아 해당 함수를 실행시키는 원리입니다.
A. State를 하위에서 상위 컴포넌트로 전달하지는 않습니다. 상위 컴포넌트에서 state 갱신 함수를 전달 받아서 하위 컴포넌트에서 실행시키는 방법을 사용합니다.
B. 단방향 데이터 흐름 원칙에 부합합니다.
