react JS 앱에서 페이지를 전환하는 방법
먼저 React의 장점을 활용하여 기존 코드를 깔끔하게 만들어보자.
component를 사용하자 !

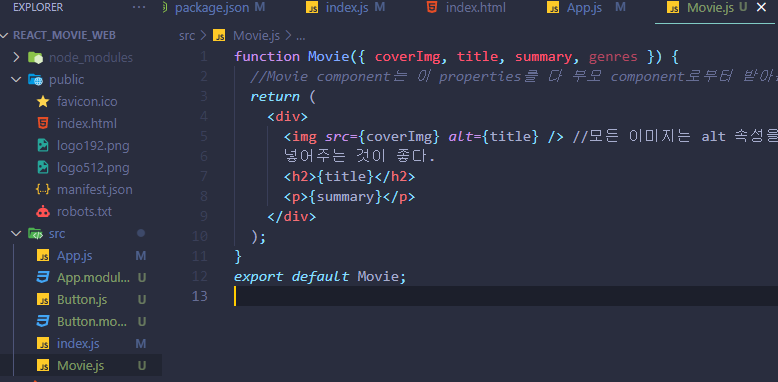
먼저 Movie.js라는 컴포넌트를 만들 것이다.

그리고 App.js 는 아래와 같이 수정해준다.
import { useEffect, useState } from "react";
function App() {
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const json = await (
await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year`
)
).json();
setMovies(json.data.movies);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
return (
<div>
{loading ? (
<h1>Loading...</h1>
) : (
<div>
{movies.map((movie) => (
<div key={movie.id}>
<img src={movie.medium_cover_image} />
<h2>{movie.title}</h2>
<p>{movie.summary}</p>
</div>
))}
</div>
)}
</div>
);
return null;
}
export default App;
라우터 이용해 페이지 전환하기
먼저 설치!!

라우터 별로 생각해서 분리한다.
예를들어 하나의 router 는 home, 홈스크린, 홈페이지 등등
... routes 폴더를 만들어주자 !

App.js는 rounter을 render 하는 용으로만 사용할 것이다.

routes 폴더에 페이지들을 담았다.
router은 URL을 보고있는 component고
URL에 따라 다른 component를 보여줄 것이다. Home 이나 Detail을
