
Why Styled Components
dark mode, light mode같은 것들을 매우 쉽게 변경가능하여 생산성 향상에 도움을 준다.
대부분의 대기업이 이용하고 있다.
깃헙, 구글, 라이엇 게임 등등..
styled components
는 이해하기 쉽고 사용하기 편리하다. 아주 편리한 녀석이다.
일단 얼마나 쉬운지 알려면,
react 초급에서 사용한 css 코드를 알아봐야 한다.



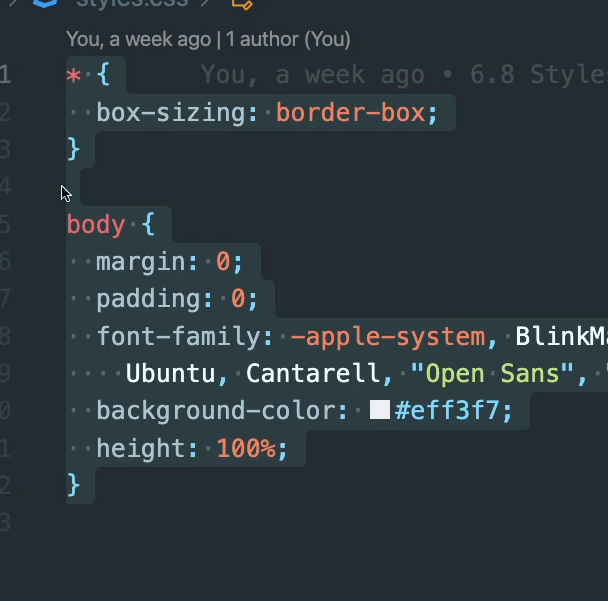
이렇게 CSS 모듈을 사용했다.

요런 식..
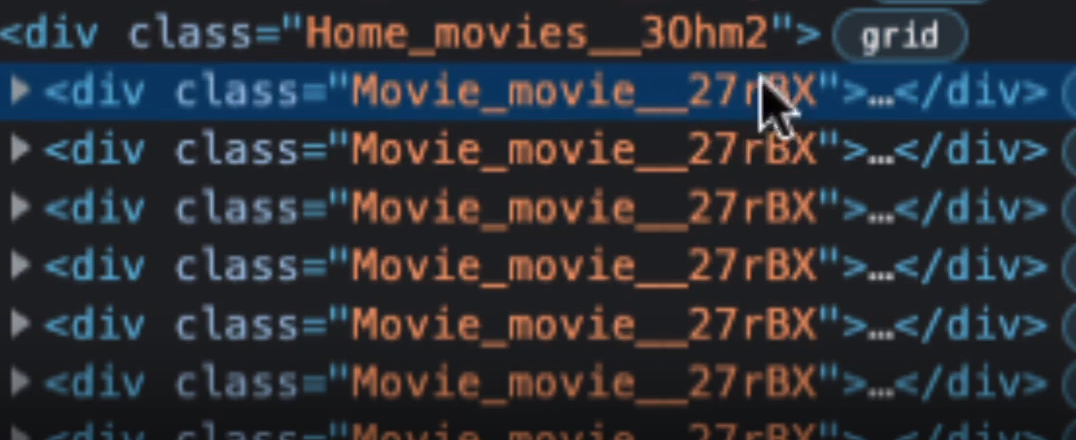
CSS 모듈 방식은 class 이름을 random하게 만들어줘서 겹칠일이 없다.
좋은 기능이다.

충돌을 막아주기 때문
하지만 className들을 복붙해줘야 하기 때문에 상당히 귀찮다.
또한 className 만으로는 다크모드나 라이트모드 같은것을 만들기는 복잡해진다.
+) 만약 style로 적용을 한다면 javascript코드 형식으로 작성해주어야 하고 hover 같은 css 기능도 넣을 수 없다.

불편.. 지원하지 않기 때문.
하지만 더 좋은 방법이 있다. 이것은 styled components 이다.

style componenets 적용해보기

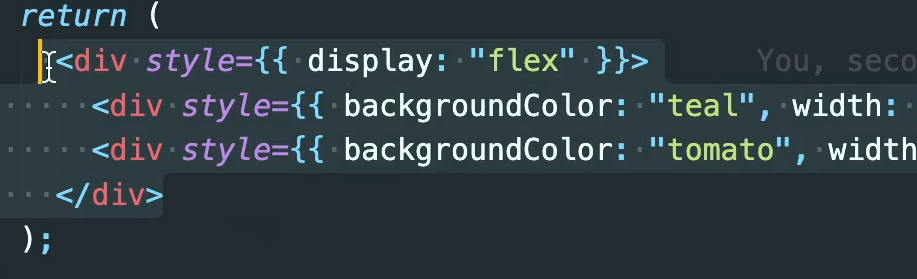
가정 1

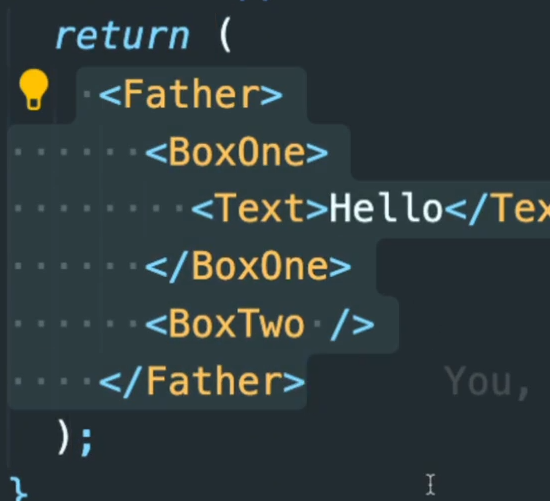
이러한 스타일이 있다고 하자. 일일히 div를 확인해서 어떤 요소들이 있는지 확인해야 무엇인지 안다.
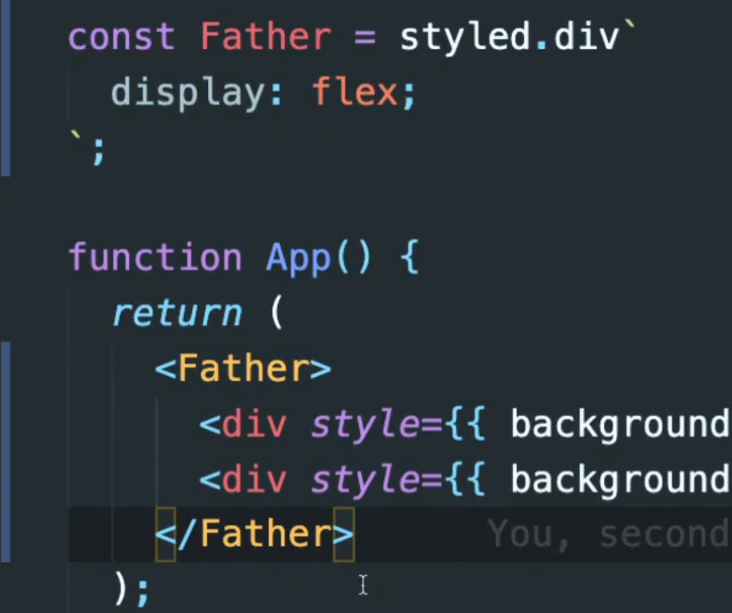
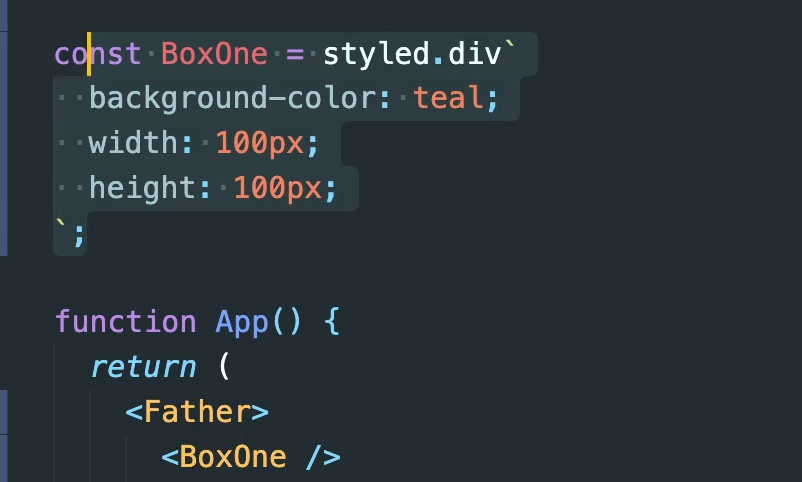
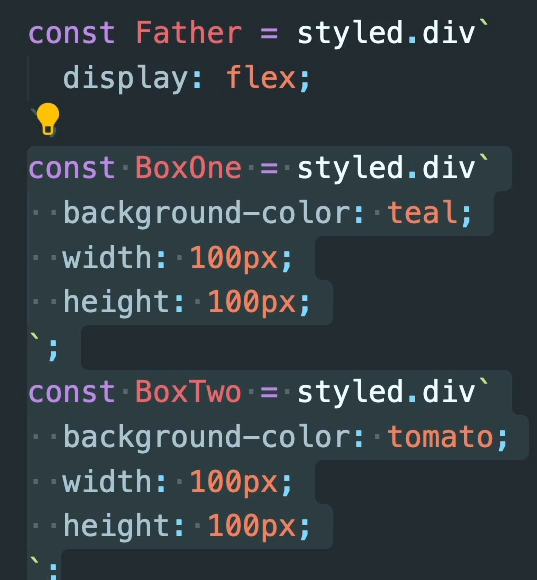
근데 style components를 이용하면 div를 쓰지 않아도 된다고 한다.

CSS 코드를 CSS 코드로 사용할 수 있게 되고, 원하는 이름으로 컴포넌트 이름을 사용해서 적용할 수 있다.

이런 것이다.

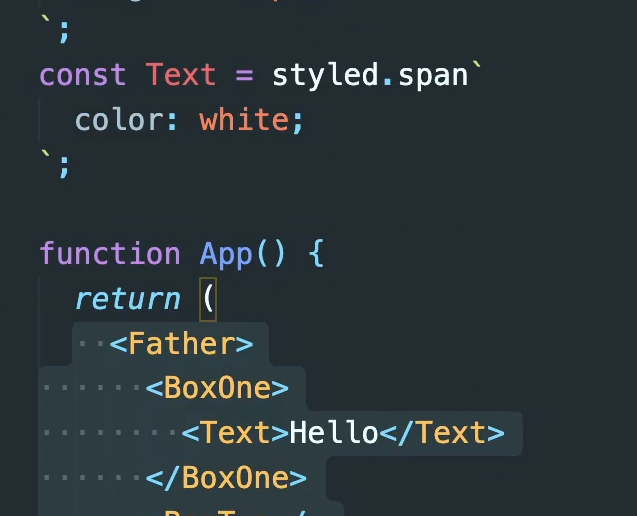
자 div 범벅이 낫습니까

컴포넌트가 낫습니까?

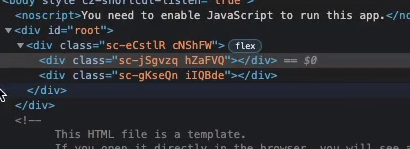
자동으로 classname 생성되고 적용된다.
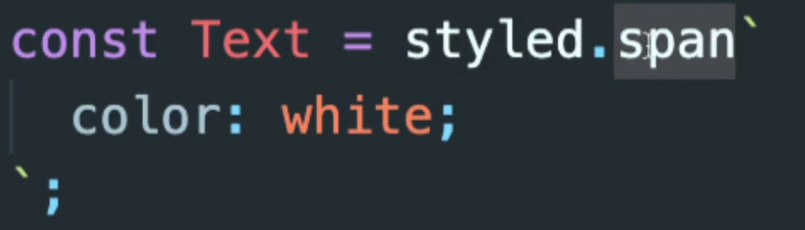
여기서 가장 중요한 것은 styled components에서 import 한 style을 이용하는 것이다. 그리고 점을 찍고 사용하고 싶은 "태그명"을 입력하는 것이다.

형식을 기억해 둬라. 물론 태그명은 유효한 태그여야만 한다. h1, div 같은..
또 back tack 주의!!
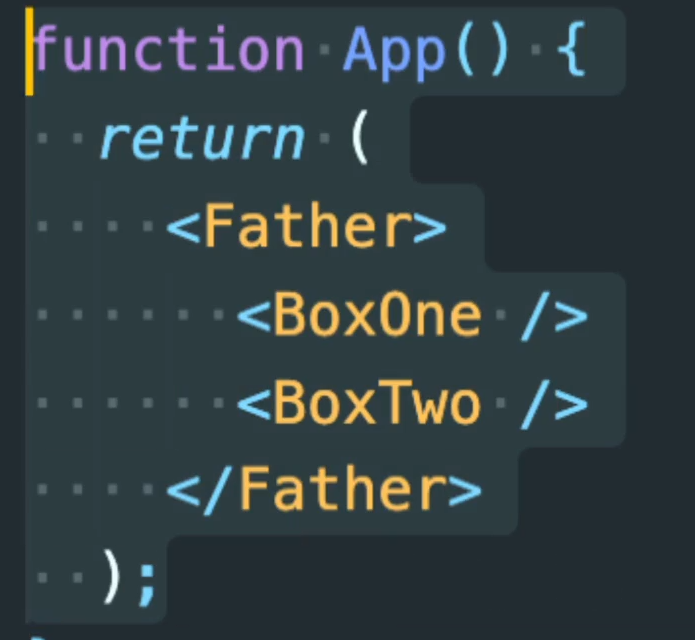
따라서 2부분으로 나뉘는 것을 알 수 있다.
1. style 작성 부분

2. 구현 부분(컴포넌트 이름 나열)