'AS' and Attrs
컴포넌트의 태그를 바꾸고 싶은데 스타일은 바꾸고 싶지 않을때

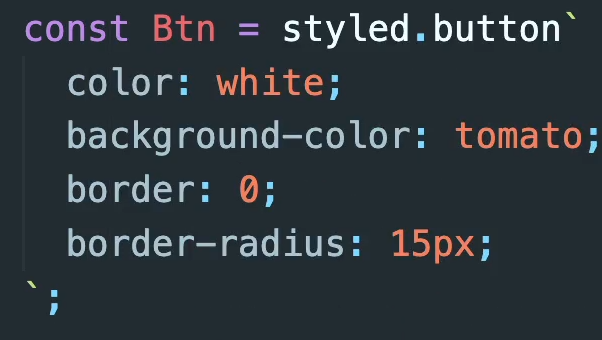
button 태그로 설정되어 있지만, Link 태그로도 사용하고 싶을 때.
즉 Link태그로 바꾸고 싶으면 어떻게 해야할까?
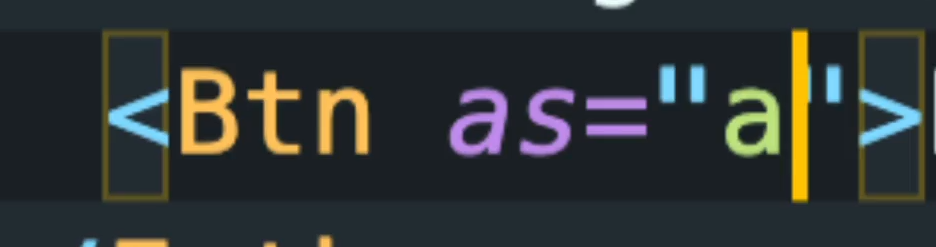
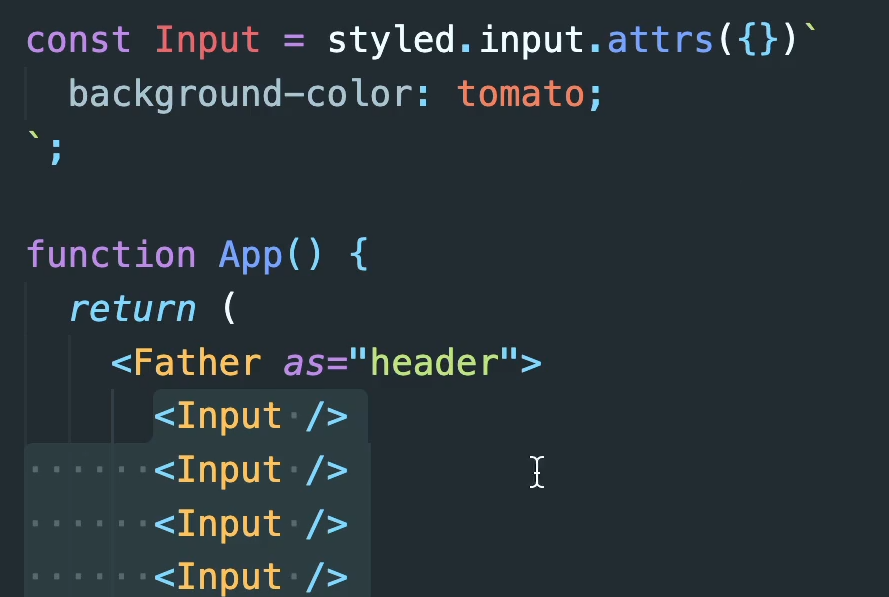
as 라는 props를 보내면 된다.

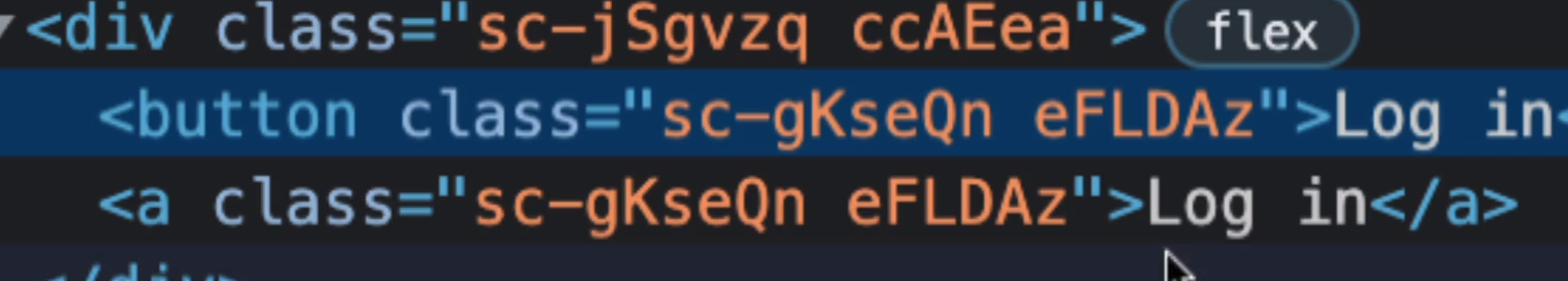
확인해보면

a 라는 태그로 감싸지게 된다.
그저 태그 부분만 바꾸고 싶을때 as를 활용한다.
원한다면 태그를 구현 부분에서 직접 설정할 수도 있다.

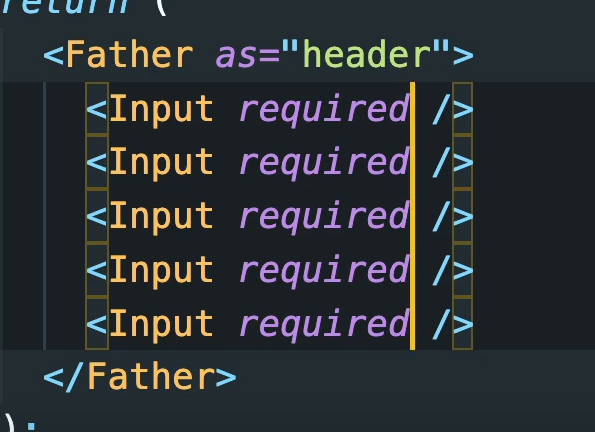
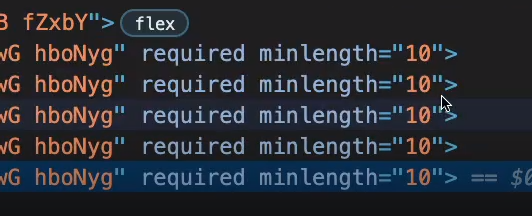
많은 input이 있을 때 일일히 required 를 작성하기 귀찮다.

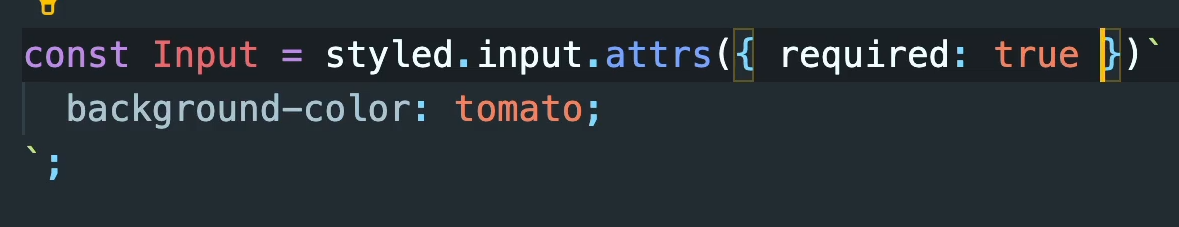
attr 즉 attribute 에다가 input에 필요한 속성을 모두 담을 수 있다.

한번 required 작성으로
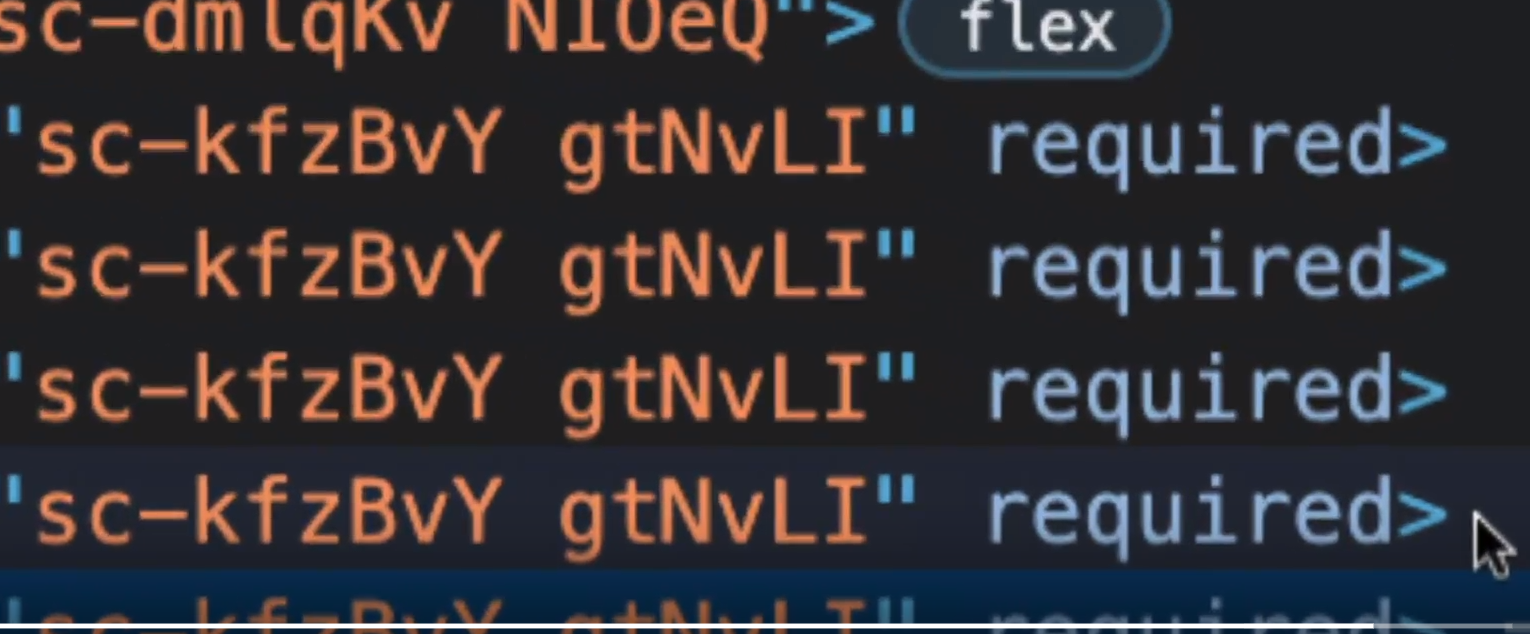
 모든 코드에 할당된 것을 볼 수 있다.
모든 코드에 할당된 것을 볼 수 있다.


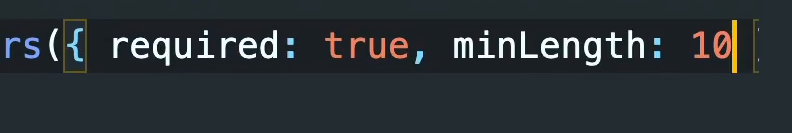
응용
styled components는 이래서 편리하다.
