Themes
다크모드를 사용하기 위한 절반인 theme을 배워보자.
component의 색을 일일히 변경하는 것이 아니라 원하는 것으로 바뀌게 해준다.
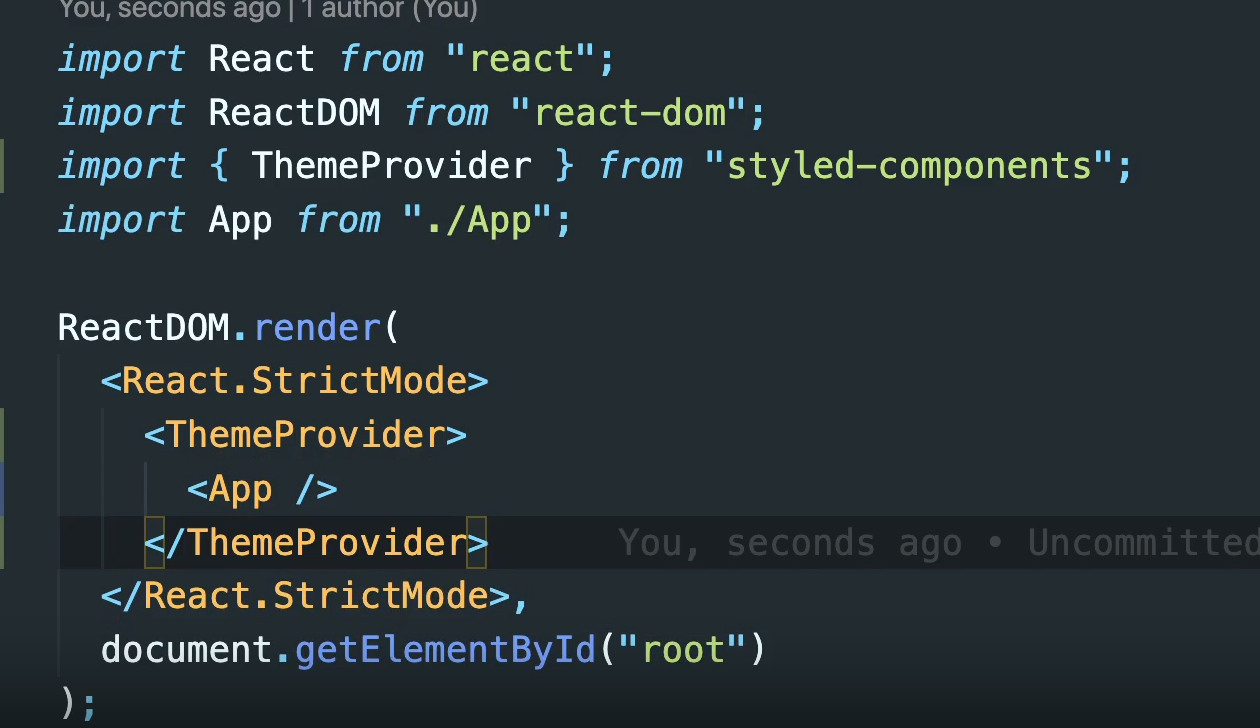
theme을 실행하기 위해선 index로 가줘야 한다.

import 시켜주고 theme provider로 감싸줘야 한다.

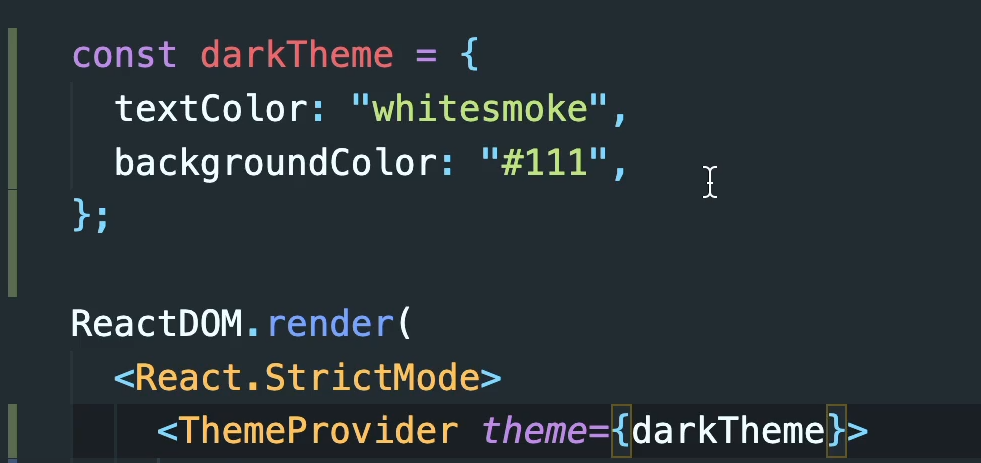
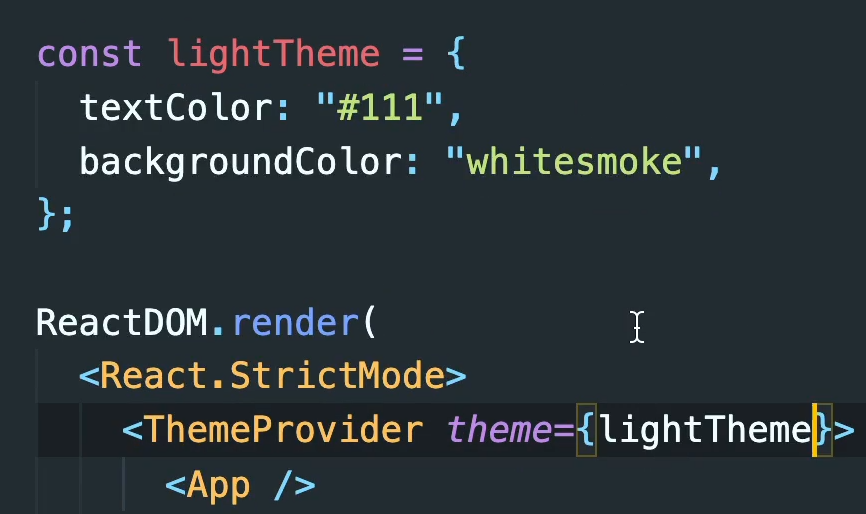
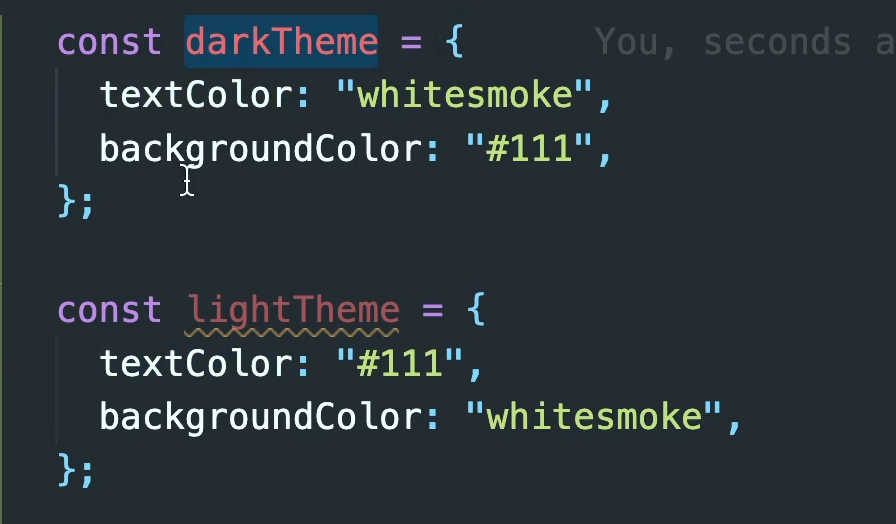
일단 초기 세팅을 한다.

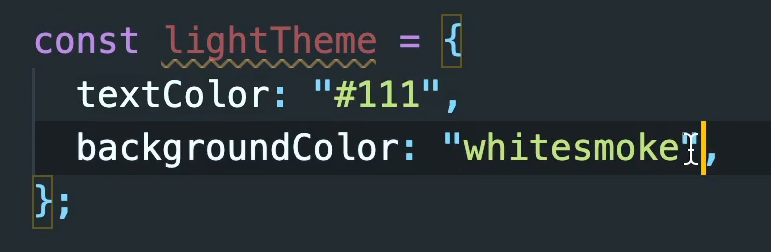
light 모드도 dark 모드를 인버스 시킨 상태로 설정한다.
여기서 잠깐

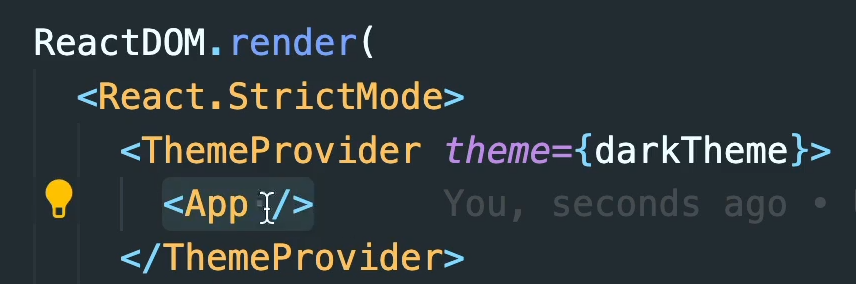
우리의 App이 ThemeProvider 안에 있기 때문에 원하면 우리의 component들이 색에 접근할 수 있게 되었다.
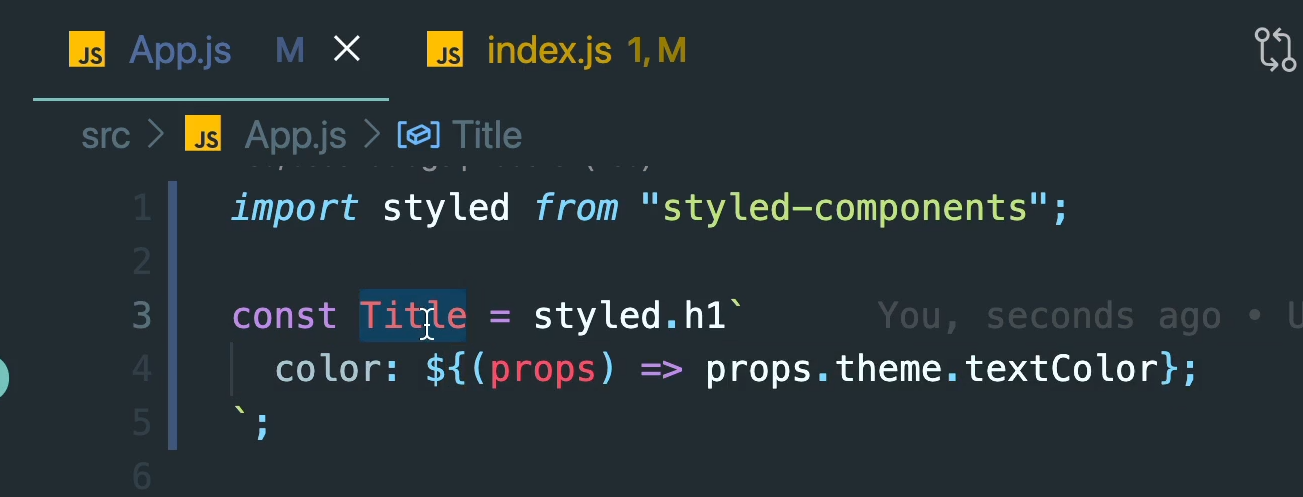
즉 이제 나의 title comonent 는 나의 theme textColor에 접근할 수 있게 된것이다. 왜냐하면 title 컴포넌트는 App 안에 있고, App은 ThemeProvider 안에 있으므로 내 Title 이 ThemeObject에 접근해서 textColor를 얻을 수 있는 것이다.

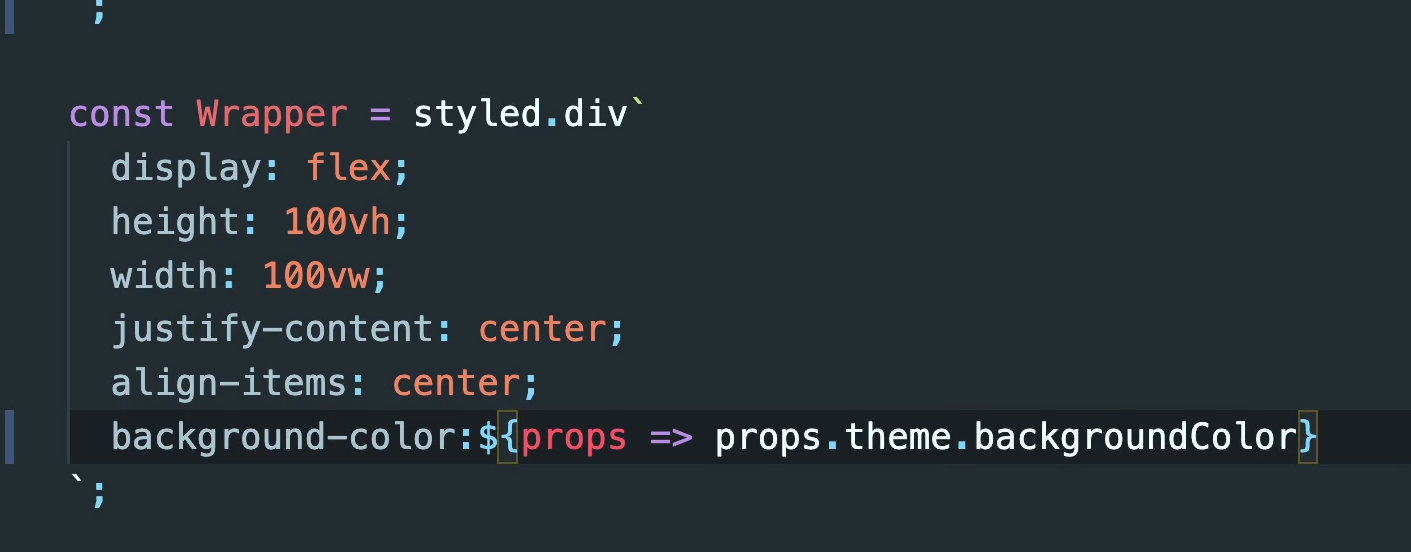
그리고 Wrapper 도 마찬가지

그래서 코드를 한번 봐보면

dark모드 상태인이다.
props 이름이 같은 이유는

darkTheme 에서 lightTheme으로 변경해줄 것이기 때문이다.
이러면 특정 색의 언급 없이 theme에 대한 Refefence만 가지고 변경 가능하다.
만약 우리가 두개의 Theme을 만들고 이 두개의 theme이 동일한 property 이름을 갖고 있다면 theme을 전환할 때 componenet 이름 변경 없이 색상을 변경할 수 있다.
theme이 뭘 갖든 가져오기만 하는 것이다.
기억해 ! dark/ light 모드를 가지고 싶다면 property 이름이 같아야 한다.

App
const Father = styled.div`
display: flex;
`;
const Wrapper = styled.div`
width: 100vw;
height: 100vh;
border: 1px solid red;
display: flex;
justify-content: center;
align-items: center;
background-color: ${(props) => props.theme.backgrouondColor};
`;
const Box = styled.div`
color: ${(props) => props.theme.textColor};
`;
export default function App() {
return (
<Wrapper>
<Box>
<span>Hello</span>
</Box>
</Wrapper>
);
}
Index
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
import { ThemeProvider } from "styled-components";
const darkTheme = {
textColor: "white",
backgrouondColor: "black",
};
const lightTheme = {
textColor: "black",
backgrouondColor: "white",
};
ReactDOM.render(
<React.StrictMode>
<ThemeProvider theme={darkTheme}>
<App />
</ThemeProvider>
</React.StrictMode>,
document.getElementById("root")
);

다음은 typescript를 활용해 실수를 줄이는 방법, 문제를 도와줄 수 있는 방법을 배울 것이다.
