Categories
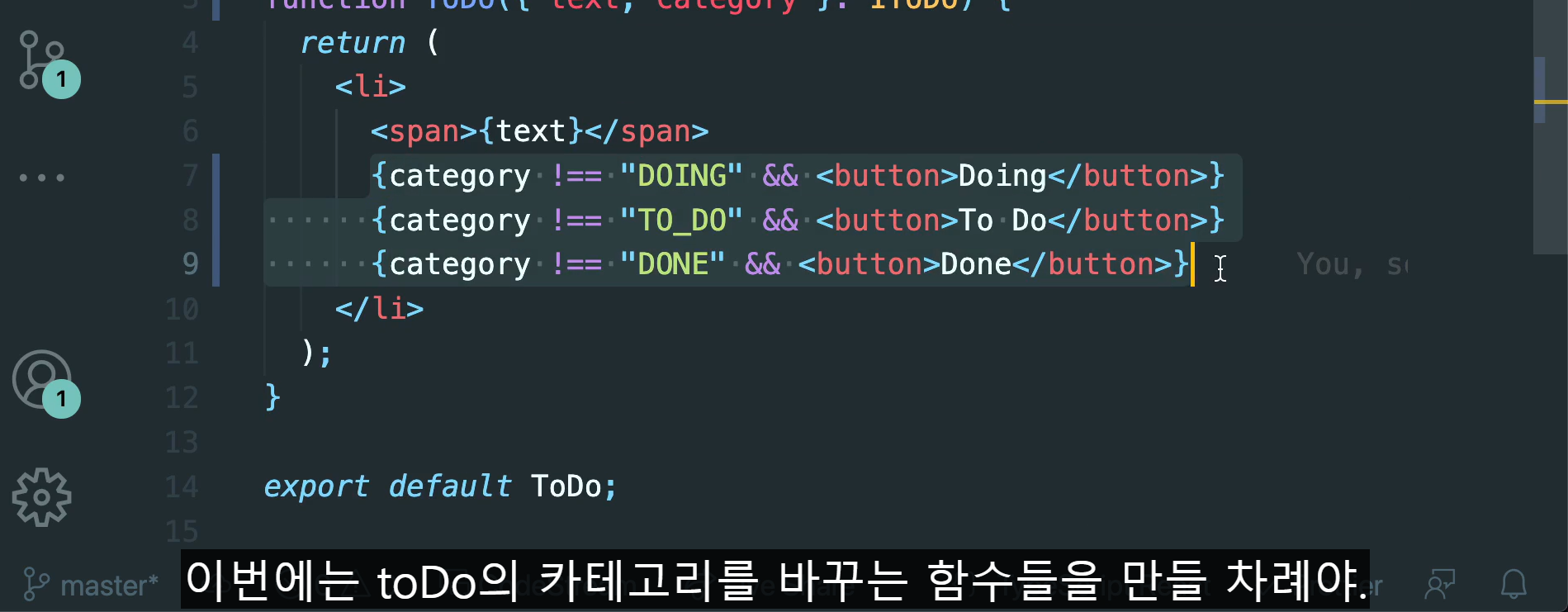
사용자들이 버튼을 이용하여 toDo의 카테고리를 바꿀 수 있게 하는 기능을 추가해보자


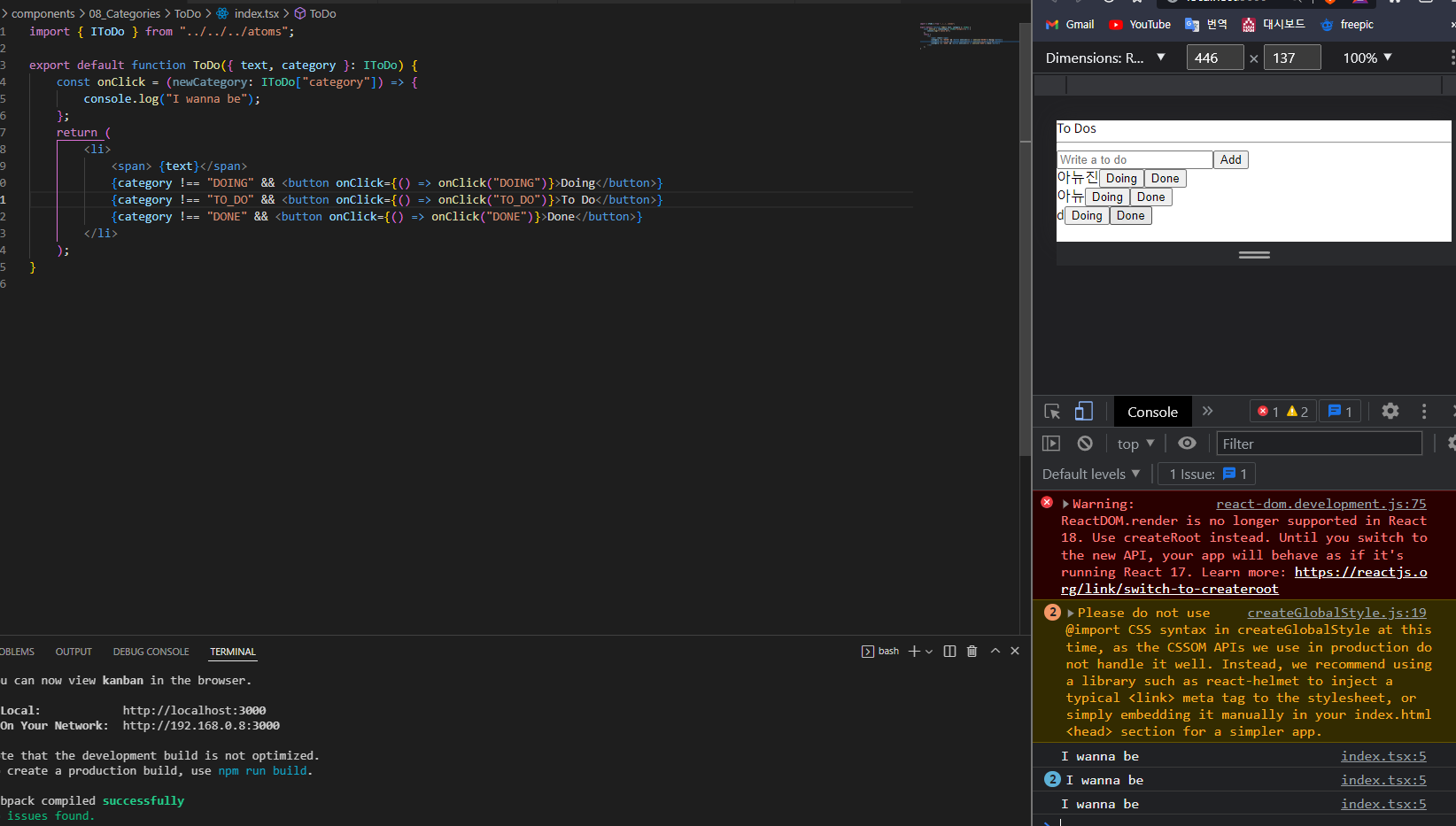
onClick을 주자
ToDo.tsx
import React from "react";
import { useSetRecoilState } from "recoil";
import { IToDo, toDoState } from "../../../atoms";
export default function ToDo({ text, category, id }: IToDo) {
const setToDos = useSetRecoilState(toDoState);
const onClick = (event: React.MouseEvent<HTMLButtonElement>) => {
const {
currentTarget: { name },
} = event;
};
return (
<li>
<span> {text}</span>
{category !== "DOING" && (
<button name="DOING" onClick={onClick}>
Doing
</button>
)}
{category !== "TO_DO" && (
<button name="TO_DO" onClick={onClick}>
To Do
</button>
)}
{category !== "DONE" && (
<button name="DONE" onClick={onClick}>
Done
</button>
)}
{/* {category !== "DOING" && <button onClick={() => onClick("DOING")}>Doing</button>}
{category !== "TO_DO" && <button onClick={() => onClick("TO_DO")}>To Do</button>}
{category !== "DONE" && <button onClick={() => onClick("DONE")}>Done</button>} */}
</li>
);
}
