배열의 원소를 어떻게 교체하는가 !

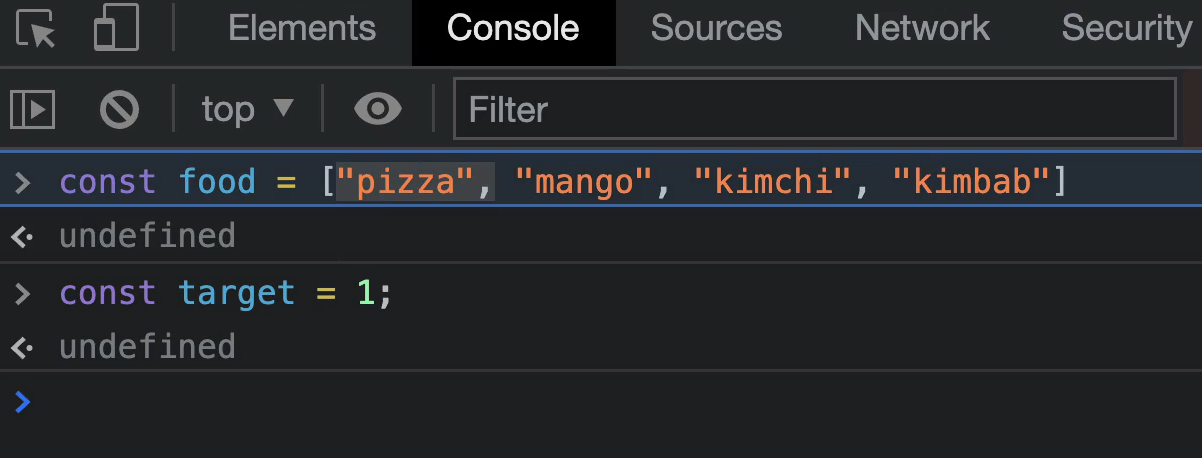
이렇게 배열이 있다고 했을 때, 순서를 바꾸는 방법이 뭘까?
1. 원하는 위치의 인덱스를 구하는 것이다.
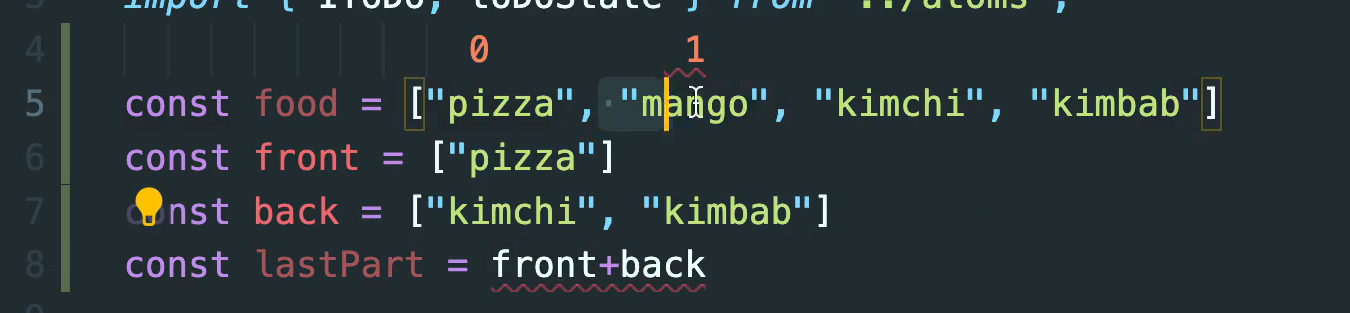
2. 해당 위치 이전의 모든 원소를 담은 배열을 만든다(front)
3. 해당 위치 뒤의 모든 원소를 담은 배열을 만든다(back)

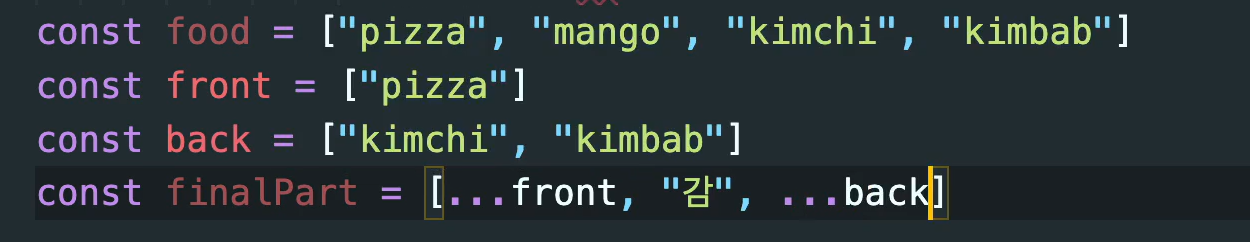
그리고 새 배열을 만든다 (finalpart)

그리고 이렇게 이어붙여준다.
...을 서주면 모든 원소를 쓰는 것과 같은 의미이다.

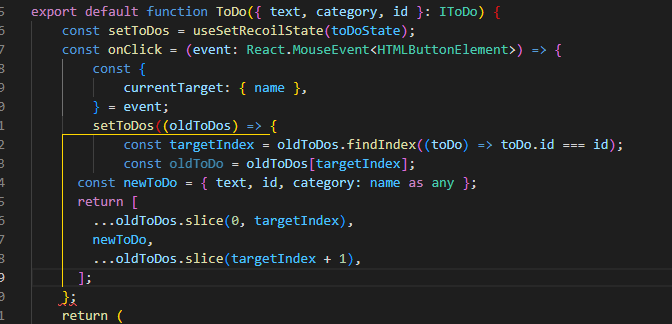
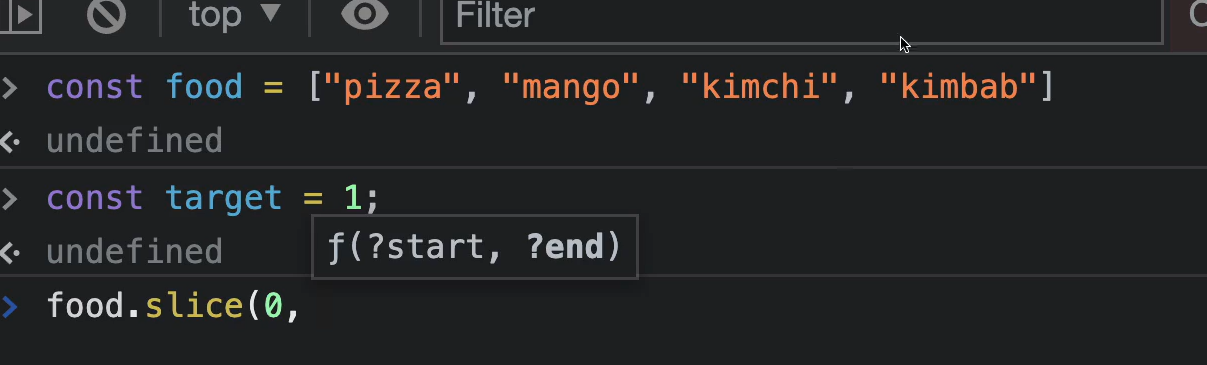
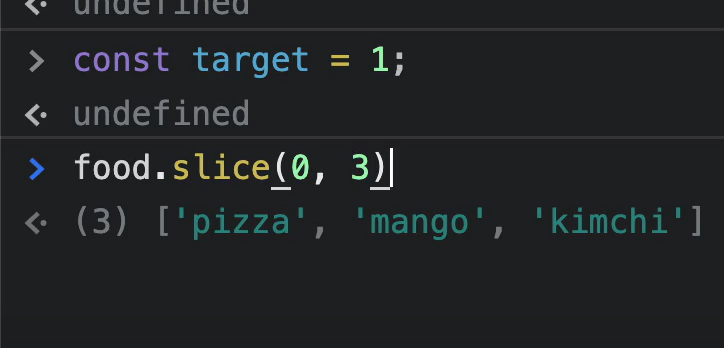
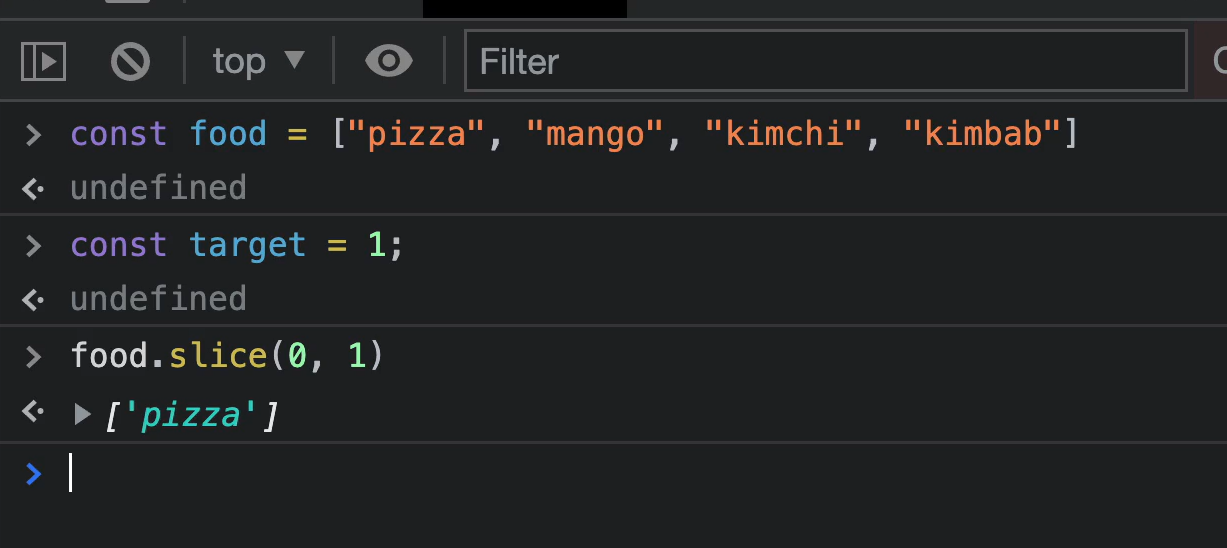
slice 메소드를 사용해서 원하는 곳까지의 배열을 잘라 새 배열을 만든다.

멘 미지막 원소를 지우고 싶다면

이렇게 하여 배열을 지울 수 있다.

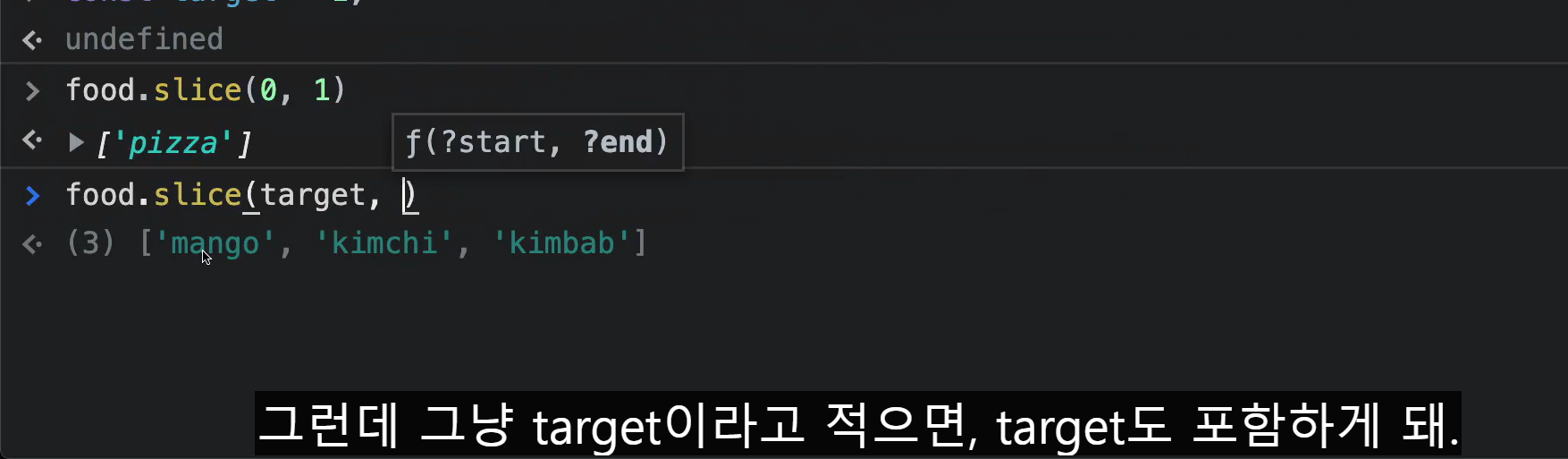
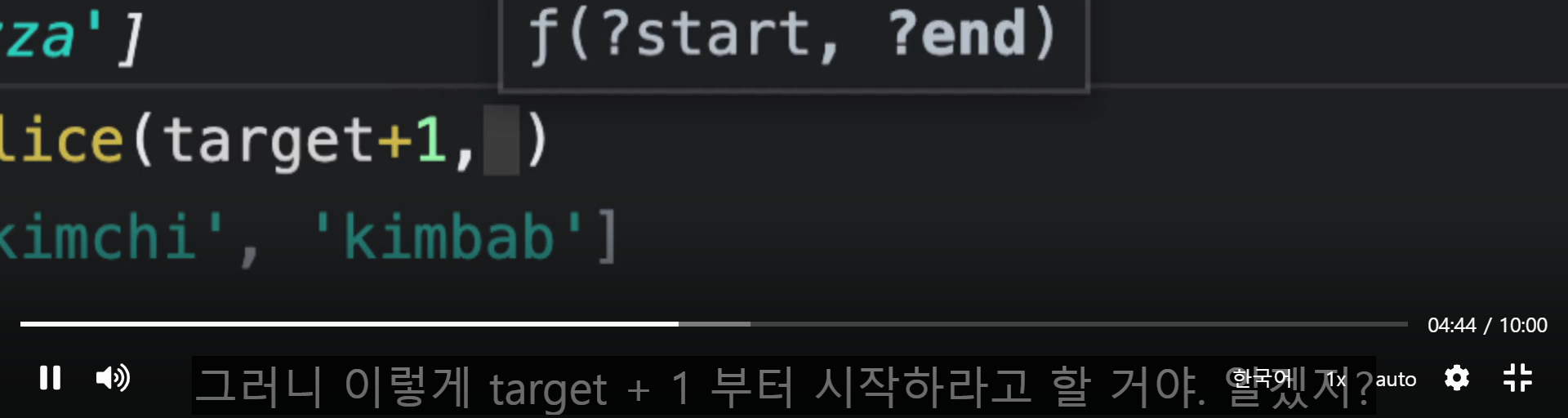
우리의 TARGET 앞의 아이템과 뒤의 아이템을 Slice로 가져올 수 있다.


끝부분을 지정하지 않으면 끝까지 반환한다.
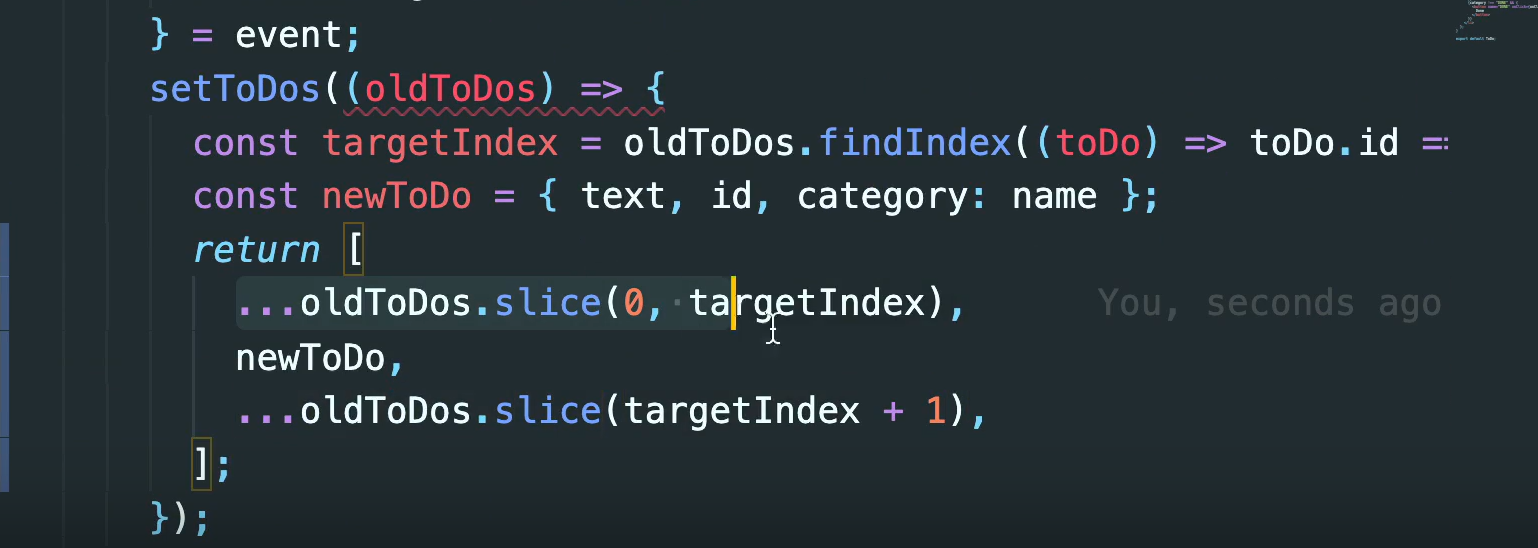
이렇게 front 와 back을 구할 수 있다.
그리고 그 사이에 새로운 배열을 넣어야 한다.

새 toDop 를 넣은 다음 frmt 를 넣은 것이다.
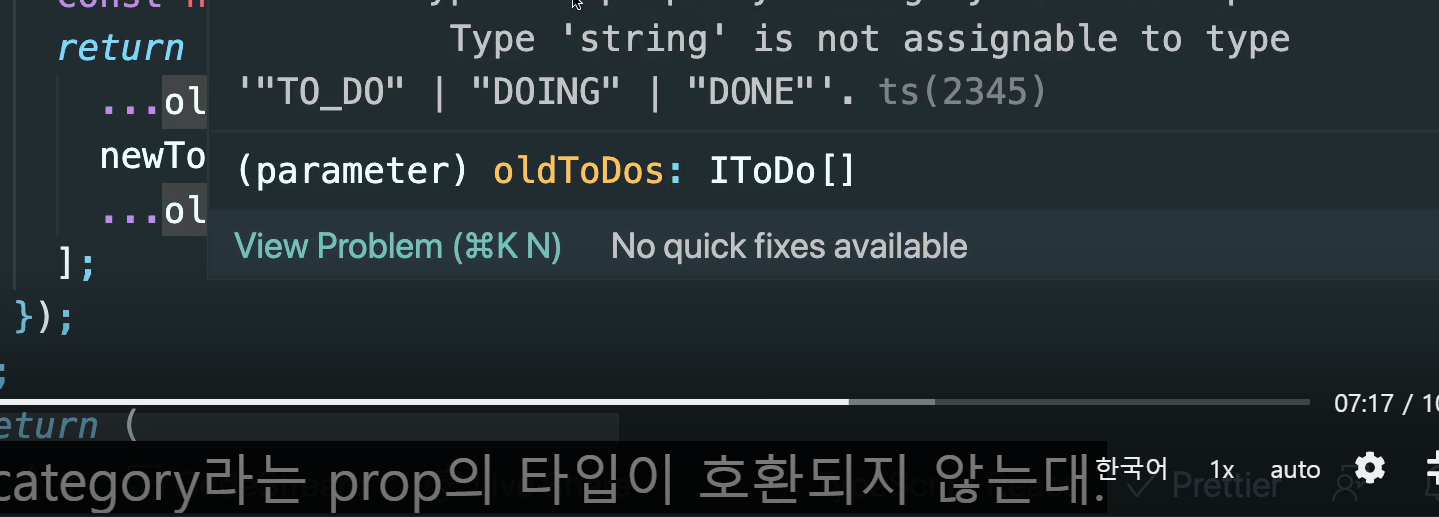
뭔가 불만이 있다고 한다.

props의 타입이 호환되니 않는 것이다,.
회피하는 방법은 as any라고 적는 것이다 !!!
타입스크립트에 ant 방식을 주는 것을 선호하지 않지만,필요애 의해서 보내야 할 대가 있다.