
컴포넌트 렌더링 오류 해결
<Swiper
pagination={true}
navigation={true}
grabCursor={true}
>
{배열입니다.map((el)=>
<SwiperSlide>
{/* 슬라이드 내용들 */}
</SwiperSlide>
)}
</Swiper> 대충 정리하면 간단하게 구조가 이러했다.
근데 여기서
[ 배열입니다 ] 에 새로운 값이 수정되었을때
pagination 이 사라지는 오류가 생겼다.
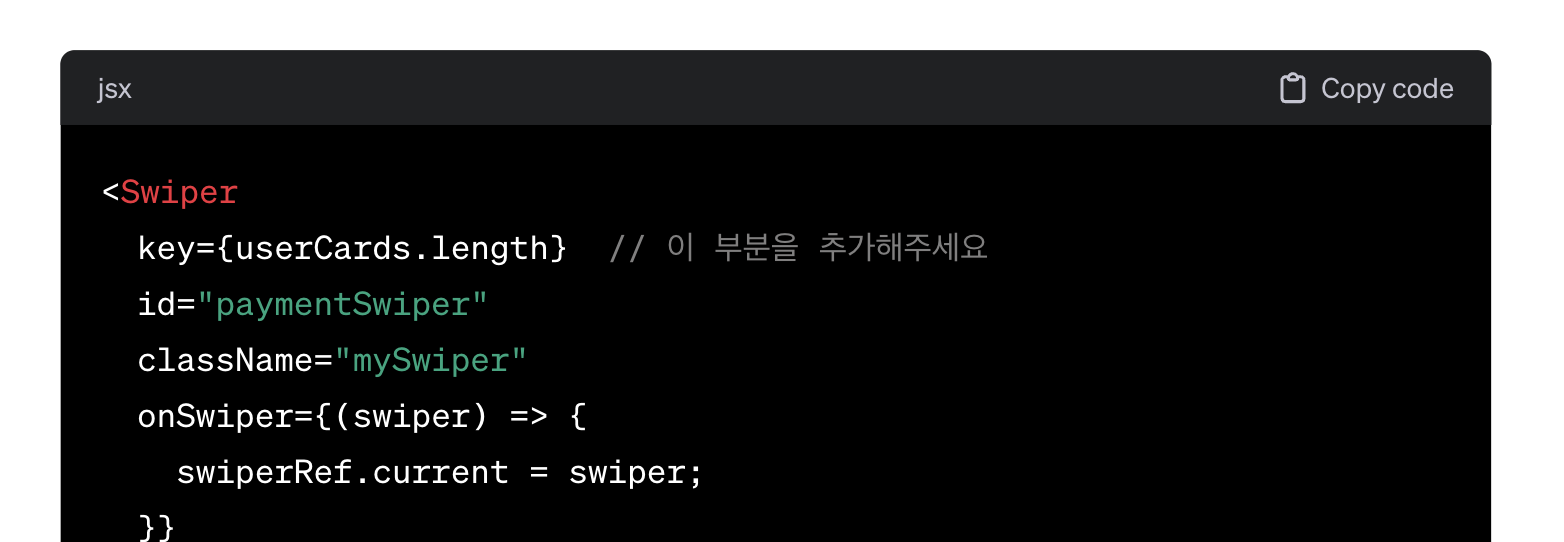
하루 내내 고민하다가 ChatGPT 에게 쳐봤더니
바로 해결,,
해결



이래서 ChatGPT쓰는구나.. 대박

