Themes
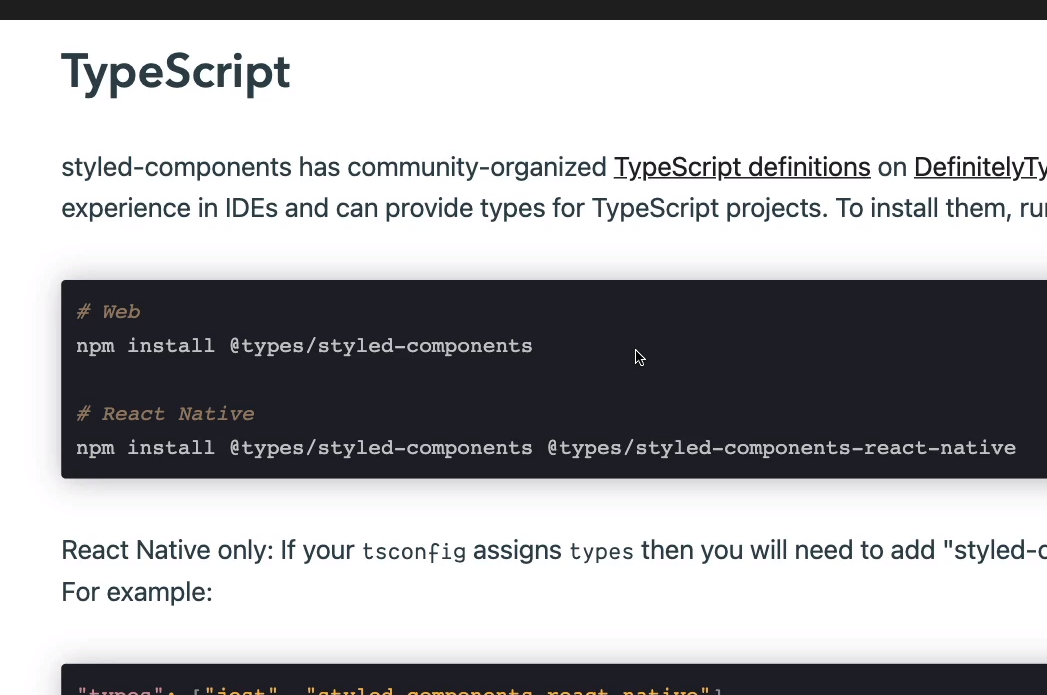
타입스크립트와 styled components 테마를 연결하기_지시를 따라하자

Create declare file
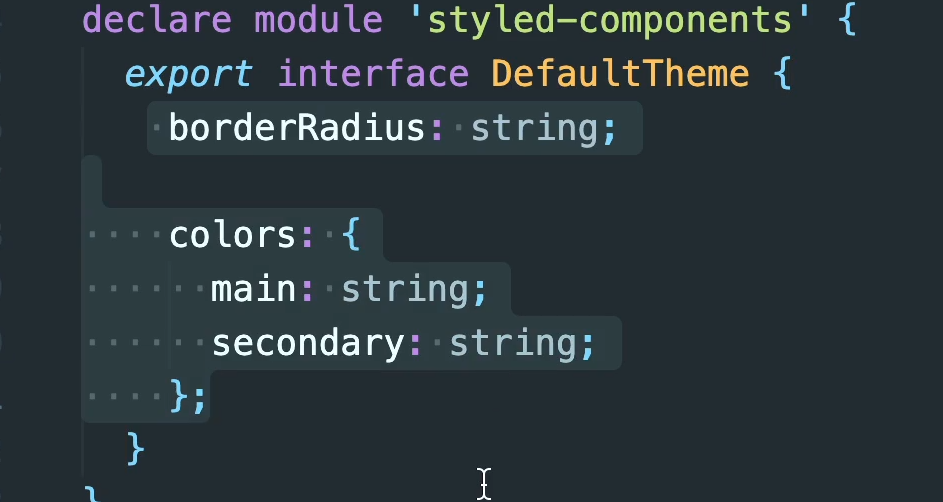
테마를 활용해야하니 파일을 확장해야 할 필요가 있다. declare 파일을 사용해야 한다.. 확장자는 d.ts 파일이다.
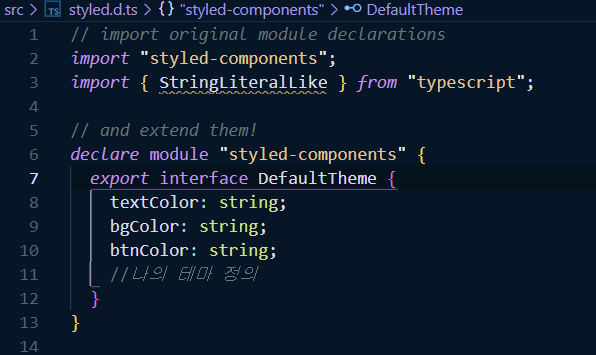
style.d.ts 파일을 만들어야 한다.
테마에 사용할 타입들을 넣어 놓을 파일이다.

먼저 default를 만들 것이다.

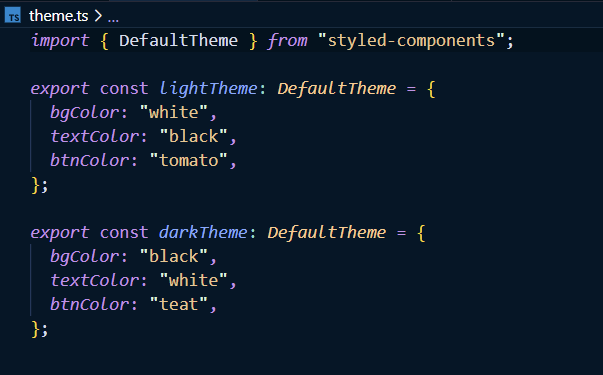
다음으로는 theme 파일을 만들 것이다.

App.tsx
import React, { useState } from "react";
import styled, { ThemeConsumer } from "styled-components";
const Container = styled.div`
background-color: ${(props) => props.theme.bgColor};
`;
const H1 = styled.h1`
color: ${(props) => props.theme.textColor};
`;
export default function App() {
return (
<Container>
<H1>Protect</H1>
</Container>
);
}
index.tsx
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
import { ThemeProvider } from "styled-components";
import { lightTheme, darkTheme } from "./theme";
ReactDOM.render(
<React.StrictMode>
<ThemeProvider theme={darkTheme}>
<App />
</ThemeProvider>
</React.StrictMode>,
document.getElementById("root")
);
