error
1.[Error] Uncaught Error: listen EADDRINUSE: address already in use :::4000

Node.js 실행 중, 이미 4000포트를 사용하고 있다는 에러가 났다.Uncaught Error: listen EADDRINUSE: address already in use :::4000해결을 위해$ lsof -i TCP:4000현재 활성화된 프로세스 리스트를 보여
2.웹 localhost 화면을 모바일로 보기

그동안 반응형 작업 할 때마다 개발자 모드 켜서 모바일 버전 확인했다.그러다 아는 분이 11월에"ip주소:3000 이라고 사파리나 구글에 치면 모바일 화면 보여!"라고 말씀하셨는데,,난 도무지 안되었다.같은 팀원은 아-주 잘 되더라.일단 내가 검색한 블로그 및 다른 작
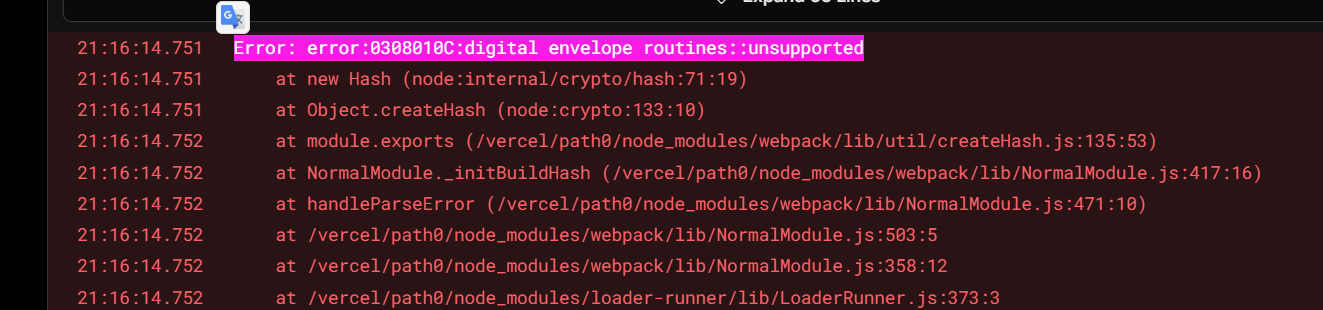
3.TIL_error:0308010c:digital envelope routines::unsupported

배포시 갑자기 나타난 오류..OpenSSL 3.0이 포함된 Node.js V17+는 MD4 알고리즘을 OpenSSL 3.0의 레거시 공급자로 옮겼습니다. 공급자는 필요할 때 응용 프로그램에 추가할 수 있는 알고리즘 모음입니다. 레거시 공급자에는 보안 측면에서 안전하지
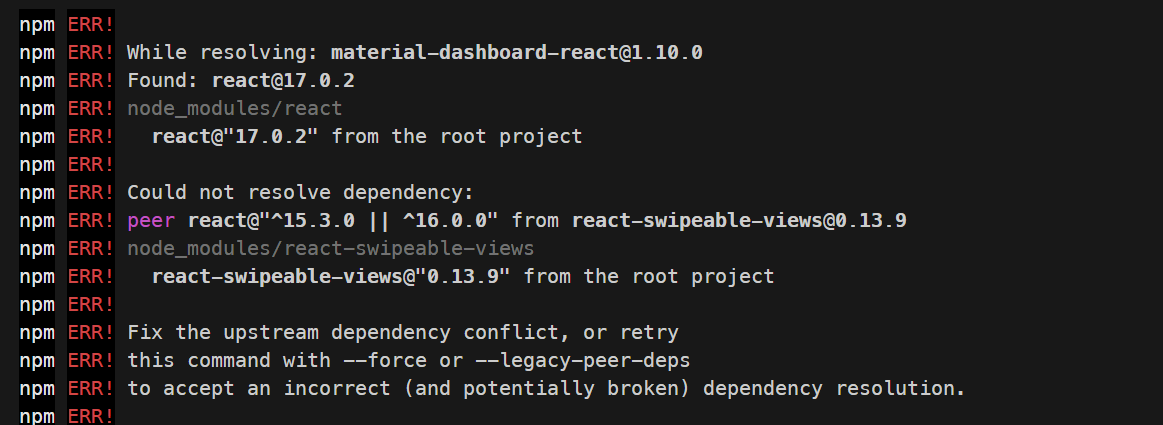
4.npm install --force 와 --lagacy-peer-deps

npm install을 하는데 "unable to resolve dependency tree" 에러가 떴다.에러를 읽어보니 npm install --force or npm install --legacy-peer-deps를 하면 된다고 한다.저 둘의 차이점은 무엇일까?n
5.Failed to parse source map Error

Failed to parse source map Error~개발을 하다가 갑자기 이런 경고문들이 여러개 떴다. 로컬에 node_modules에서 해당하는 파일들을 찾을 수 없어서 뜨는 경고문이다. 이것은 webpack5와 CRA5의 문제라고 한다.폴더 최상위에 환경변수
6.Error_Manifest: Line: 1, column: 1, Syntax error

<head>매니페스트 파일이 루트 수준(index.html이 있는 위치)에 있는 경우 index.html 파일의 태그 에서 다음과 같이 참조할 수 있습니다 . 또한 매니페스트 파일의 startUrl은 다음과 같아야 합니다.index.html에서 코드를 구성하는
7.Error_'C:\Users\syrine\management\node_modules\stylis-plugin-rtl\src\stylis-rtl.ts'

문제가 최신 버전과 관련된 것 같다.npm i stylis-plugin-rtl@2.1.1프로젝트의 루트에 .env를 추가하고 env 파일에 GENERATE_SOURCEMAP=false 이 줄을 추가하면 문제가 해결된다.
8.Error_Failed to parse source map Error 에러 해결 방법

개발을 하다가 갑자기 이런 경고문들이 여러개 떴습니다. 로컬에 있는 제 node_modules에서 해당하는 파일들을 찾을 수 없어서 뜨는 경고문들입니다. 조금 찾아보니 webpack5와 CRA5의 문제라고 합니다.폴더 최상위에 환경변수를 설정할 수 있는 .env 파일을
9.[eslint] Plugin "react" was conflicted between ".eslintrc.json" and "BaseConfig

문제상황 로그 ` [eslint] Plugin "react" was conflicted between ".eslintrc.json" and "BaseConfig » /vercel/path0/nodemodules/react-scripts/nodemodules/eslint
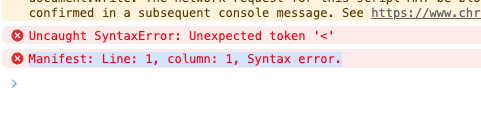
10.Manifest: Line: 1, column: 1, Syntax error.

에러가 발생했다. 무엇이 문제일까,,해결을 위해 먼저 이방법을 써봤다.index.html 파일을 열어주세요.manifest 코드를 찾아 수정해주세요. ( '/' 추가)
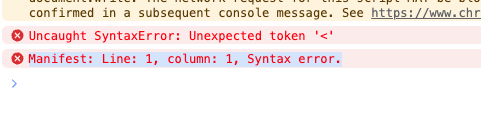
11.React-Uncaught SyntaxError: Unexpected token <

원인은빌드할때 웹팩이 chunkFile을 JS가 아닌 HTML 구문으로 인식해서 그렇다Html file <head>에 베이스 경로 넣어주기현재 문서의 모든 상대 링크에 사용될 기본 URL을 지정합니다.
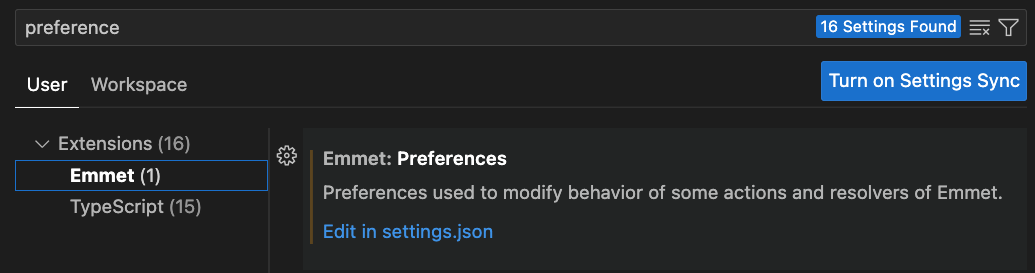
12.tailwind vscode 자동완성 안됨(extension 문제 아님)

저 파란색 Edit in settings.json 클릭!이렇게 입력해주면 완성!
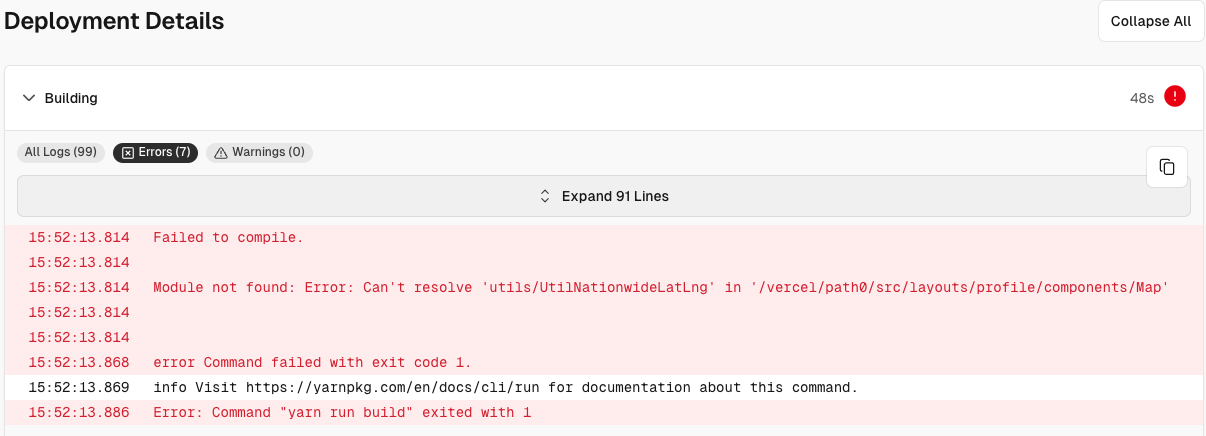
13.[Vercel] Module not found: Error: Can't resolve

이런 오류 발견https://vercel.com/guides/how-do-i-resolve-a-module-not-found-error공식문서 참고일부 파일 시스템이 대소문자를 구분하지 않지만 Vercel 배포에서는 대소문자를 구분하지 않는 파일 시스템을 사용
14.html 또는 react에서 /r 또는 /n 으로 줄바꿈(개행)이 안됨

html texthtml의 요소 안 텍스트가 /r 또는 /n으로 줄 바꿈을 하고 있는데 줄 바꿈(개행)이 동작하지 않는다.웹에서 보여줄 때 몇몇 문자들은 자동으로 인코딩이 하여서 보여주지 않는다.해결 방법위의 css를 해당 요소에 추가하거나react의 JSX에서는 위와
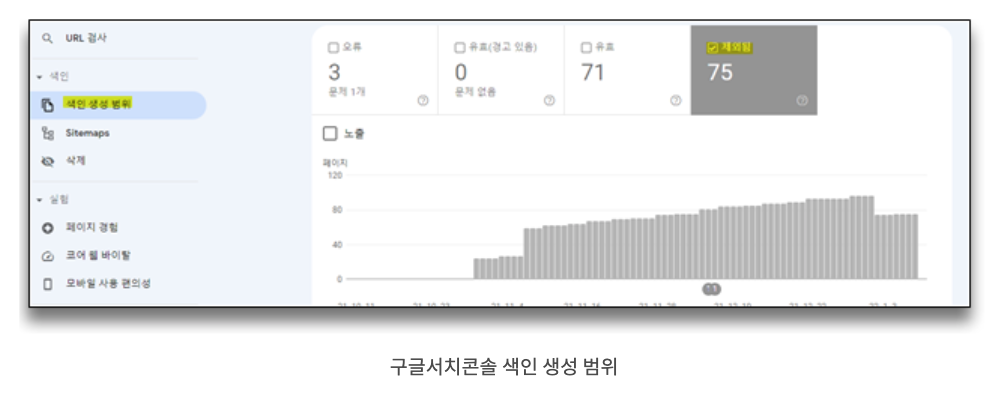
15.구글 서치 콘솔 에러: 적절한 표준 태그가 포함된 대체페이지

구글서치콘솔을 이용하다 보면 '적절한 표준 태그가 포함된 대체페이지'라고 뜨는 걸 본 적 있음구글서치콘솔에서 '색인 생성 범위'중 제외된 문서를 발견한 후 해결하는 방법에 대해 살펴보도록 하겠다.먼저 구글서치콘솔을 검색 한 뒤 - 색인 - 색인 생성 범위를 선택. 위에